文件物件模型DOM通俗講解_基礎知識
在開始之前先說一點,DOM是非常容易理解的,但是大家說的太官方,讓人很是難於理解,我們就用非常簡單的語言翻譯一遍。加深對DOM的理解,從而對它有一個全面的認識。
什麼是DOM
DOM的全名是Document Object Model,即文件物件模型,它允許腳本控制Web頁面、視窗和文件。
如果沒有DOM,JavaScript將是另外一種腳本語言;而有了DOM,它將成為製作動態頁面的強大工具。 DOM不是JavaScript語言的一部分,而是內建在瀏覽器中的一個應用程式介面。當然,我們可以簡單的理解為一種用於HTML和XML文件的程式介面。它給了文件一種結構化的表示方法,可以改變文件的內容和呈現方式。
DOM(文件物件模型)是一組用來描述腳本如何與結構化文件互動和存取的web標準。他的功能是把瀏覽器支援的文件(包括HTML XML XHTML)當作物件來解析。 DOM實際上是一個操作文檔裡面所包含的內容的一個編程的API,允許開發人員從文檔中讀取、搜尋、修改、增加和刪除資料。 DOM是與平台和語言無關的,也就是說只要是支援DOM的平台和程式語言,你都可以用來寫文件。
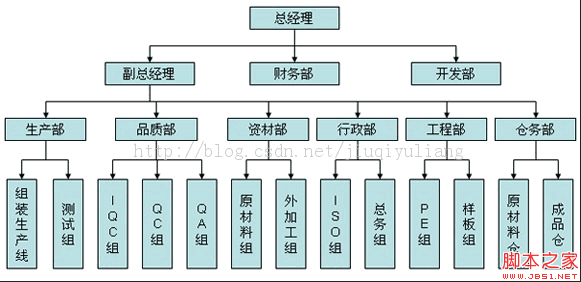
DOM定義了一系列物件、方法和屬性,用於存取、操作和建立文件中的內容、結構、樣式以及行為。每一個網頁元素(一個HTML標籤)都對應著一個物件(object,所謂“物件”,用白話說就是“東西”。)。網頁上的標籤是一層層嵌套的,最外面的一層是,文檔物件模型也這樣一層層嵌套著,但是通常被理解成一棵樹的形狀。樹根是window或document對象,相當於最外層的標籤的外圍,也就是整個文件。樹根之下(這棵樹的圖通常是倒著畫,就好像遺傳譜係或家譜那樣。樹根就是唯一的共同祖先)是子一級的對象,子對像也有它自己的子對象,除了根對像以外,所有的對像都有自己的父對象,而同一對象的子對象之間就是兄弟的關係。如果大家沒看過家譜,應該要知道一個公司的組織架構。 
DOM實際上是以物件導向方式描述的文件模型。 DOM定義了表示和修改文件所需的物件、這些物件的行為和屬性以及這些物件之間的關係。可以把DOM認為是頁面上資料和結構的一個樹形表示,不過頁面當然可能不是以這種樹的方式具體實現。透過JavaScript,可以重構整個 HTML 文件。可以新增、移除、變更或重排頁面上的項目。
要改變頁面的某個東西,JavaScript 就需要取得對 HTML 文件中所有元素進行存取的入口。這個入口連同對 HTML 元素進行新增、移動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)。
DOM和JavaScript
我們用JavaScript對網頁進行的所有操作都是透過DOM進行的。如何存取DOM中的物件?
先是父物件名,後面接著是子物件名,使用圓點隔開。
window.document.write("hi!how are you!")
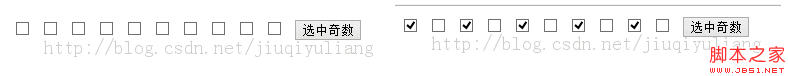
DOM操作Checkbox實例
複製程式碼複製程式碼複製程式碼複製程式碼 程式碼如下:
//當html頁面載入完成後;執行以下函數
window.onload = function() {
document.getElementById("btn" ).onclick = function() {
var input = document.getElementsByTagName("輸入");
for ( var i = 0; i
if (inputs[i].value % 2 != 0) {
inputs[i].checked = true;
}
}
}
}
}
;
頭>
選取奇數
身體>
單機按鈕顯示效果:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
vue dom是什麼意思啊
Dec 20, 2022 pm 08:41 PM
dom是一種文件物件模型,同時也是用於html程式設計的接口,透過dom來操作頁面中的元素。 DOM是HTML文件的記憶體中物件表示,它提供了使用JavaScript與網頁互動的方式。 DOM是節點的層次結構(或樹),其中document節點為根。
 vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3中ref綁定dom或元件失敗的原因為何及怎麼解決
May 12, 2023 pm 01:28 PM
vue3ref綁定dom或元件失敗原因分析場景描述在vue3中常用到使用ref綁定元件或dom元素的情況,很多時候,明明使用ref綁定了相關元件,但是經常ref綁定失敗的情況。 ref綁定失敗情況舉例ref綁定失敗的絕大多數情況是,在ref和元件綁定的時候,該元件還未渲染,所以綁定失敗。或是元件剛開始未渲染,ref未綁定,當元件開始渲染,ref也開始綁定,但是ref和元件並未綁定完成,這個時候使用元件相關的方法就會出現問題。 ref綁定的元件使用了v-if,或他的父元件使用了v-if導致頁面
 Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
Vue3取得DOM節點的方式有哪些
May 11, 2023 pm 04:55 PM
1.原生js取得DOM節點:document.querySelector(選擇器)document.getElementById(id選擇器)document.getElementsByClassName(class選擇器)....2.vue2中取得目前元件的實例物件:因為每個vue的元件實例上,都包含一個$refs對象,裡面儲存著對應的DOM元素或元件的參考。所以在預設情況下,元件的$refs指向一個空物件。可以先在元件上加上ref="名字",然後透過this.$refs.
 dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有哪些
Nov 13, 2023 am 10:52 AM
dom和bom物件有:1、「document」、「element」、「Node」、「Event」和「Window」等5種DOM物件;2、「window」、「navigator」、「location」、「history」和「screen」等5種BOM物件。
 PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
PHP中的DOM操作指南
May 21, 2023 pm 04:01 PM
在網頁開發中,DOM(DocumentObjectModel)是一個非常重要的概念。它可以讓開發者輕鬆地對一個網頁的HTML或XML文件進行修改和操作,例如新增、刪除、修改元素等。而PHP內建的DOM操作庫也為開發者提供了豐富的功能,本文將介紹PHP中的DOM操作指南,希望可以幫助大家。 DOM的基本概念DOM是一個跨平台、獨立於語言的API,它可以將
 bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom有什麼差別
Nov 13, 2023 pm 03:23 PM
bom和dom在作用和功能、與JavaScript的關係、相互依賴性、不同瀏覽器的兼容性和安全性考量等方面都有區別。詳細介紹:1、作用和功能,BOM的主要作用是操作瀏覽器窗口,它提供了瀏覽器窗口的直接訪問和控制,而DOM的主要作用則是將網頁文檔轉換為一個對象樹,允許開發者透過這個物件樹來取得和修改網頁的元素和內容;2、與JavaScript的關係等等。
 dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom內建物件有哪些
Dec 19, 2023 pm 03:45 PM
dom 內建物件有:1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、文檔.cookie。
 dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
dom和bom實現了什麼
Nov 20, 2023 pm 02:28 PM
DOM實現了對網頁內容的動態訪問和更新,BOM則提供了與瀏覽器視窗進行交互的API,包括控制瀏覽器的行為、獲取瀏覽器和用戶環境的信息,DOM主要用於操作網頁內容,而BOM則主要用於操作瀏覽器視窗和與瀏覽器交互,兩者共同構成了Web前端開發中重要的基礎,為開發者提供了豐富的方法來控制和操作網頁及瀏覽器,實現交互性強、使用者體驗良好的Web應用程式。






