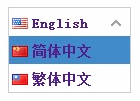
js下拉選單語言選項簡單實作_javascript技巧
May 16, 2016 pm 05:21 PM
js
下拉式選單
語言選項

旗子圖片
複製代碼代碼如下:
(function($ ) {
var jSelect = $(".jsSelect");
$(jSelect).find("li:first").hover(function(){
$(".s"). css("背景","url(images/68_60.png) 54px 0px 無重複");
h=$(this).parent("ul").find("li").length; 🎜> $(this).parent("ul").css("height",28*h)
$(this).siblings("li:not(.s)").mouseenter(function() {
$(".s").css("背景","url(images/68_60.png) 54px 0px 無重複");
$(this).css("背景"," #428bca" ).css("color","#FFFFFF")
});
$(this).siblings("li:not(.s)").mouseleave(function(){
$ (this).css("背景","無").css("顏色","#428bca")
$(".s").css("背景","url(圖片) /68_60 .png) 54px -30px 無重複");
});
$(this).parent(jSelect).mouseleave(function(){
$(this). css("高度",28)
})
});
$(jSelect).find("li:not(.s)").click(function(){
var cContent=$ (jSelect).find("li:first").html();
var cdContent = $(this).html();
$(jSelect).find("li:first ").html (cdContent);
$(this).html(cContent);
$(this).find('a').removeClass('s');
$(this).find(' a').removeAttr('style');
$(jSelect).find("li:first").addClass('s');
$(this).parent("ul"). css("height",28);
});
$(".s").css("背景","url(images/68_60.png) 54px -30px 無重複");
})(jQuery);
複製代碼代碼如下:
複製代碼代碼如下:
*{
邊距:0px;
內邊距:0px;
}
正文{
邊距:10px;
}
ul.jsSelect {
寬度:121px;
高度:28px;
顯示:內聯;
高度:28px;
顯示:內聯;
高
左邊;距:-2px;
溢位:隱藏;
背景:#FFF;
浮動:左;
邊框:1px實線#ccc;
填充:0;
}
ul.jsSelect li {
margin:0px;
寬度:118px;
高度:28px;
行高:30px;
字體大小:14px
行高:30px;
字體大小:14px;
字體粗細:粗體;
遊標:指針;
內邊距:0px 3px;
顏色:#ccc;
邊框:無;
列表樣式:無;
}
ul.js選擇li a{
text-decoration: none;
}
ul.jsSelect .s {
margin:0;
顯示:塊;
左邊距:0px ;
遊標:指標;
顏色:#666;
邊框:無;
背景圖片:url(images/68_60.png);
背景重複:不重複;
背景位置:54px -30px;
樣式> 複製程式碼程式碼如下:
[class^="flag-"],[class*="flag-"] {display: inline-block;margin-top:2px;width: 16px;height: 11px;line-height: 11px;垂直對齊:文字頂部;背景圖像:url(“http://file.aconf.org/public/images/icons/flags.png”);背景重複:無重複;*邊距-右: .3em ;右距: 0.3em}
[class^="flag-"]:last-child,[class*=" flag-"]:last-child {*margin-left: 0 }
.flag -ad{背景位置:0 0}
.flag-ae{背景位置:0 -31px}
.flag-af{背景位置:0 -62px}
.flag-ag{背景位置: 0 -93px}
.flag-ai{背景位置:0 -124px}
.flag-al{背景位置:0 -155px}
.flag -am{背景位置:0 -186px}
.flag-an{背景位置:0 -217px}
.flag-ao{背景位置:0 -248px}
.flag-ar {背景位置:0 -279px}
.flag- as{背景位置:0 -310px}
.flag-at{背景位置:0 -341px}
.flag-au{背景-position:0 -372px}
.flag-aw{背景位置:0 -403px}
.flag-ax{背景位置:0 -434px}
.flag-az{背景位置:0 -465px}
.flag-ba{背景位置:0 -496px}
.flag-bb{背景位置:0 -527px}
.flag-bd{背景位置:0 -558px}
.flag-be{背景位置:0 -589px}
.flag -bf{背景位置:0 -620px}
.flag-bg{背景位置:0 -651px }
.flag-bh{背景位置:0 -682px}
.flag-bi{背景位置:0 -713px}
.flag-bj{背景位置:0 -744px}
.flag-bm{背景位置:0 -775px}
.flag-bn{背景位置:0 -806px}
.flag-bo{背景位置:0 -837px}
.flag-br{背景位置:0 -868px}
.flag-bs{背景位置:0 -899px}
.flag -bt{背景位置:0 -930px}
.flag -bv{背景位置:0 -961px}
.flag-bw{背景位置:0 -992px}
.flag-by{背景位置:0 -1023px}
.flag-bz {背景位置:0 -1054px}
.flag-ca{背景位置:0 -1085px}
.flag-catalonia{背景位置:0 -1116px}
.flag-cc{背景-position:0 -1147px}
.flag-cd{背景位置:0 -1178px}
.flag-cf{背景位置:0 -1209px}
. flag-cg{背景位置:0 -1240px}
.flag-ch{背景位置:2px -1271px}
.flag-ci{背景位置:0 -1302px}
.flag-ck{背景位置:0 -1333px}
.flag-cl{背景位置:0 -1364px}
.flag-cm{背景位置:0 -1395px}
.flag-zh-cn{背景位置:0 -1426px}
.flag-co{背景位置:0 -1457px}
.flag-cr{背景位置:0 -1488px}
.flag-cs{背景位置:0 -1519px }
.flag-cu{背景位置:0 -1550px}
.flag-cv{背景位置:0 -1581px}
.flag-cx{背景位置:0 -1612px}
.flag-cy {背景位置:0 -1643px}
.flag-cz{背景位置:0 -1674px}
.flag-de{背景位置:0 -1705px}
.flag-dj{背景位置:0 -1736px}
.flag-dk{背景位置:0 -1767px}
.flag-dm{背景位置:0 -1798px}
.flag -do{背景位置:0 -1829px}
.flag-dz{背景位置:0 -1860px}
.flag-ec{背景位置:0 -1891px}
.flag-ee {背景位置:0 -1922px}
.flag-eg {背景位置:0 -1953px}
.flag-eh{背景位置:-36px 0}
.flag-england{背景-position:-36px -31px}
.flag-er{背景位置:-36px -62px}
.flag-es{背景位置:-36px -93px}
.flag-et{背景位置:-36px -124px}
.flag-europeanunion{背景位置:- 36px -155px}
.flag-fam{背景位置:-36px -186px}
.flag-fi {背景位置:-36px -217px}
.flag-fj{背景位置:-36px - 248px}
.flag-fk{背景位置:-36px -279px}
.flag- fm{背景位置:-36px -310px}
.flag-fo{背景位置:-36px -31px}
.flag-fr{背景位置:-36px -372px}
.flag -ga{背景位置:-36px -403px}
.flag-gb{背景位置:-36px -434px}
.flag-gd{背景位置:-36px -465px}
。 flag-ge{背景位置:-36px -496px}
.flag-gf{背景位置:-36px -527px}
.flag-gh{背景位置:-36px -558px}
.flag-gh{ gi{背景位置:-36px -589px}
.flag-gl{背景位置:-36px -620px}
.flag-gm{背景位置:-36px -651px}
.flag-gm{背景位置:-36px -682px}
.flag-gp{背景位置:-36px -713px}
.flag-gq{背景位置:-36px -744px}
.flag-gr{背景位置:-36px -775px}
.flag-gs{背景位置:-36px -806px}
.flag-gt{背景位置:-36px -837px}
.flag-gu{背景位置:- 36px -868px}
.flag-gw{背景位置:-36px -899px}
.flag-gy{背景位置:-36px -930px }
.flag-hk{背景位置:-36px - 961px}
.flag-hm{背景位置:-36px -992px}
.flag-hn{背景位置:-36px - 1023px}
.flag-hr{背景位置:-36px -1054px}
.flag-ht{背景位置:-36px -1085px}
.flag-hu{背景位置:-36px -1116px}
.flag-id{背景位置:-36px -1147px}
.flag-ie{背景位置:-36px -1178px}
.flag-il{背景位置:-36px -1209px}
.flag-in{背景位置:-36px -1240px }
.flag-io{背景位置:-36px -1271px}
.flag-iq{背景位置:-36px -1302px}
.flag-ir{背景位置:-36px - 1333px}
. flag-is{背景位置:-36px -1364px}
.flag-it{背景位置:-36px -1395px}
.flag-jm{背景位置:-36px -1426px}
.flag- jo{背景位置:-36px -1457px}
.flag-jp{背景位置:-36px -1488px}
.flag-ke{背景位置:- 36px -1519px}
.flag-kg{背景位置:-36px -1550px}
.flag-kh{背景位置:-36px -1581px}
.flag-ki{背景位置: -36px -1612px}
.flag-km{背景位置:-36px -1643px}
.flag-kn{背景位置:-36px -1674px}
.flag-kp{背景位置:-36px -1705px}
.flag-{背景位置:-kr 36px -1736px}
.flag-kw{背景位置:-36px -1767px}
.flag-ky{背景-位置:-36px -1798px}
.flag-kz{背景位置:-36ppx -1829px}
.flag-la{背景位置:-36px -1860px}
.flag-lb{背景-position:-36px -1891px}
.flag-lc{背景位置:-36px - 1922px}
.flag-li{背景位置:-36px -1953px}
.flag-lk{背景位置:-72px 0}
.flag-lr{背景位置:-72px -31px}
.flag-ls{背景位置:-72px -62px}
.flag-lt{背景位置:-72px -93px}
.flag-lu{背景位置:-72px -124px}
.flag-lv{背景位置:-72px -155px}
.flag-ly {背景位置:-72px -186px}
.flag-ma{背景位置:-72px -217px}
.flag -mc{背景位置:-72px -248px}
.flag- md{背景位置:-72px -279px}
.flag-me{背景位置:-72px -310px}
.flag-me{背景位置:-72px -310px}
.flag-mg {背景位置:-72px -342px}
.flag -mh{背景位置:-72px -373px}
.flag-mk{背景位置:-72px -404px}
.flag-{背景位置:-72px -404px}
.flag-{背景位置位置:-72px -435px}
. flag-mm{背景位置:-72px -466px}
.flag-mn{背景位置:-72px -497px}
.flag-mo{背景位置: -72px -528px}
.flag-mp{背景位置:-72px -559px}
.flag-mq{背景位置:-72px -590px}
.flag-mr{背景位置:-72px -621px}
.flag-ms{背景位置:-72px -652px}
.flag-mt{背景位置:-72px -683px}
.flag-mu{背景位置:-72px -714px }
.flag-mv{背景位置:-72px -745px}
.flag-mw{背景位置:-72px -776px}
.flag-mx{背景位置:-72px -807px}
.flag-my{背景位置:-72px -838px}
.flag-mz{背景位置:-72px -869px}
.flag-na{背景位置:-72px -900px }
.flag-na{背景位置:-72px -900px }
.flag-nc{背景位置:-72px -931px}
.flag-ne{背景位置:-72px -962px}
.flag-nf{背景位置:-72px - 993px}
.flag -ng{背景位置:-72px -1024px}
.flag-ni{背景位置:-72px -1055px}
.flag-nl{背景位置:-72px -1086px}
.flag-no {背景位置:-72px -1117px}
.flag-np{背景位置:-68px -1148px}
.flag-nr{背景位置:- 72px -1179px}
.flag-nu{背景位置:-72px -1210px}
.flag-nz{背景位置:-72px -1241px}
.flag-om{背景位置: -72px -1272px}
.flag-pa{背景位置: -72px -1303px}
.flag-pe{背景位置:-72px -1334px}
.flag-pf{背景位置:-72px -1365px}
.flag-pg{背景位置:-72pg{x -1396px}
.flag-ph{背景位置:-72px -1427px}
.flag-pk{背景-位置:-72px -1458px}
.flag-pl{背景位置:-72px -1458px}
.flag-pl{背景位置:-72px - 1489px}
.flag-pm{背景位置:-72px -1520px}
.flag-pn{背景-position:-72px -1551px}
.flag-pr{背景位置:-72px -1582px }
.flag-ps{背景位置:-72px -1613px}
.flag-pt{背景位置:-72px -1644px}
.flag-pw{背景位置:-72px -1675px}
.flag-py{背景位置:-72px -1706px}
.flag-qa {背景位置:-72px -1737px}
.flag-re{背景位置:-72px -1768px}
.flag-ro{背景位置:-72px -1799px}
.flag- rs{背景位置:-72px -1830px}
.flag-ru{背景位置:-72px -1861px}
.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag🎜>.flag -rw{背景位置:-72px -1892px}
.flag -sa{背景位置:-72px -1923px}
.flag-sb{背景位置:-72px -1954px}
.flag-sc {背景位置:-108px 0}
.flag -scotland{背景位置:-108px -31px}
.flag-sdse{背景位置:-108px -62px}
.flag-sdse{背景位置:-108px -93px}
. flag-sg{背景位置:-108px -124px}
.flag-sh{背景位置:-108px -155px}
.flag-si{背景位置:- 108px -186px}
.flag-sj{背景位置:-108px -217px}
.flag-sk{背景位置:-108px -248px}
.flag-sl{背景位置:-108px - 279px}
.flag-sm{背景位置:-108px -310px} .flag-sn{背景位置:-108px -341px} .flag-so{背景位置:-108px -372px} .flag-sr{背景位置:-108px -403px} .flag-st{背景位置:-108px -434px}
.flag-sv{背景位置:-108px -465px}
.flag-sy{背景位置:-108px -496px}
.flag-sz{背景位置:-108px -527px }
.flag-tc{背景位置:-108px -558px}
.flag-td{背景位置:-108px -589px}
.flag-tf{背景位置:-108px - 620px}
. flag-tg{背景位置:-108px -651px}
.flag-th{背景位置:-108px -682px}
.flag-tj{背景位置:-108px -713px}
.flag- tk{背景位置:-108px -744px}
.flag-tl{背景位置:-108px -775px}
.flag-tm{背景位置:- 108px -806px}
.flag-tn{背景位置:-108px -837px}
.flag-to{背景位置:-108px -868px}
.flag-tr{背景位置: -108px -899px}
.flag-tt{背景位置:-108px -930px}
.flag-tv{背景位置:-108px -961px}
.flag-zh-tw{背景-position:-108px -992px}
.flag-tz{背景位置:-108px -1023px}
.flag-ua{背景位置:-108px -1054px}
.flag-ug{背景位置:-108px -1085px}
.flag-um{背景位置: -108px -1116px}
.flag-en-us{背景位置:-108px -1147px}
.flag -uy{背景位置:-108px -1178px}
.flag-uz{背景位置: -108px -1209px}
.flag-va{背景位置:-108px -1240px}
。 flag-vc{背景位置:-108px -1271px}
.flag-ve{背景位置:-108px -1302px}
.flag-vg{背景位置:-108px -1333px}
.flag- vi{背景位置:-108px -1364px}
.flag-vn{背景位置:-108px -1395px}
.flag-vu{背景位置:-108px -1426px}
.flag-wales{背景位置:-108px -1457px}
.flag-wf{背景位置:-108px -1488px}
.flag-ws{背景位置:-108px -1519px}
.flag-ye{背景位置:-108px -1550px}
.flag-yt{背景位置:-108px -1581px}
.flag-za{背景位置:-108px -1612px}
.flag-zm{背景位置:- 108px -1643px}
.flag-zw{背景位置:-108px -1674px}
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章
擊敗分裂小說需要多長時間?
3 週前
By DDD
倉庫:如何復興隊友
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 週前
By 尊渡假赌尊渡假赌尊渡假赌
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
3 週前
By 王林

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















