javascript右下角彈層及自動隱藏(自己寫)_jquery
在編寫專案中總會需要有個右下角彈層提示公告的需求,怎麼用更簡單方面,更簡潔程式碼,實現更好用戶體驗這個就是我們的所要做的內容。市場這塊彈層很多,但功能不盡人意。以下分享早些時候自己寫,以及現在還在應用的自動彈層。
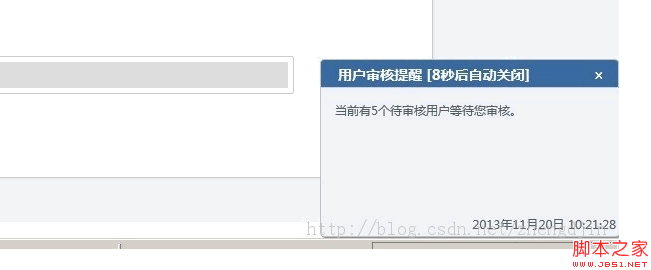
彈層範例圖: 
實作程式碼如下:
Css樣式:
程式碼如下:
/*通知提示圖層*/
.msg_info{ font-size: 12px; text-align: left z-index: 100; position: absolute; display: none; bottom: 0; right: 0; overflow: hidden;}
.msg_info h3{float: left;margin: 0px;height: 0px;width: 100%; fff; height: 30px;}
.msg_info h3 span, .msg_info h3 b, .msg_info h3 em, .msg_info small span, .msg_info small b, .msg_info small emn = back-ground .png);}
.msg_info h3 b, .msg_info h3 em, .msg_info small b, .msg_info small em{ float: left;font-size: 1px; width: 6px; height: 30px; .msg_info h3 b{ background-position: 0px 0px;}
.msg_info h3 em{ background-position: 0px -32px;}
.msg_info h3 span{background-position: 0px -64pftx; line-height: 30px;}
.msg_info h3 span font{float: left;text-align: left;overflow: hidden; margin-left: 12px;}
.msg_info h3 span i{ float: aniright; margin-right: 10px; cursor: pointer;font-style:normal;}
.message_content{ float: left;color: #515F62;overflow: hidden;border-left: solid 1px #C2C2C2; F1F2F7; margin-top: -1px; min-height: 145px; height: auto !important; height: 145px;}
.message_content div{ float: left; margin: 0px; ;position:relative;}
.message_content div p.message_txt{ float: left;width: 100%;height: 80%;margin: 0px; padding: 0px;min-height:60px;margin: 0px; padding: 0px;min-height:60px;; div i{float: left; font-style: normal; margin-top: 2px;text-align:right;position:fixed;bottom:2px;right:4px;}
.message_content b.bright{ float: rightpx;}
.message_content b.bright{ float: right ; width: 1px; font-size: 1px;background-color: #C2C2C2; border-right: solid 1px #828282;height: 100%;}
.msg_info small span{ background-position: 0px -101px;height: 5px; float: left;}
.msg_info small bxight:ground small : 0px -96px;}
.msg_info small em{ height: 5px; background-position: 0px -106px; float: right;}
程式碼如下:
//右下角彈層
function Messager() {
this.layer = { 'width': 200, 'height': 100 };
this.title = '訊息提示';
this.time = 4000;
this.anims = { 'type': 'slide', 'speed': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" $(document.body).find('msg_info').length;
var _obj、_title、_anims、_time;
_timer2 = null;
//初始化
this.inits = function (title, text) {
_anims = this.anims;
_title = 標題;
var _html = '
';
_html = '';
';
_html = ' ';
_html = ' ';
_html = '
'; _html = '
';
_html = ' ';
_html = ' ';
_html = ''標題'';
_html = ' ×';
_html = ' ';
_html = ' ';
_html = '
'; _html = ' ';
_html = ' ';
_html = '
$(document.body).prepend(_html);
_obj = $("." this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('width', this.layer.width);
_obj.find('.msg_bg_middle').css('width', this.layer.width - 12);
_obj.find('.message_content').css('width', this.layer.width - 2);
_obj.find('.msg_txt').css('width', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = timer1 = null;
}, function () { timing(_time * 1000)
});
};
//顯示
this.show = function (title, text, time) {
if (title == 0 || !title) title = this.title;
this.inits(標題, 文字);
if (時間 >= 0) this.time = 時間;
switch (this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed); 休息;
case 'fade': _obj.fadeIn(this.anims.speed); 休息;
case 'show': _obj.show(this.anims.speed); 休息;
預設:_obj.slideDown(this.anims.speed);休息;
}
this.rmmessage(this.time);
};
//設定寬高
this.lays = function (width, height) {
if (width != 0 && width) this.layer.width = width;
if (height != 0 && height) this.layer.height = height;
};
//傳送屬性
this.anim = function (type, speed) {
if (type != 0 && type) this.anims.type = type;
if (speed != 0 && speed) {
switch (speed) {
case 'slow': ;休息;
案例「快」:this.anims.speed = 200;休息;
「正常」情況:this.anims.speed = 400;休息;
預設:this.anims.speed = speed; 休息;
}
}
};
//刪除層時間
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time );
if (this.isTiming) {
timing(時間)
}
};
//計時
timing = function (time) {
_time = 時間/ 1000 ;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title ' [' (--_time) '秒後自動關閉]' )
}, 1000);
}
//關閉層
closeMsg = function () {
switch (_anims.type) {
case 'slide ': _obj.slideUp (_anims.speed); 休息;
case 'fade': _obj.fadeOut(_anims.speed); 休息;
case 'show': _obj.hide(_anims.speed); 休息; 預設:_obj.slideUp(_anims.speed);
}
setTimeout(function () { _obj.remove(); }, _anims.speed); }
範例函數:
複製代碼
msgDiv.show("使用者審核提醒", msg, 10000); 🎜>
相關標籤:
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新問題
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4294602
php入門教程之一週學會PHP4294602 -
 JAVA 初級入門影片教學2654506
JAVA 初級入門影片教學2654506 -
 小甲魚零基礎入門學習Python影片教學515764
小甲魚零基礎入門學習Python影片教學515764 -
 PHP 零基礎入門教學876089
PHP 零基礎入門教學876089






















