滑鼠拖曳實作DIV排序範例程式碼_jquery
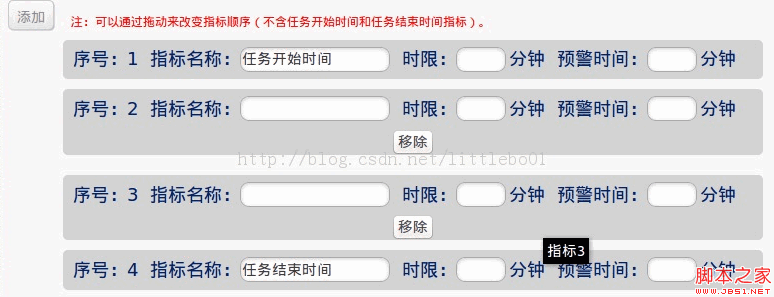
先上效果圖: 
對比傳統的排序,這是一個很不錯的嘗試,希望對大家有啟發。
大家可以參考我的上一篇部落格文章:http://www.jb51.net/article/42087.htm
html部分:
JS部分:
//添加指标
function addevaluate(){
var n = $(".evaluate_name").size();
var html = '';
html = "
html += " 分钟";
html += "分钟";
html += "
$("div[name=processdiv]").append(html);
//使div可以拖曳
$("div[name=processdiv]").sortable( {
update: function (event, ui) {
evaluaterefresh();
}
});
//指標重新排序
evaluaterefresh();
//指標重新排序
evaluaterefresh();
}
//移除指標
function evaluatemove(n){
$("#div_" n "").remove();
evaluaterefresh();
}
}
//移除指標後重新編號
function evaluaterefresh(){
var count=$('.evaluate_name').length-2;
for(var i=0;ivar j = i 2;
$('div[name="processdiv"] div:eq(' i ') input:eq(0)').attr("name" ,"index_name_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(1)').attr("name","index_limit_time_" j);
$('div[name="processdiv"] div:eq(' i ') input:eq(2)').attr("name","index_alert_time_" j);
$('div [name="processdiv"] div:eq(' i ') input:eq(3)').attr("name","index_description_" j);
$('div[name="processdiv"] div:eq(' i ')').attr("title","指標" j);
$('div[name="processdiv"] div:eq(' i ') label:eq(0 )').html("序號:" j);
}
//給最後一條固定名稱的指標設定序號
var lastcount;
if(count==0 | | count=='0'){
lastcount = 2;
}else {
lastcount = count 2;
}
$('#lastevaluate input:eq(0 )').attr("name","index_name_" lastcount);
$('#lastevaluate input:eq(1)').attr("name","index_limit_time_" lastcount);
$( '#lastevaluate input:eq(2)').attr("name","index_alert_time_" lastcount);
$('#lastevaluate input:eq(3)').attr("name","index_description_" lastcount);
$('#lastevaluate').attr("title","指標" lastcount);
$('#order').html('');
$('# order').html("序號:" lastcount);
}
//保存任務類型和指標資料到資料庫
function evaluatesave(){
evaluaterefresh();
var task_name=$("#sort_type").val();
var task_remark=$("#sort_remark").val();
var task_id = $("#task_id").val( );
var count = $(".evaluate_name").size();
if(task_name.trim()==""||task_name.trim()==null){
jAlert ("任務型別名稱不能為空", "提示");
return ;
}
if(task_name.length>10){
jAlert("任務類型字數最多為10個字", "提示");
return ;
}
var evaluate_name = new Array();
var evaluate_limit = new Array();
var evaluate_alert = new Array()
var evaluate_desc = new Array();
for(var i=1;i evaluate_name[i] = $("input[name='index_name_" i "'] ").val();
if(evaluate_name[i].trim()==""||evaluate_name[i]==null){
jAlert("指標名稱不能為空", "提示");
return ;
}
evaluate_limit[i] = $("input[name='index_limit_time_" i "']").val();
if(evaluate_limit[i] .trim()==""||evaluate_limit[i]==null){
jAlert("指標時限不能為空", "提示");
return ;
}else if(isNaN (evaluate_limit[i].trim())){
jAlert("指標時限必須全是數字", "提示");
return ;
}
evaluate_alert[i] = $( "input[name='index_alert_time_" i "']").val();
if(evaluate_alert[i].trim()==""||evaluate_alert[i]==null){
jAlert("指標預警時間不能為空", "提示");
return ;
}else if(isNaN(evaluate_alert[i].trim())){
jAlert("指標預警時間必須全數", "提示");
return ;
}
evaluate_desc[i] = $("input[name='index_description_" i "']").val();
}
var indexname = evaluate_name.join('-');
var indexname = evaluate_name.join('-');
var indexname = evaluate_name.join('-');
var indexlimit = evaluate_limit.join('-');
var indexalert = evaluate_alert.join('-');
var indexalert = evaluate_alert.join('-''); >var indexdesc = evaluate_desc.join('-');
$.ajax({
url:"/SortsManagement/exectute_evaluate_save",
type:"POST",
data:{
data:{ task_icon:initializationData.filepath,
task_name:task_name,
task_id:task_id,
task_remark:task_remark,
count:count,
indexname:indexname,. 🎜>indexalert:indexalert,
indexdesc:indexdesc
},
dataType:"text",
success:function(result){
if(result==1){
alert("新增成功");
sorts_list();
$.selfalerts._hide();
}else{
alert("新增不成功,請重新嘗試");
return false;
}
}
}
/*每個指標*/
.eBody{
overflow:hidden;
背景:淺灰色;
寬度:700px;
左邊距:55px;
邊框半徑:5px;
邊距底部:10px;
}
.eMain{
顏色:#001F69;
float:left;font-family: '微軟雅黑';
字體樣式:繼承;
字體粗細:繼承;
行高:2.2;
左邊距:10px;
文字對齊:左;
寬度:550px ;
}
/*使用提示字*/
.eInfo{
color:red;font-size:12px;
}
.eNumber{
float:left;
左邊距:10px;
}
.eName{
float:left;width:150px
}
.Alert, . {
float:left;width:50px;文字對齊:居中;
}
.eMinute{
float:left;margin-left:3px;
}
}

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






