$("#showComp tr:not('.. ')").hover(function(){
try{if($("#calendarPanel").is(":visible")) $(".playerlist").hide();else{clearTimeout( timMess);
$(".playerlist").css("top",$(this).offset().top-$(".calendarCon").offset().top-30).show( );}}catch(e){}
},function(){
timMess=setTimeout(. > },300);
//$(this).css("背景","");
});
$(".playerlist").hover(function(){
clearTimeout(timMess);
},function(){
timMess=setTimeout(function(){
$(".playerlist").hide();
},300);
});
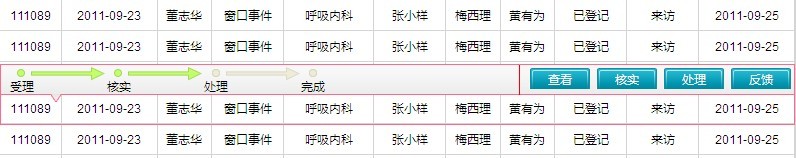
 效果圖:效果圖>
效果圖:效果圖> 



