在javaScript中關於submit和button的差異介紹_基礎知識
submit是button的一個特例,也是button的一種,它把提交這個動作自動整合了。
如果表單在點擊提交按鈕後需要用JS進行處理(包括輸入驗證)後再提交的話,通常都必須把submit改成button,即取消其自動提交的行為,否則,將會造成提交兩次的效果,對於動態網頁來說,也就是對資料庫操作兩次。或使用submit時驗證時加return true或false。
submit和button,二者都以按鈕的形式展現,看起來都是按鈕,所不同的是type屬性和處發響應的事件上,submit會提交表單,button不會提交表單. 兩者主要區別在於:
submit預設為form提交,可以提交表單(form).
button則響應用戶自定義的事件,如果不指定onclick等事件處理函數,它是不做任何事情.當然,button也可以完成表單提交的工作. INPUT type=submit 即發送表單,按回車提交表單
INPUT type=button 就是單純的按鈕功能,提交的是innerTEXT
=== ============submit 和button的詳細比較================================ ===
submit:特殊的button,會自動將表單的資料提交,onClick方法不加return 會自動提交,並不會起到約束的作用,
所以,使用submit時需要驗證請加return true或false.
例:,在JS中判斷的時候寫return true; 或return false; button:普通的按鈕,不會自動提交表單資料.可以在JS中明確提
交:document.form1.submit(),使用場合: 一個頁面有多個提交按鈕,需要根據使用者的操作來決定到底提交到哪個控制器,這種情況下,就需要在JS中判斷使用者的操作,然後根據操作來給document.form1.action賦值並且document.form1.submit()來提交
===============如果想好所有的提交都在一個servlet中處理,該怎麼做==================
提交的按鈕也是HTML組件,所以也可以透過getParameter()來得到,那麼getParameter()的參數也需要固定下來
參數就是所有的表單的提交按鈕的name,當然提交按鈕的name要一樣才能統一在一個servlet中根據提交按鈕的值來區別操作
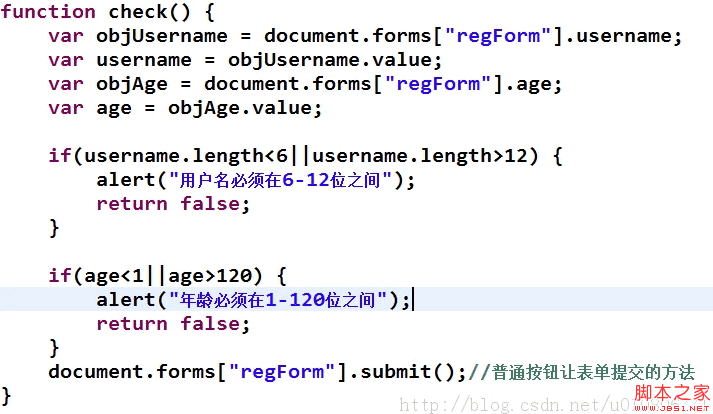
附程式碼:
js檔案
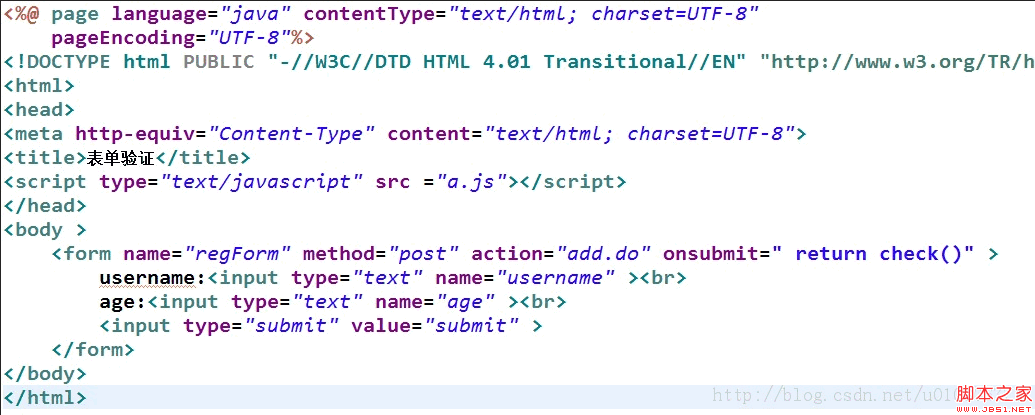
用submit的時候,jsp頁
用button的時候,jsp程式碼

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







