jQuery學習之prop和attr的區別範例介紹_jquery
1、.prop( propertyName ) 還是建議使用方法.來設定這些boolean attributes/properties,即使這些用例沒有轉換成使用.prop()方法,但你的程式碼仍然可以在jQuery1.6.1中正常運作。
取得符合集合中第一個元素的Property的值
2、
.prop( propertyName, value )
.prop( map )
.prop ( propertyName, function(index, oldPropertyValue) )
為匹配元素集合設定一個或多個屬性
.prop()和.attr()區別
下面是關於jQuery1 .6和1.6.1中Attributes模組變化的描述,以及.attr()方法和.prop()方法的首選使用
Attributes模組的變化是移除了attributes和properties之間模棱兩可的東西,但在jQuery社群中引起了一些混亂,因為在1.6之前的所有版本中都使用一個方法(.attr())來處理attributes和properties。但是老的.attr()方法有一些bug,很難維護。 jQuery1.6.1對Attributes模組進行了更新,並且修復了幾個bug。
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked ") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(pre-1.6) true ( Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked ") )
這三個都是回傳Boolean值。
為了讓jQuery1.6中的.attr()方法的變化被理解的清楚些,下面是一些使用.attr()的例子,雖然在jQuery之前的版本中能正常工作,但是現在必須使用.prop()方法代替: 
首先,window或document中使用.attr()方法在jQuery1.6中不能正常運行,因為window和document中不能有attributes。它們包含properties(例如:location或readyState),必須使用.prop()方法操作或簡單地使用javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()會自動轉換成使用.prop,而不是拋出錯誤。
其次,checked,selected和前面提到的其它boolean attributes,因為這些attributes和其相應的properties之間的特殊關係而被特殊對待。基本上,一個attribute是以下html 你看到的:
boolean attributes,例如:checked,只被設定成預設值或初始值。在一個checkbox的元素中,checked attributes在頁面載入的時候就被設置,而不管checkbox元素是否被選中。
properties就是瀏覽器用來記錄目前值的東西。正常情況下,properties反映它們對應的attributes(如果存在的話)。但這並不是boolean attriubutes的情況。當使用者點擊一個checkbox元素或選取一個select元素的一個option時,boolean properties保持最新。但相應的boolean attributes是不一樣的,正如上面所述,它們僅被瀏覽器用來保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked” , true);
在jQuery1.6中,如果使用下面的方法設定checked:
$(“:checkbox”).attr(“checked”, true);
將不會檢查checkbox元素,因為它是需要被設定的property,但是你所有的設定都是初始值。
然而,曾經jQuery1.6被釋放出來的時候,jQuery團隊明白當瀏覽器只關心頁面載入時,設定一些值不是特別的有用。所以,為了保持向後相容性和.attr()方法的有用性,我們可以繼續在jQuery1.6.1中使用.attr()方法取得和設定這些boolean attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支援的使用.attr()動態地取得和設定boolean attributes/properties的完整清單:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
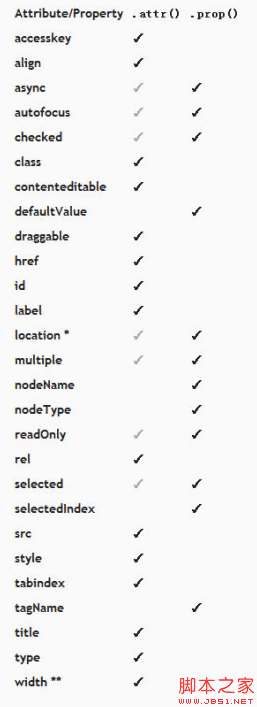
以下是一些attributes和properties的列表,正常情況下,應該使用其對應的方法(見下面的列表)來取得和設定它們。下面的是首用法,但是.attr()方法可以運行在所有的attributes情況下。
注意:一些DOM元素的properties也被列在下面,但是只運行在新的.prop()方法中
 *例如: window.location
*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不應該被用來取值/設值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以繼續運行,就像1.6之前做的那樣)
3、首選用法的概述
.prop()方法應該用來處理boolean attributes/properties以及在html(例如:window.location)中不存在的properties。其他所有的attributes(在html中你看到的那些)可以而且應該繼續使用.attr()方法來進行操作。
上面的概述已經描述的夠清楚了,我也沒有必要再總結了。
參考文獻:
http://hxq0506.iteye.com/blog/1046334

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






