下載站常用的點擊下載位址提示設hao123為首頁的js程式碼_javascript技巧
一般情況我們在不修改原來頁面佈局的情況下,如果原來的點擊區域有id的話比較好,要不要修改下,這樣比較好控制,否則沒個下載地址的a標籤裡面都要加onclick事件了。
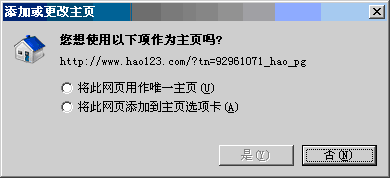
效果圖:
核心程式碼:
<script><script><script> function GetCookie (name)<BR>{<BR> var arg = name "=";<BR> var alen = arg.length;<BR> var clen = document.cookie.length;<BR> var clen = document.cookie.length;<BR> var i = 0; <BR> while (i < clen) {<BR> var j = i alen;<BR> if (document.cookie.substring(i, j) == arg)<BR> i = document.cookie.indexOf(" ", i) 1;<BR> if (i == 0) break; <BR> }<BR> return null;<BR>}<BR>function SetCookie, value )<BR>{<BR> var second = 15*60; //多少秒<BR> var exp = new Date();<BR> exp.setTime(exp.getTime() second*1000);<BR> var argv = SetCookie.arguments;<P> var argc = SetCookie.arguments.length;<BR> var expires = (argc > 2) ? argv[2] : null;<o> 3) ? argv[3] : null;<BR> var domain = (argc > 4) ? argv[4] : null;<BR> var secure = (argc > 5) ? argv[5] : false;<BR> document.cookie = name "=" escape (value) <BR> ((expires == null) ? "" : ("; expires=" expires.toGMTString())) <BR> ((path ((path== null) ? "" : ("; path=" path)) <BR> ((exp == null) ? "" : ("; expires=" exp.toGMTString())) <BR> ((domain == null) ? "" : ("; domain=" domain)) <BR> ((secure == true) ? "; secure" : "");<BR>}<BR> <BR>function $(id){return document.getElementById(id);}$("downAddress").onclick = function () { address_click(); }<P>//downAddress就是下載區域所在的id,如果是class的需要修改下,如果你使用的jquery可以根據需要設定下就可以了<BR>var isTrue = false;<BR>var userHome = GetCookie("isHome");<BR>function address_click( )<BR>{<BR> if(userHome == null || userHome == "")<BR> {if(!isTrue)< havior="url(# default#homepage)";<BR> document.body.setHomePage('http://www.hao123.com/?tn=92961071_hao_pg'); > userHome = "yes"<BR> }<BR> }<BR> return true;<BR>} <BR></script>
點擊🎜>設定首頁的程式碼,跟上面的沒有關係,下面的事透過單一連結的onclick觸發的,大家可以根據需要修改
第一次點選連結提示設為首頁
改為-->

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







