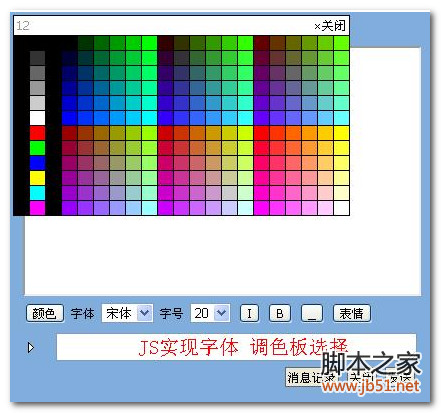
哎,前段開發真心不容易。 。 。 。弄了1小時,找了各種素材,終於,字體選色板基本功能弄好了,UI設計技能亟待提升。先看效果:

功能介紹:點選顏色按鈕,彈出選色板,選取一個顏色,儲存設置,隱藏選色板。 。 。實作原始碼如下:
color
name="fontColor" type="button" value="颜色"
onclick="coloropen(event)" id="fontColor" />
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
|