Jquery實現圖片放大鏡效果的想法及程式碼(自寫)_jquery
網路上一大堆限制多,文件也難看懂,而且麻煩~自己寫了個。大笑
演算法:
第一步:
放大圖片的位置=滑鼠所在的容器的寬或高除以容器本身的高度和寬度,求滑鼠在容器中移動的百分比
第二個:
得到百分比之後
x=-(x百分比*圖片的寬度-顯示容器的寬度/2);
y=-(y百分比*圖片的高度-顯示容器的高度/2);
兩個參數,x和y ,就是大圖的位置了,後面加了個顯示容器的大小/2 是為了確保圖片顯示在中間。
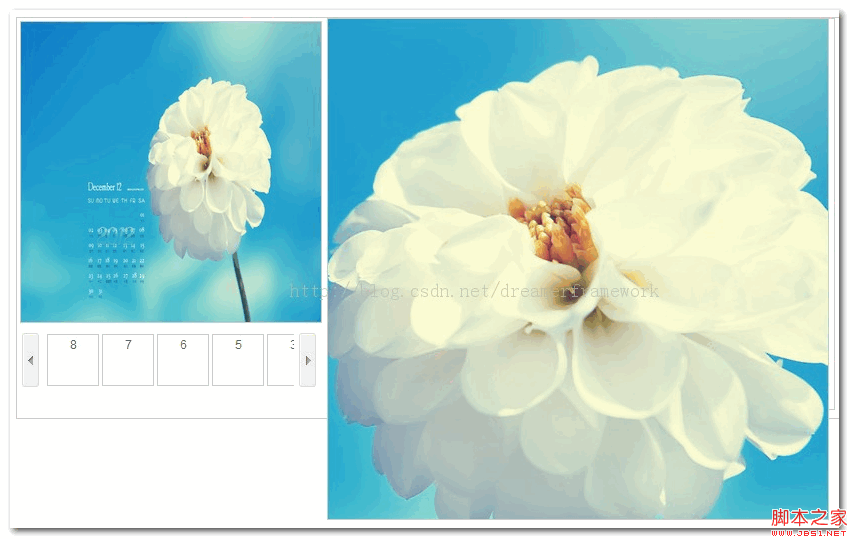
效果圖: 
代碼:
複製代碼 代碼如下:
身體>
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
最新問題
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4297820
php入門教程之一週學會PHP4297820 -
 JAVA 初級入門影片教學2668519
JAVA 初級入門影片教學2668519 -
 小甲魚零基礎入門學習Python影片教學516922
小甲魚零基礎入門學習Python影片教學516922 -
 PHP 零基礎入門教學877822
PHP 零基礎入門教學877822























