jQuery列表拖曳排列具體實作_jquery

實作這個很簡單
第一,導入JS,jquery.dragsort.js,jquery.dragsort-0.4.min.js,jquery-1.4.2.min.js
第二個,代碼
代碼如下:
代碼如下:
代碼如下:
代碼如下:
代碼如下:
代碼如下:
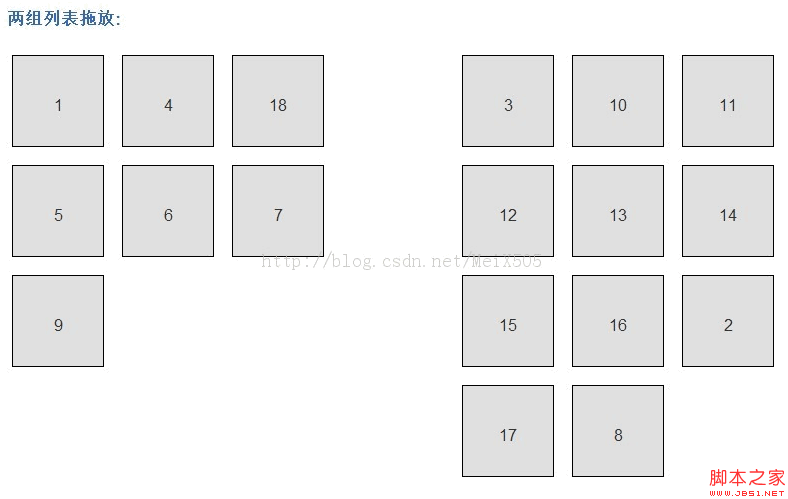
;h2>啟用清單拖曳:
- 101112
- 13
- 14
- 15
- 16
- 17
- 18
- 1
- 2
- 3
- 4
- 5
- 6
-
7
- 8
scrollSpeed: 5
});
function saveOrder() {
var data = $ ("#list1 li").map(function(){
return
$(this).children().html( );
}).get();
$(" input[name=list1SortOrder]").val(data.join("|"));
};
腳本>
三,樣式
三,樣式
四,解釋
dragSelector
CSS選擇器內的元素的列表項目的拖曳手柄。預設值是“li”。
dragSelectorExclude
CSS選擇器的元素內的dragSelector不會觸發dragsort的。預設值是"input, textarea, a[href]"。
dragEnd
拖曳結束後將被呼叫的回呼函數.
dragBetween
設定為“true”,如果你要啟用多組清單之間拖曳選定的清單。 預設值是false。
placeHolderTemplate
拖曳清單的HTML部分。預設值是"
scrollContainer
CSS選擇器的元素,作為滾動容器,例如溢出的div設定為自動。 預設值是「視窗「.
scrollSpeed
一個數字,它代表了速度,頁面拖曳某一項時,將滾動容器外,較高使用價值的是速度和較低的值是較慢的。 如果設定為"0"以停用滾動。預設值是"5".

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 虛擬幣十大交易平台有哪些?全球十大虛擬幣交易平台排行
Feb 20, 2025 pm 02:15 PM
虛擬幣十大交易平台有哪些?全球十大虛擬幣交易平台排行
Feb 20, 2025 pm 02:15 PM
隨著加密貨幣的普及,虛擬幣交易平台應運而生。全球十大虛擬幣交易平台根據交易量和市場份額排名如下:幣安、Coinbase、FTX、KuCoin、Crypto.com、Kraken、Huobi、Gate.io、Bitfinex、Gemini。這些平台提供各種服務,從廣泛的加密貨幣選擇到衍生品交易,適合不同水平的交易者。
 芝麻開門交易所怎麼調成中文
Mar 04, 2025 pm 11:51 PM
芝麻開門交易所怎麼調成中文
Mar 04, 2025 pm 11:51 PM
芝麻開門交易所怎麼調成中文?本教程涵蓋電腦、安卓手機端詳細步驟,從前期準備到操作流程,再到常見問題解決,幫你輕鬆將芝麻開門交易所界面切換為中文,快速上手交易平台。
 Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap圖片居中需要用到flexbox嗎
Apr 07, 2025 am 09:06 AM
Bootstrap 圖片居中方法多樣,不一定要用 Flexbox。如果僅需水平居中,text-center 類即可;若需垂直或多元素居中,Flexbox 或 Grid 更合適。 Flexbox 兼容性較差且可能增加複雜度,Grid 則更強大且學習成本較高。選擇方法時應權衡利弊,並根據需求和偏好選擇最適合的方法。
 十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台 幣圈交易平台app排行前十名推薦
Mar 17, 2025 pm 06:03 PM
十大加密貨幣交易平台包括:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
c上標3下標5怎麼算 c上標3下標5算法教程
Apr 03, 2025 pm 10:33 PM
C35 的計算本質上是組合數學,代表從 5 個元素中選擇 3 個的組合數,其計算公式為 C53 = 5! / (3! * 2!),可通過循環避免直接計算階乘以提高效率和避免溢出。另外,理解組合的本質和掌握高效的計算方法對於解決概率統計、密碼學、算法設計等領域的許多問題至關重要。
 十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025 加密貨幣交易app排名前十
Mar 17, 2025 pm 05:54 PM
十大虛擬幣交易平台2025:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台有哪些
Mar 17, 2025 pm 05:42 PM
安全靠譜的數字貨幣平台:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。
 安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦 十大數字貨幣交易app排行榜2025
Mar 17, 2025 pm 05:48 PM
安全的虛擬幣軟件app推薦:1. OKX,2. Binance,3. Gate.io,4. Kraken,5. Huobi,6. Coinbase,7. KuCoin,8. Crypto.com,9. Bitfinex,10. Gemini。選擇平台時應考慮安全性、流動性、手續費、幣種選擇、用戶界面和客戶支持。






