open 動態修改img的onclick事件範例程式碼_javascript技巧
var imgsrc = document.getElementById("imgsTag").Elementsald圖片');
imgsrc[0].style.cursor="手";
imgsrc[0].onclick = new Function( "openArticle('/RssCommServlet?catalogid=29')");
imgsrc[1].style.cursor="手";
imgsrc[1].onclick = new Function( "openArticle('/RssCommServlet?catalogid=30')");
imgsrc[2].style.cursor="手";
imgsrc[2].onclick = new Function( "openArticle('/RssCommServlet?catalogid=31')");

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 img檔案怎麼打開
Sep 18, 2023 am 09:40 AM
img檔案怎麼打開
Sep 18, 2023 am 09:40 AM
開啟img檔案的方法有使用虛擬光碟機軟體開啟、使用壓縮軟體開啟和使用專用工具開啟。詳細介紹:1、使用虛擬光碟機軟體打開,下載並安裝一個虛擬光碟機軟體,右鍵單擊img文件,選擇“打開方式”或“關聯程序”,在彈出的對話框中選擇安裝的虛擬光驅軟體,虛擬光碟機軟體會自動載入img文件,並將其作為虛擬光碟機中的光碟映像,雙擊虛擬光碟機中的光碟圖標,即可開啟img檔案並存取其中的內容等等。
 img檔案如何開啟
Jul 06, 2023 pm 04:17 PM
img檔案如何開啟
Jul 06, 2023 pm 04:17 PM
img檔案開啟的方式:1、確認img檔案路徑;2、使用img檔案開啟器;3、選擇開啟方式;4、檢視圖片;5、儲存圖片。 img檔案是一種常用的圖像檔案格式,通常用於儲存圖片資料。
 img是什麼格式
Mar 17, 2023 am 10:33 AM
img是什麼格式
Mar 17, 2023 am 10:33 AM
img是一種文件壓縮格式,主要是為了創建軟碟的鏡像文件,它可以用來壓縮整個軟碟或整片光碟的內容;使用“.IMG”這個擴展名的文件就是利用這種文件格式來創建的;img檔案包括3個基本節點,分別是「Ehfa_HeaderTag」、「Ehfa_File」和「Ehfa_Entry」。
 OPEN是什麼幣?
Feb 21, 2024 pm 04:31 PM
OPEN是什麼幣?
Feb 21, 2024 pm 04:31 PM
OPEN是什麼幣? OPEN是一種採用區塊鏈技術的加密數位貨幣,旨在為開放式金融網路提供支援和服務。 OPEN這個名字不僅代表著其開放性和透明性,也在區塊鏈產業中備受矚目。 OPEN的特點OPEN利用區塊鏈技術實現了去中心化,沒有中心化的機構或個人控制其發行和交易。任何人都可以自由參與OPEN的交易和開發。 OPEN的交易記錄被公開記錄在區塊鏈上,這種透明性使得任何人都可以查看和驗證交易的真實性,從而提高了交易的安全性和可信度。 OPEN採用了先進的區塊鏈技術,確保了交易的快速確認。此外,OPEN的交易費
 u盤pe讀不出img
Mar 19, 2024 pm 12:07 PM
u盤pe讀不出img
Mar 19, 2024 pm 12:07 PM
光碟是常用到的儲存設備之一,那在使用過程中也會出現一些小問題,例如:U盤讀不出,那該怎麼解決呢?收好! u盤讀不出來? 4步驟教你輕鬆解決在U盤已經插到電腦的基礎上點擊開始選單,選中控制面板收好! u盤讀不出來? 4步驟教你輕鬆解決在控制面板裡找到並雙擊裝置管理員。收好! u盤讀不出來? 4步驟教你輕鬆解決在裝置管理員的主介面找到通用序列匯流排控制器收好! u盤讀不出來? 4步驟教你輕鬆解決找到usb大容量儲存設備,勾選它點擊右鍵找到卸載收好! u盤讀不出來? 4步驟教你輕鬆解決歡迎留言討論喲!
 jquery怎麼改變img的src屬性
Mar 03, 2022 pm 03:41 PM
jquery怎麼改變img的src屬性
Mar 03, 2022 pm 03:41 PM
jquery改變img src屬性的方法:1、使用attr()屬性,語法「$("img").attr("src","圖片檔案的位址")」;2、使用prop()方法,語法「 $("img").prop("src","圖片檔案的位址")」。
 win10telnet怎麼打開
Jan 06, 2024 pm 04:13 PM
win10telnet怎麼打開
Jan 06, 2024 pm 04:13 PM
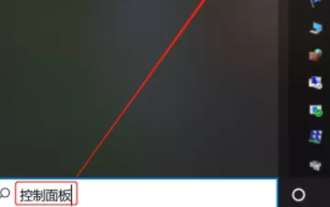
我們在上網的時候有些用戶需要用到Telnet功能卻不知道該怎麼操作,這個一般情況下都是關閉的,如果想要使用的話我們需要進入到電腦的應用程式裡面來操作打開它。 win10telnet怎麼打開1、在左下角的搜尋列裡面輸入“控制台”打開2、點擊這裡的“程序和功能”3、點擊啟用win功能,再找到“Telnet客戶端”,然後點擊確定打開。 4.然後按下win+R,輸入cmd5、輸入Telnet指令測試一下,如果出現下面這種介面就表示已經成功了。
 在html中圖像標籤是什麼意思
Mar 04, 2021 pm 02:37 PM
在html中圖像標籤是什麼意思
Mar 04, 2021 pm 02:37 PM
在html中,圖像標籤是指用於定義圖像的標籤,即“<img>”標籤。 img元素可以在網頁中嵌入一幅圖像,「<img>」標籤的作用是為被引用的圖像建立佔位符,將圖像連結到HTML頁面上;img標籤使用src屬性來規定顯示圖像的URL,語法“<img src="圖像url">”。






