最近在翻閱John Resig的大作《Pro JavaScript Techniques》,裡面講到如何做javascript的類型判斷的問題。文中介紹了兩種方式,一種是使用typeof,另一種是使用constructor。略感遺憾的是作為jquery的作者,他盡然沒有介紹jquery所使用的類型判斷方式。不過沒有關係,我在這裡給大家一起總結下。
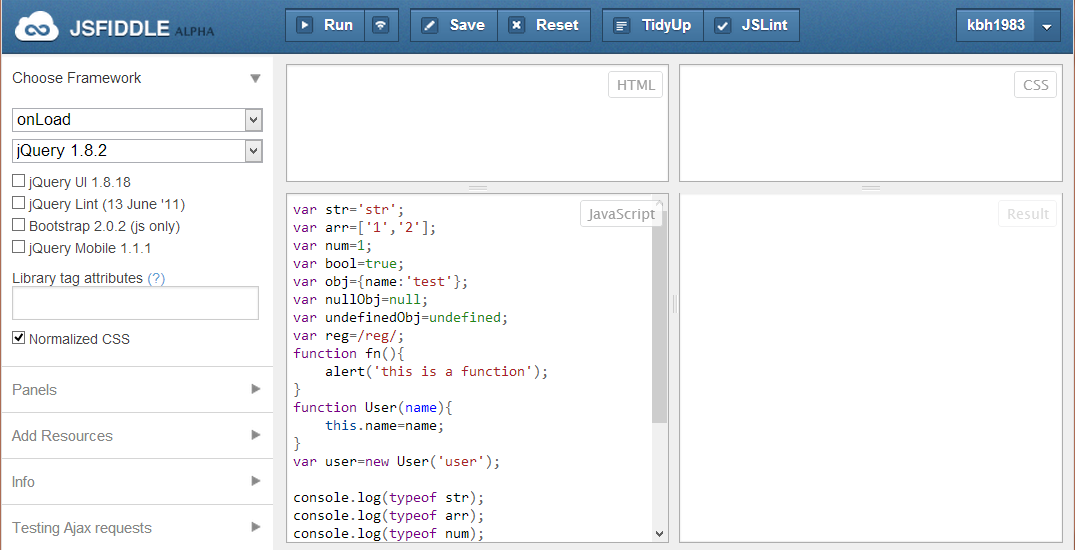
在這裡我首先像大家推薦一個很好用的線上編輯器:http://jsfiddle.net/。他提供了jquery、mootools、prototype和YUI三個主流js框架的各個版本,當你需要編寫簡單的js測試程式的時候可以直接使用它。省去了開啟編輯軟體,創建各種類型文件的步驟。編輯程式碼之後,點擊[Run]按鈕,一切都搞定。

1.typeof
typeof是我們在做類型判斷時最常用的方法,他的優點就是簡單、好記,缺點是不能很好的判斷object、null、array、regexp和自訂物件。
以下是我的測試程式碼:
var nullObj=null;
var undefinedObj=undefined;
var reg=/reg/;
function fn(){
alert('this is a function');
}
this.name=name;
}
var user=new User('user');
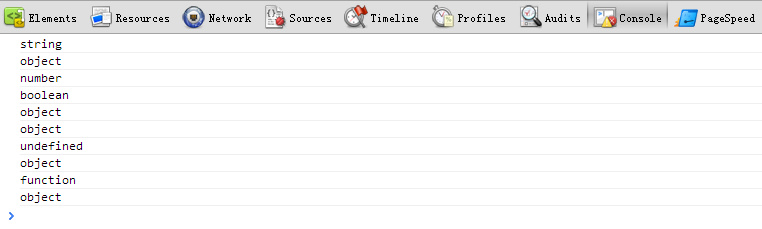
console.log(typeof str);
console.log(typeof arr);
console.log(typeof num);
console.log(typeof bool);
console.log (typeof obj);
console.log(typeof nullObj);
console.log(typeof undefinedObj);

2.constructor
alert('this is a function');
}
} this.name=name;
}
var user=new User('user');
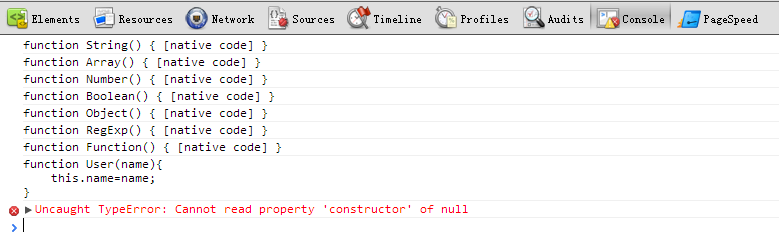
console.log(str.constructor);
console.log(num.constructor);
console.log(bool.constructor);
console.log(obj.constructor);
console.log(user.constructor);
console.log(undefinedObj.constructor);運行結果:
執行到 console.log(nullObj.constructor); 的時候,瀏覽器會錯:Uncaught TypeError: Cannot read property 'constructor' of null。類似的問題也發生在console.log(undefinedObj.constructor); 上面:Uncaught TypeError: Cannot read property 'constructor' of undefined。
3.Object.prototype.toString.call()
var toString=Object.prototype.toString;
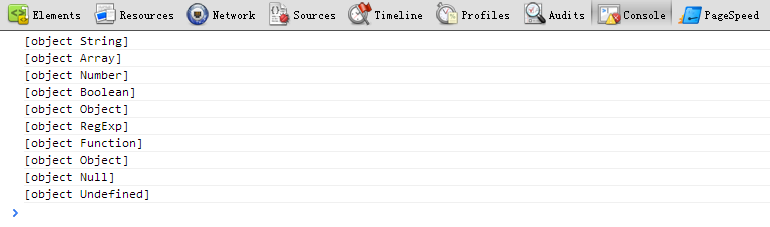
console.log(toString.call(str));
console.log(toString.call(arr));
console.log(toString.call(num));
コンソール。 log(toString.call(bool));
console.log(toString.call(obj));
console.log(toString.call(reg));
console.log(toString.call (fn));
console.log(toString.call(user));
console.log(toString.call(nullObj));
console.log(toString.call(unknownObj));

console.log(toString.call(user)); 返された結果は: [オブジェクト Object] であり、これ以上判断することはできません。
总结
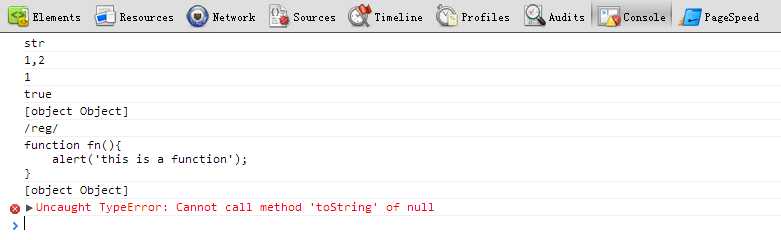
JavaScript で頻繁に使用されるオブジェクト判定方式には、typeof、constructor、Object.prototype.toString.call() が含まれます。typeof は JavaScript 自体がサポートするメソッドであることをよく理解してください。constructor はほとんど使用されませんが、相信大家はこれを使用しています。デモでは、代表的な意思表示も確認できます。 Object.prototype.toString.call() に関しては、XXX.toString() を直接使用できないため、他と XXX.toString() には何らかの問題がある可能性があります。 ?我们在浏览器中运行下面代码:查看运行結果:
 null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
null と unknown は toString() メソッドが存在しないため、問題が発生するため、カウンタを削除しません。その他のオブジェクトについては、toString() によって返される内容と、Object.prototype.toString.call() によって返される内容が使用されます。これは、Object.prototype.toString() メソッドがオブジェクトの型を返すように設計されているためです。String、Array、Boolean、Regexp、Number、Function はいずれも Object から継承されており、同時に Object の原型メソッドも継承されています。 xxx.toString() を実行するときに使用される再書き込み後のメソッドであり、返される結果は自然に Object.prototype.toString.call() の結果と一致しません。
上の例から、この 3 つの方法は、多くの場合、より厳密に承認され、利点が理解され、必要に応じて適切な方法を選択できます。この方法では、大部分の状況を判断できるため、[object Object] が返されたときに、コンストラクターを再度使用して、独自のオブジェクトかどうかを判断します。
console.log(num.toString());
console.log(bool) .toString());
console.log(obj.toString());
console.log(reg.toString());
console.log(fn.toString());
console.log(user.toString());
console.log(nullObj.toString());
console.log(unknownObj.toString());




