渡//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
>
樹標題>
.node ul{
margin-left:20px;
}
.node .node{
顯示:無;
}
.node .tree{
高度:24px;
行高: 24px;
}
.ce_ceng_close{
background:url(images/cd_zd1.png) 左中心無重複;
左內邊距:15px;
}
}
{ce_ceng_openeng_.
background:url(images/cd_zd.png) 左中心無重複;
}
風格>
頭>
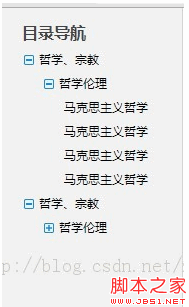
目錄導航
哲學、宗教
;
-
倫理哲學
-
馬克思主義哲學
;
馬克思主義哲學
;
馬克思主義哲學
;
馬克思主義哲學
;
哲學、宗教
;
-
倫理哲學
-
馬克思主義哲學
;
馬克思主義哲學
;
馬克思主義哲學
;
馬克思主義哲學
;
ul>
$(". tree").each(function(index, element) {
if($(this).next(".node").length>0){
$(this) .addClass("ce_ceng_close") ;
}
});
$(".tree").click(function(e){
var ul = $(this).next(".node");
if(ul.css("display") =="none"){
ul.slideDown()
$(this).addClass("ce_ceng_open");
ul.find(". ce_ceng_close").removeClass("ce_ceng_open"); ;
}else{
ul.slideUp()
$(this).removeClass("ce_ceng_open");
ul.find(". node").slideUp(); >ul.find(".ce_ceng_close").removeClass("ce_ceng_open");
}
});
腳本>
身體>