JS 实现导航栏悬停效果(续)_javascript技巧
上次【JS-实现导航栏悬停】说到,导航栏悬停的那个页面在IE上运行的时候,会出导航栏不停的抖动问题。
解决方法如下:
将导航栏的定位方式由原来的absolute改为fixed,也不知道为什么改为fixed,就不抖了。。-_-||
div.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}
为此,JS也得做相应的修改。
因为fixed定位是根据浏览器的可视区进行定位的,所以原来给导航栏的定位都得改变。
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length i>if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_div = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_div = document.getElementsByClassName("main");
}else{ //IE
a_main_div = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_div[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
在这个问题中,理解CSS+DIV定位(relative,absolute,static,fixed)的区别很重要。
relative,absolute,static,fixed
先看下各个属性值的定义:
1、static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
2、relative:生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常位置进行定位。可通过z-index进行层次分级。
3、absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
4、fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
static与fixed的定位方式较好理解,在此不做分析。下面对应用的较多的relative和absolute进行分析:
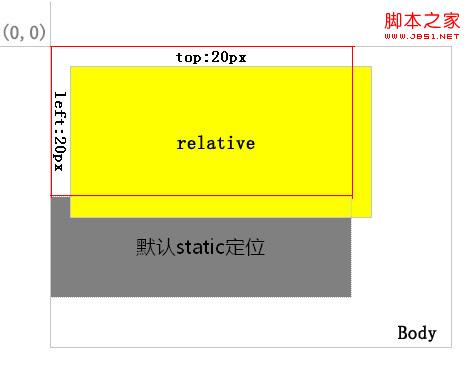
1、relative。定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。如图1:

图1
黄色背景的层定位为relative,红色边框区域为其在正常流中的位置。在通过top、left对其定位后,从灰色背景层的位置可以看出其正常位置依然存在。
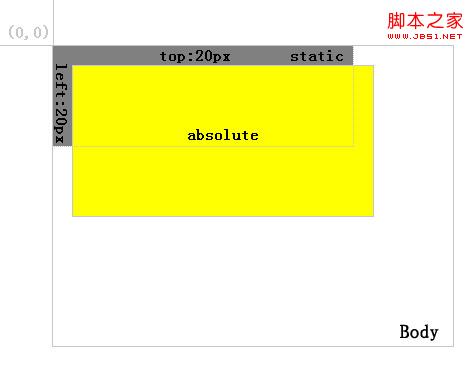
2、absolute。定位为absolute的层脱离正常文本流,但与relative的区别是其在正常流中的位置不在存在。如图2:

图2
可以看到,在将黄色背景层定位为absolute后,灰色背景层自动补上。
3、relative与absolute的主要区别:
首先,是上面已经提到过的在正常流中的位置存在与否。
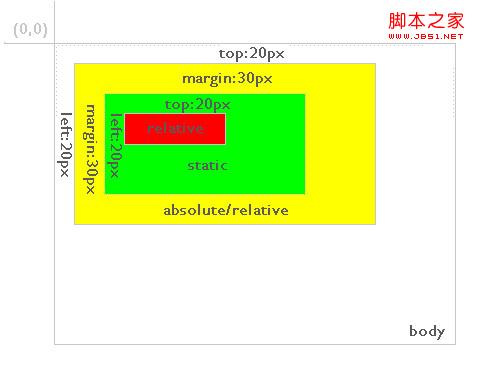
其次,relative定位的层总是相对于其最近的父元素,无论其父元素是何种定位方式。如图3:

图3
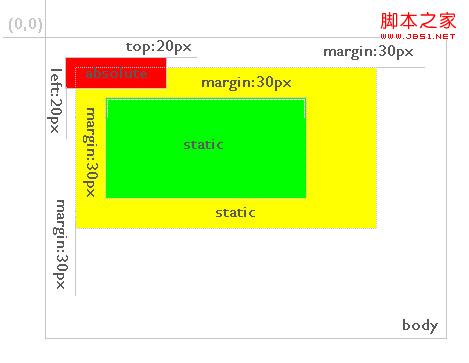
图中,红色背景层为relative定位,其直接父元素绿色背景层为默认的static定位。红色背景层的位置为相对绿色背景层top、left个20元素。而如果红色背景层定位为absolute,则情形如图4:

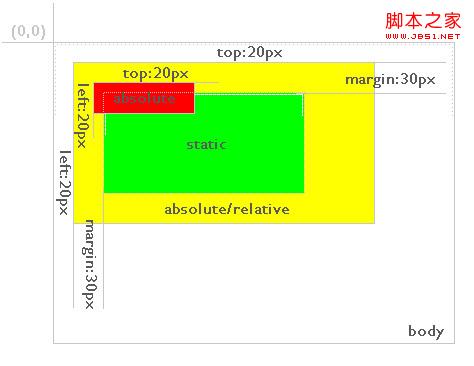
图4
可以看到,红色背景层依然定义top:20px;left:20px;但其相对的元素变为定位方式为absolute或relative的黄色背景层。因此,对于absolute定位的层总是相对于其最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位,如图5:

图5
除top、left、right、bottom定位外,margin属性值的定义也符合上述规则。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 抖音頂部的導覽列如何調整?其他導覽列調整選項
Mar 07, 2024 pm 02:50 PM
抖音頂部的導覽列如何調整?其他導覽列調整選項
Mar 07, 2024 pm 02:50 PM
抖音介面的導覽列位於頂部,是使用者快速存取不同功能和內容的重要通道。隨著抖音的不斷更新,使用者可能希望能夠根據個人喜好和需求對導覽列進行自訂和調整。一、抖音頂部的導覽列如何調整?通常,抖音的頂部導覽列會顯示一些熱門頻道,讓使用者方便快速瀏覽和查看感興趣的內容。如果您想調整頂部頻道的設置,只需按照以下步驟操作即可:開啟抖音應用程式並登入您的帳號。在主介面上方找到導航欄,通常位於螢幕中間或頂部。點選導覽列上方的「+」符號或類似的按鈕,進入頻道編輯介面。在頻道編輯介面中,您可以看到預設的熱門頻道清單。您可以通
 純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟
Oct 16, 2023 am 08:27 AM
純CSS實現帶有陰影效果的選單導覽列的實現步驟,需要具體程式碼範例在網頁設計中,選單導覽列是一個非常常見的元素。透過為選單導覽列添加陰影效果,不僅可以增加其美觀度,還可以提升使用者體驗。在本文中,我們將使用純CSS來實現一個帶有陰影效果的選單導覽欄,並提供具體的程式碼範例供參考。實作步驟如下:建立HTML結構首先,我們需要建立一個基本的HTML結構來容納選單導覽列。以
 如何使用PHP開發簡單的導覽列和網址收藏功能
Sep 20, 2023 pm 03:14 PM
如何使用PHP開發簡單的導覽列和網址收藏功能
Sep 20, 2023 pm 03:14 PM
如何使用PHP開發簡單的導覽列和網址收藏功能導覽列和網址收藏功能是網頁開發中常見且實用的功能之一。本文將介紹如何使用PHP語言開發一個簡單的導覽列和網址收藏功能,並提供具體的程式碼範例。建立導覽列介面首先,我們需要建立一個導覽列介面。導航欄通常包含一些鏈接,用於快速導航到其他頁面。我們可以使用HTML和CSS來設計並排列這些連結。以下是一個簡單的導覽列介面的
 純CSS實現響應式導覽列的下拉選項卡選單效果的實作步驟
Oct 28, 2023 am 09:58 AM
純CSS實現響應式導覽列的下拉選項卡選單效果的實作步驟
Oct 28, 2023 am 09:58 AM
純CSS實現響應式導覽列的下拉選項卡選單效果的實現步驟導覽列是網頁中常見的元素之一,而下拉選項卡選單是導覽列中經常使用的效果,能夠提供更多的導航選項。本文將介紹如何使用純CSS實作一個響應式的導覽列下拉選項卡選單效果。步驟一:建立基礎HTML結構我們首先需要建立一個基礎的HTML結構來進行演示,並且為這個導覽列添加一些樣式。下面是一個簡單的HTML結構
 純CSS實現選單導覽列的懸浮效果的實現步驟
Oct 19, 2023 am 10:13 AM
純CSS實現選單導覽列的懸浮效果的實現步驟
Oct 19, 2023 am 10:13 AM
純CSS實現選單導覽列的懸浮效果的實現步驟隨著Web設計的不斷進步,使用者對於網站的需求也越來越高。為了提供更好的使用者體驗,懸浮效果在網站設計中得到了廣泛應用。本文將介紹如何使用純CSS來實現選單導覽列的懸浮效果,以提升網站的可用性和美觀性。建立基本選單結構首先,我們需要在HTML文件中建立選單的基本結構。以下是一個簡單的範例:<navclass=&q
 Discuz導航欄個性化定制,讓論壇更具特色!
Mar 11, 2024 pm 01:45 PM
Discuz導航欄個性化定制,讓論壇更具特色!
Mar 11, 2024 pm 01:45 PM
在Discuz論壇中,導覽列是使用者造訪網站時經常接觸到的部分之一,因此客製化導覽列可以為論壇增添獨特的個人化風格,提升使用者體驗。接下來將介紹如何在Discuz論壇中進行導航列的個人化定制,並提供具體的程式碼範例。首先,我們需要登入Discuz的後台管理系統,進入「介面」->「導航設定」頁面。在這個頁面上,我們可以對導覽列進行各種設定和自訂。以下是一些
 如何使用 JavaScript 實現網頁底部固定導覽列的背景顏色漸層效果?
Oct 20, 2023 pm 07:36 PM
如何使用 JavaScript 實現網頁底部固定導覽列的背景顏色漸層效果?
Oct 20, 2023 pm 07:36 PM
如何使用JavaScript實現網頁底部固定導覽列的背景顏色漸層效果?在現代網頁設計中,固定導覽列已成為一種常見的佈局方式。如果你想為網頁底部固定導覽列新增一個背景色彩漸層效果,JavaScript是一個非常適合的選擇。本文將向你介紹如何使用JavaScript來實現這一效果,並提供具體的程式碼範例。步驟1:HTML結構首先,我們需要在HTML
 如何使用 Vue 實現導覽列動態效果?
Jun 25, 2023 pm 12:17 PM
如何使用 Vue 實現導覽列動態效果?
Jun 25, 2023 pm 12:17 PM
Vue是一款非常流行的JavaScript框架,可以用來建立動態Web應用程式。在Vue中,可以很方便地實現導覽列動態效果,為使用者提供更好的介面互動體驗。以下是一些基本步驟,用於使用Vue實現導覽列動態效果。建立Vue實例首先,需要在HTML中引入Vue庫,然後建立一個Vue實例。可以使用以下程式碼建立Vue實例:var






