js操作table範例(個人心得)_javascript技巧
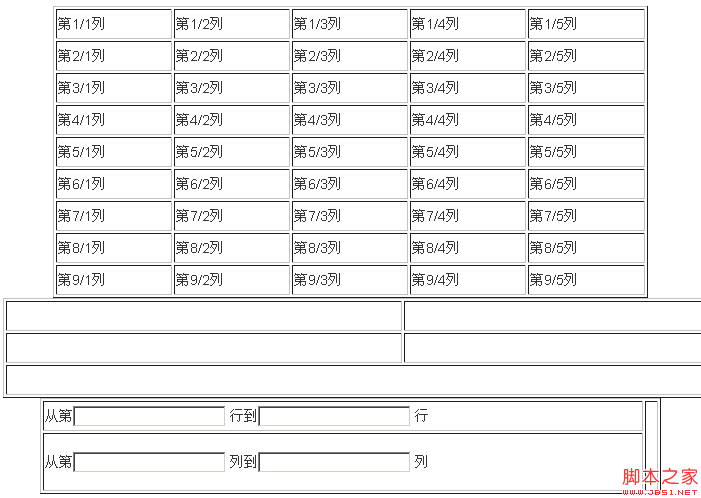
記得以前面試的時候遇到過這樣一個問題:有一個表格,然後有4個輸入框,一個合併按鈕,輸入框是這樣的,從第幾行到第幾行,從第幾列到第幾列,然後點擊按鈕,合併。當時我從學校出來,js知識只是知道一些,根本做不到!現在想想,其實這個問題還是考基礎功夫是否紮實!大家有興趣可以自己做看,測下自己是不是能夠做出來。題目的截圖: 
現在做這個問題,看起來簡單,但我還是花了很長時間,可能是我的思路不對吧?主要就是用js來操作html,我現在實現了添加行,刪除行,添加列,刪除列 ,但合併單元格卻不能完整的實現 ,主要是表格會亂掉 。現在把這個問題發出來,有興趣的同仁可以自己在有空的時候研究下,看自己能不能做出來!主要是合併單元格的問題!也可以幫我看看合併儲存格的問題。
我自己實作的部分程式碼:
html部分寫道
| 從第 行到 行 | |
| 從第 列到 列 |
div>
生成表格,採用appendChild 寫道
function init(){
_table=document.getElementById ("table");
_table.border="1px";
_table.width= "800px";
for(var i=1;i var row=document.createElement ("tr");
row.id=i;
for(var j=1;j var cell=document.createElement ("td");
cell.id =i "/" j;
cell.id =i "/" j; document.createTextNode ("第" cell.id "列"));
row.appendChild (cell);
}
document.getElementById("newbody")。 }
}
function addRow(){
var length=document.getElementById("table").rows.length;
/*document.getElementById("newbody").insertRow(length);
document.getElementById(length 1).setAttribute("id",length 2);*/
var tr=document.createElement("tr");
tr.id=長度1;
:var td=document.createElement("td");
for(i=1;itd.id=tr.id "/" i;
td.appendChild(document.createTextNode("第" td.id "列"));
tr.appendChild(td);
}
document.getElementById("newbody").appendChild (tr);
}
添加行的另一種方法insertRow文字
function addRow_withInsert(){
varrow=document.getElementById("table").insertRow( document.getElementById("table").rows.length);
:var rowCount =document.getElementById("table").rows.length;
var countCell=document.getElementById("table").rows.item(0).cells.length;
for(var i=0;i
細胞.innerHTML="新" (rowCount) "/" (i 1) "列";
細胞.id=(rowCount) "/" (i 1);
凡}
}
刪除行,用deleteRow(row Index)書寫
複製程式碼
程式碼如下:
/*刪除行,採用deleteRow(row Index)*/
function removeRow(){
/* var row=document. getElementById("2");
var index=row.rowIndex;
文件.getElementById("newbody").deleteRow(document.getElementById(document.getElementById("table").rows.length).rowIndex);
} 複製代碼
程式碼如下:
function addCell(){
/*document.getElementById("table").rows.item(0).cells.length
用來取得表格的列數
*/
for(var i=0;i
cell.innerHTML="第" (i 1) "/" 3 "列";
}
} 複製程式碼🎜>
程式碼如下:
/*刪除列,採用deleteCell(列位置)的方法*/
function removeCell(){
}
如下程式碼:
function rebulid(){
var beginRow=document. ").value;/*開始行*/
var endRow=document.getElementById("endRow").value;/*結束行*/
var beginCol=document.getElementById(" beginCol" ).value;/*開始列*/
var endCol=document.getElementById("endCol").value;/*結束欄位*/
var tempCol=beginRow "/" beginCol; /* 定位要改變屬性的欄位*/
alert(tempCol);
var td=document.getElementById(tempCol);
/*刪除要合併的儲存格*/
for(var x=beginRow;xif(x==beginRow){
document.getElementById("table").rows[x].deleteCell(i 1);
}
else{
document.getElementById("table").rows[x].deleteCell(i);
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






