利用jQuery實作可輸入搜尋文字的下拉方塊_jquery
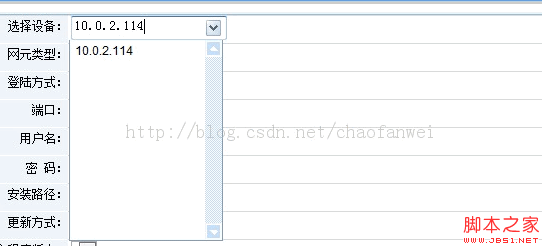
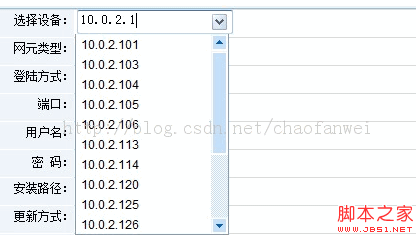
先看效果

功能:點擊下拉框輸入框時,自動顯示下面的下拉列表,而且是根據輸入框中輸入的搜尋添加,自動在後台查找,然後傳到前台,展現頁面。
用的的js:
複製程式碼 程式碼如下:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
});
var temptimeout= null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key;
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd");
//if(1==1 )return;
$.ajax({
type: "post",
data:{'query':query},
url: path "/tList.action",
success : function(data) {
xiala(data);
},
error: function(data) {
alert("載入失敗,請重試!");
}
});
}
function initSearch()
{
//定義一個下拉按鈕層,並配置樣式(位置,定位點坐標,大小,背景圖片,Z軸),追加到文字框後面
$xialaDIV = $('').css('position', 'absolute').css('left', $('#province').position ().left $('#province').width() - 15 'px').css('top',
$('#province').position().top 4 'px'). css('background', 'transparent url(../images/lala.gif) no-repeat top left').css('height', '16px').css('width',
'15px' ).css('z-index', '100');
$('#province').after($xialaDIV);
//滑鼠進入修改背景圖位置
$xialaDIV.mouseover (function(){
$xialaDIV.css('background-position', ' 0% -16px');
});
//鼠移出修改背景圖位置
$xialaDIV. mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});
//滑鼠按下修改背景圖位置
$ xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
});
//老鼠釋放修改背景圖位置
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($xialaSELECT)
$xialaSELECT.show();
});
$('#province').mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
$xialaSELECT. show();
});
}
var firstTimeYes=1;
//文字方塊的下拉方塊div
function xiala(data){
//first time
if($xialaSELECT)
{
$xialaSELECT.empty();
}
//定義一個下拉框層,並配置樣式(位置,定位點座標,寬度,Z軸),先將其隱藏
//定義五個選項層,並配置樣式(寬度,Z軸一定要比下拉框層高),添加name、value屬性,加入下拉框層
$xialaSELECT. append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes 1;
}else{
$xialaSELECT.show();
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('').css('position', 'absolute').css('overflow-y', 'scroll').css('overflow-x','hidden').css('border', '1px solid #809DB9').css('border-top','none').css('left' , '125px').css
('top', $('#province').position().top $('#province').height() 6 'px').css('width' , $('#province').width() 'px').css('z-index', '101').css('width','152px').css('background','#fff ').css('height','200px').css('max-height','600px');
$('#province').after($xialaSELECT);
//選項圖層的滑鼠移入移出樣式
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//移入時背景色變深,字色變白
$(event.target).css('background-color', '#000077').css('color', 'white');
$( event.target).mouseout(function(){
//移出是背景色變白,字色變黑
$(event.target).css('background-color', '#FFFFFF') .css('color', '#000000');
});
}
});
//點選位置,判斷彈出的顯示
$xialaSELECT.mouseup( function(event){
//如果是下拉按鈕層或下拉框層,則仍顯示下拉框層
if (event.target == $xialaSELECT.get(0) || event.target == $xialaDIV.get(0)) {
$xialaSELECT.show();
}
else {
//如果是選項層,則改變文字方塊的值
if ($ (event.target).attr('name') == 'option') {
//彈出value觀察
$('#nce').val($(event.target).html() );
$('#d').val($(event.target).attr("d"));
//if seleced host then hidden the dev type
if($( event.target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val(1);
}else{
$("#ype").show();
$("#ost").val(-1);
}
}
/ /如果是其他位置,則將下拉框層
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks;
function clicks()
{
{
{
{
{
{
{
{
{
{
{
{
{
{ { { { { { {
{ >if(k ==2){ k = 1; if($xialaSELECT) { if ($xialaSELECT.css('display') == 'block') { $xialaSELECT.hide(); } } }else{ k = 2; } } ^ 複製程式碼 程式碼如下:.cba {
寬度:150px;
高度:18px;
}
.selectlala {
文字對齊:左;
高:20px 左內邊距:5px;
寬度:147px;
字體系列:Arial、verdana、tahoma;
高度:20px;
}
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4290617
php入門教程之一週學會PHP4290617 -
 JAVA 初級入門影片教學2636185
JAVA 初級入門影片教學2636185 -
 小甲魚零基礎入門學習Python影片教學514891
小甲魚零基礎入門學習Python影片教學514891 -
 PHP 零基礎入門教學874235
PHP 零基礎入門教學874235






















