js、css、img等瀏覽器快取問題的2種解決方案_javascript技巧

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11上顯示所有快取的 DNS 條目
May 21, 2023 pm 01:01 PM
如何在 Windows 11上顯示所有快取的 DNS 條目
May 21, 2023 pm 01:01 PM
Windows作業系統使用快取來儲存DNS條目。 DNS(網域名稱系統)是用於通訊的網際網路核心技術。特別是用於查找網域的IP位址。當使用者在瀏覽器中鍵入網域名稱時,載入網站時執行的首要任務之一是尋找其IP位址。該過程需要訪問DNS伺服器。通常,網路服務供應商的DNS伺服器會自動使用,但管理員可能會切換到其他DNS伺服器,因為這些伺服器可能更快或提供更好的隱私。如果DNS用於阻止對某些網站的訪問,則切換DNS提供者也可能有助於繞過Internet審查。 Windows使用DNS解
 如何在 Windows 11 上清理快取:詳細的圖片教學
Apr 24, 2023 pm 09:37 PM
如何在 Windows 11 上清理快取:詳細的圖片教學
Apr 24, 2023 pm 09:37 PM
什麼是緩存?快取(發音為ka·shay)是一種專門的高速硬體或軟體元件,用於儲存經常要求的資料和指令,這些資料和指令又可用於更快地載入網站、應用程式、服務和系統的其他部分。快取使最常存取的資料隨時可用。快取檔案與快取記憶體不同。快取文件是指經常需要的文件,如PNG、圖標、徽標、著色器等,多個程式可能需要這些文件。這些檔案儲存在您的實體磁碟機空間中,通常是隱藏的。另一方面,高速緩存記憶體是一種比主記憶體和/或RAM更快的記憶體類型。它極大地減少了資料存取時間,因為與RAM相比,它更靠近CPU並且速度
 如何在 Windows 11 中快速清除快取
Apr 13, 2023 pm 05:46 PM
如何在 Windows 11 中快速清除快取
Apr 13, 2023 pm 05:46 PM
對於不熟悉這個術語的人來說,清空快取意味著清空它,本文將向您展示如何在 Windows 11 中輕鬆完成。如果您仍然想知道快取檔案是什麼,您應該知道它並不像聽起來那樣技術性。考慮到計算機,快取是將來可能再次需要的非永久文件(或文件)。因此,快取在那個時間到來之前一直是隱藏的,從而保護了內容。快取檔案很重要,但它們也會佔用寶貴的空間。如果您的 SSD 容量有限,這可能是個問題。不過,也有一些好消息。因此,在大多數情況下,可以安全地擦除快取檔案以清理磁碟空間。清除 Windows 11 快取的重要
 如何清除 Safari 快取以優化 Mac 和 iPhone 的效能?
Apr 22, 2023 pm 07:49 PM
如何清除 Safari 快取以優化 Mac 和 iPhone 的效能?
Apr 22, 2023 pm 07:49 PM
Safari的快取使瀏覽速度更快,但它可能會出錯,它會減慢您的Mac、iPhone或iPad的速度,並且還會佔用大量儲存空間。以下是清除它的方法和時間。與所有網頁瀏覽器一樣,Safari將資料儲存在您的Mac、iPhone和iPad上,其明確目的是加速您的線上生活。您可能擁有ApplePark認為理所當然的那種網路速度,但即便如此,最好將這種速度用於需要的地方。因此,當您重新訪問一個網站時,Safari會盡可能地讓您只需要下載已更改的內容。即使一個新聞網站整天都在更新,基本佈局,頁面的家具
 iPhone 和 iPad:如何清除快取、歷史記錄和 cookie
Apr 14, 2023 pm 03:37 PM
iPhone 和 iPad:如何清除快取、歷史記錄和 cookie
Apr 14, 2023 pm 03:37 PM
如何在Safari和其他應用程式中清除iPhone和iPad上的快取蘋果瀏覽器打開設定向下滑動並點按Safari再次向下滑動並點擊清除歷史記錄和網站數據,再次點擊確認或者,如果您想清除單個網站的資料而不清除整個Safari緩存,請在Safari設定的最底部選擇「進階」>「網站資料」>「編輯」(或從右向左滑動以刪除單一項目)。請記住,從iPhone或iPad刪除的網站資料將從您登入相同iCloud帳戶的其他Apple裝置中刪除,如果它們與Safari同步。清除i
 怎麼清理瀏覽器快取
Jan 09, 2024 pm 05:33 PM
怎麼清理瀏覽器快取
Jan 09, 2024 pm 05:33 PM
清理瀏覽器快取的方法:1、手動清理;2、使用瀏覽器設定清理;3、使用第三方工具清理;4、定期清理;5、手動刪除快取檔案;6、使用瀏覽器擴充功能清理;7 、停用瀏覽器快取;8、手動刪除Cookies及Cookie相關檔案。詳細介紹:1、手動清理,開啟瀏覽器,按下鍵盤上的Ctrl+Shift+Delete鍵,在彈出的對話方塊中,選擇「清除瀏覽資料」選項,並選擇要清除的時間範圍等等。
 如何利用瀏覽器快取提升Java網站的存取速度?
Aug 05, 2023 am 10:18 AM
如何利用瀏覽器快取提升Java網站的存取速度?
Aug 05, 2023 am 10:18 AM
如何利用瀏覽器快取提升Java網站的存取速度?摘要:瀏覽器快取是提升網站效能的重要手段之一。本文將詳細介紹如何利用瀏覽器快取提升Java網站的存取速度,並附上對應的程式碼範例。一、瀏覽器快取介紹1.1什麼是瀏覽器快取?瀏覽器快取是指瀏覽器在存取一個網頁時,會將該網頁的部分或全部資源(如頁面檔案、圖片、腳本、樣式表等)儲存到本機硬碟或記憶體中,以便下次造訪時可以
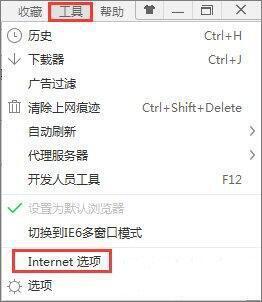
 win7瀏覽器快取清除方法介紹
Mar 26, 2024 pm 03:46 PM
win7瀏覽器快取清除方法介紹
Mar 26, 2024 pm 03:46 PM
1.以IE瀏覽器為例,在瀏覽器的選單列中點選工具,然後點選【internet選項】;如圖所示:2、在internet選項中,我們可以看到有一個瀏覽記錄的選項,下面有一個複選框,即【退出時刪除瀏覽歷史記錄】,選定之後,在我們關閉瀏覽器的時候,所有的緩存網頁,緩存的文字及圖片音樂視頻等就會全部刪除。當然如果你現在就想刪除,就點擊下面的那個刪除按鈕就可以現在就刪除這些快取檔案了,刪除完成點擊確定;如圖所示:3、瀏覽器的快取現在我們就清理完成了,但是有很多人用的並不是IE瀏覽器,而是其他的瀏覽器,其






