JavaScript DOM 程式設計藝術(第2版)閱讀筆記(JavaScript的最佳實踐)_javascript技巧
1、防止濫用JavaScript「不管你想透過JavaScript改變哪個網頁的行為,都必須三思而後行。首先要確認:為這個網頁增加這種額外的行為是否確有必要?」
我個人認為,作者的這句話放在當前幾乎無處不用JavaScript來增強Web頁面互動體驗的時代,可以理解為應該適當的使用JavaScript,而不要因為使用了實現酷炫效果的腳本導致網頁載入緩慢或相容性極差而捨本求末,導致使用者無法瀏覽和使用網站。
2.平穩退化平穩退化是指當使用者停用瀏覽器JavaScript或瀏覽器不支援JavaScript(還有嗎)時,應該讓使用者仍然可以正常的瀏覽網站。
剛看到這個問題的時候,感覺這種情況幾乎可以忽略不計,因此看了一些關於這個問題的討論(知乎)以及博文《javascript不可用的問題探究》,並拿博客園首頁做了實驗,即在禁用JavaScript的情況下瀏覽網頁,發現雖然無法評論博客、無法正常顯示分類效果、當然廣告也沒了,但是主要的功能(查看博文、分頁跳轉等)是可以正常使用的。
那麼基本上可以得出結論:在考慮平穩退化的時候,根據需要至少應該保證網站主要功能可以正常使用。對博客園來說,就是查看部落格。
3、停用"javascript:"偽協定和內嵌事件處理函數雖然在HTML中使用這兩種寫法,不會帶來什麼嚴重問題,但是它會阻止平穩退化(網頁行為不一致),並且使腳本的編寫方式混亂,增加了程式碼維護的難度。
4、性能考慮關於性能考慮的最佳實踐,還是非常容易理解的。
「盡量少訪問DOM和盡量減少標記」。少訪問DOM是因為查詢DOM的操作會非常耗費效能。多處函數的重複DOM查詢應該要重構,提取為全域變數或直接作為參數傳遞。減少標記可以減少DOM的規模,從而減少尋找DOM樹中特定元素的時間。
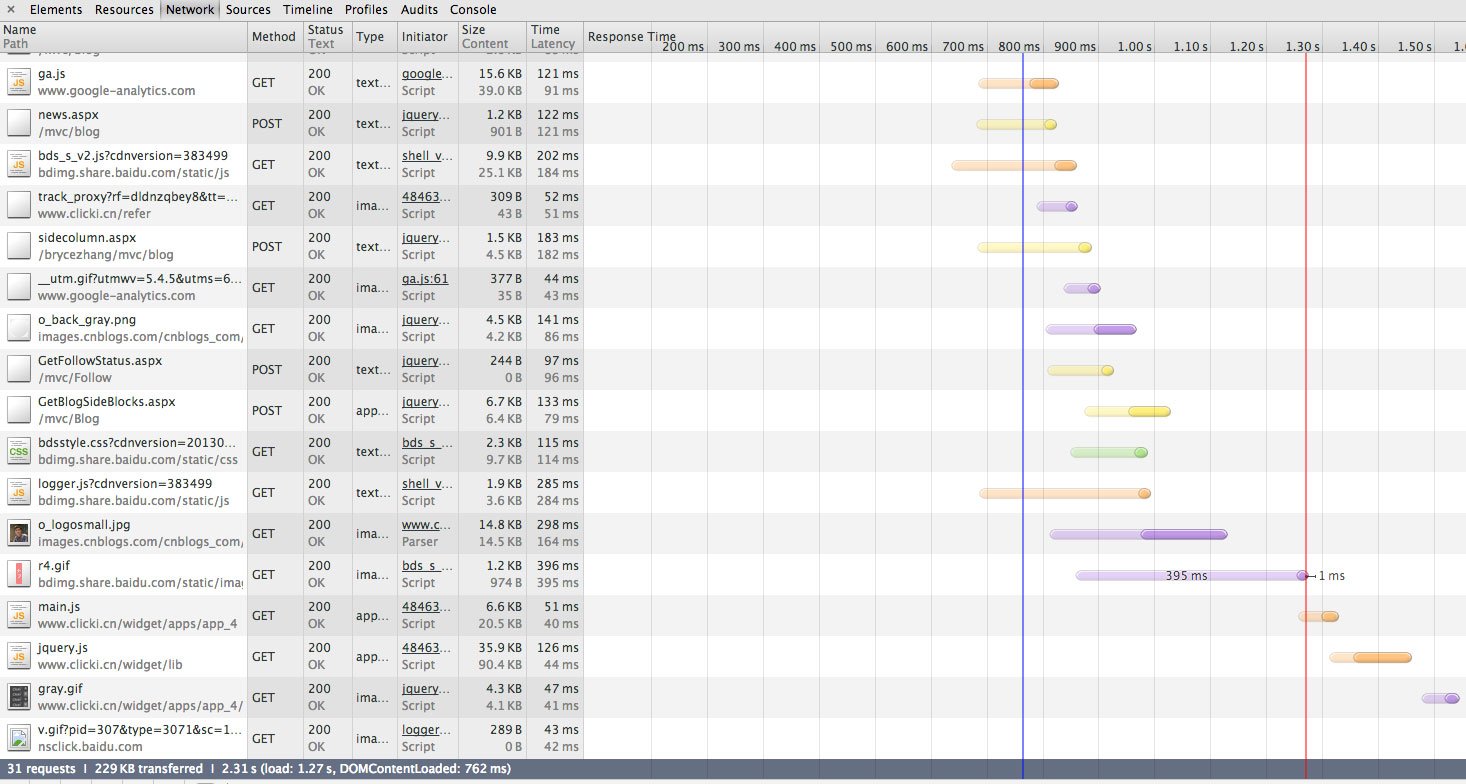
「合併腳本」。合併外部腳本文件,可以減少載入頁面時發送的請求次數。透過觀察Chrome開發者工具Network標籤,可以非常清楚的看到載入網頁的請求次數和時間,下圖為請求我的部落格的情況,第三方的百度分享插件是最慢被載入的,當然整體載入時間還是可以接受的。不過當引用的文件過多過大,或依賴的第三方外掛請求緩慢時,整個頁面就會一直處於載入狀態,給人的感覺就是網頁載入緩慢,體驗就會變差。 
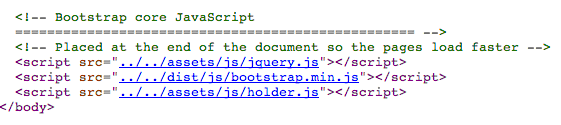
另外,「腳本在標記中的位置對頁面的初次載入時間也有很大的影響」。就像bootstrap的實例中,引用的JS插件統統放在了頁面的尾部,並加了說明。 
因為根據HTTP規範,瀏覽器每次從同一個網域中最多只能同時下載兩個文件,而在腳本下載期間,瀏覽器不會下載其它任何文件,即使是來自不同網域的檔案也不會下載,所有其它的資源都要等腳本載入完畢後才會下載;而通常我們會把腳本檔案放在區塊中,此時該區塊中的腳本會導致瀏覽器無法並行加載其它文件(如圖片或其它腳本)。
把所有<script> 標籤放在文件的末尾,</script>

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP中處理字串轉浮點數的最佳實踐
Mar 28, 2024 am 08:18 AM
PHP中處理字串轉浮點數的最佳實踐
Mar 28, 2024 am 08:18 AM
在PHP中處理字串轉浮點數是開發過程中常見的需求,例如從資料庫讀取到的金額欄位是字串類型,需要轉換為浮點數進行數值計算。在這篇文章中,我們將介紹PHP中處理字串轉浮點數的最佳實踐,並給出具體的程式碼範例。首先,我們需要明確一點,PHP中的字串轉浮點數有兩種主要的方式:使用(float)型別轉換或使用(floatval)函數。下面我們將分別來介紹這兩
 Golang中字符串拼接的最佳實踐是什麼?
Mar 14, 2024 am 08:39 AM
Golang中字符串拼接的最佳實踐是什麼?
Mar 14, 2024 am 08:39 AM
Golang中字符串拼接的最佳实践是什么?在Golang中,字符串拼接是一种常见的操作,但是要考虑到效率和性能。在处理大量字符串拼接时,选择合适的方法可以显著提升程序的性能。下面将介绍几种Golang中字符串拼接的最佳实践,并附上具体的代码示例。使用strings包的Join函数在Golang中,使用strings包的Join函数是一种高效的字符串拼接方法。
 探討在Go語言中縮排的最佳實踐
Mar 21, 2024 pm 06:48 PM
探討在Go語言中縮排的最佳實踐
Mar 21, 2024 pm 06:48 PM
在Go語言中,良好的縮排是程式碼可讀性的關鍵。在編寫程式碼時,統一的縮排風格能夠使程式碼更加清晰、易於理解。本文將探討在Go語言中縮排的最佳實踐,並提供具體的程式碼範例。使用空格而不是製表符在Go語言中,建議使用空格而不是製表符進行縮排。這樣可以避免不同編輯器中製表符寬度不一致所導致的排版問題。縮排的空格數Go語言官方建議使用4個空格作為縮排的空格數。這樣可以使程式碼在
 深入比較:Java框架與其他語言框架的最佳實踐
Jun 04, 2024 pm 07:51 PM
深入比較:Java框架與其他語言框架的最佳實踐
Jun 04, 2024 pm 07:51 PM
Java框架適用於跨平台、穩定性和可擴展性至關重要的專案。對於Java項目,SpringFramework用於依賴注入和麵向方面編程,最佳實踐包括使用SpringBean和SpringBeanFactory。 Hibernate用於物件關係映射,最佳實踐是使用HQL進行複雜查詢。 JakartaEE用於企業應用開發,最佳實踐是使用EJB進行分散式業務邏輯。
 PHP最佳實踐:避免goto語句的替代方案探討
Mar 28, 2024 pm 04:57 PM
PHP最佳實踐:避免goto語句的替代方案探討
Mar 28, 2024 pm 04:57 PM
PHP最佳實踐:避免goto語句的替代方案探討在PHP程式設計中,goto語句是一種控制結構,它允許直接跳到程式中的另一個位置。雖然goto語句可以簡化程式碼結構和流程控制,但由於其使用容易導致程式碼混亂、可讀性降低以及除錯困難等問題,因此被廣泛認為是一種不良實踐。在實際開發中,為避免使用goto語句,我們需要尋找替代方法來實現相同的功能。本文將探討一些替代方案,
 golang框架有哪些最佳實踐
Jun 01, 2024 am 10:30 AM
golang框架有哪些最佳實踐
Jun 01, 2024 am 10:30 AM
在使用Go框架時,最佳實踐包括:選擇輕量級框架,如Gin或Echo。遵循RESTful原則,使用標準HTTP動詞和格式。利用中間件簡化任務,如身份驗證和日誌記錄。正確處理錯誤,使用錯誤類型和有意義的訊息。編寫單元測試和整合測試,確保應用程式正常運作。
 Laravel開發中.env檔的作用及最佳實踐
Mar 10, 2024 pm 03:03 PM
Laravel開發中.env檔的作用及最佳實踐
Mar 10, 2024 pm 03:03 PM
Laravel開發中.env文件的作用及最佳實踐在Laravel應用程式開發中,.env文件被認為是非常重要的文件之一。它承載著一些關鍵的配置訊息,例如資料庫連接資訊、應用程式環境、應用程式金鑰等。在本文中,我們將深入探討.env檔案的作用以及最佳實踐,並附上具體的程式碼範例。 1..env檔的作用首先,我們需要了解.env檔的作用。在一個Laravel應
 Git 還是版本控制? PHP 專案管理中的關鍵區別
Mar 10, 2024 pm 01:04 PM
Git 還是版本控制? PHP 專案管理中的關鍵區別
Mar 10, 2024 pm 01:04 PM
版本控制:基礎版本控制是一種軟體開發實踐,允許團隊追蹤程式碼庫中的變更。它提供了一個中央儲存庫,其中包含專案文件的所有歷史版本。這使開發人員能夠輕鬆回滾錯誤,查看不同版本的差異,並協調對程式碼庫的並發變更。 Git:分散式版本控制系統git是一種分散式版本控制系統(DVCS),這表示每個開發人員的電腦都擁有整個程式碼庫的完整副本。這消除了對中心伺服器的依賴,提高了團隊的靈活性和協作能力。 Git允許開發人員建立和管理分支,追蹤程式碼庫的歷史,並與其他開發者共用變更。 Git與版本控制:關鍵區別分散式vs集






