JavaScript作用域鏈使用介紹_javascript技巧
之前寫過一篇JavaScript 閉包究竟是什麼的文章理解閉包,覺得寫得很清晰,可以簡單理解閉包產生原因,但看評論都在說了解了作用域鍊和活動物件才能真正理解閉包,起初不以為然,後來在跟公司同事交流的時候發現作用域和執行環境確實很重要,又很基礎,對理解JavaScript閉包很有幫助,所以在寫一篇對作用域和執行環境的理解。
作用域
作用域就是變數和函數的可存取範圍,控制變數和函數的可見性與生命週期,在JavaScript中變數的作用域有全域作用域和局部作用域。
單純的JavaScript作用域還是很好理解的,在一些類C程式語言中花括號內的每一段程式碼都有各自的作用域,而且變數在聲明它們的程式碼段外是不可見的,稱之為區塊級的作用域,JavaScript容易讓初學者誤會的地方也在於此,JavaScript並沒有區塊及的作用域,只有函數級作用域:變數在宣告它們的函數體及其子函數內是可見的。
變數沒有在函數內宣告或宣告的時候沒有帶var就是全域變量,擁有全域作用域,window物件的所有屬性擁有全域作用域;在程式碼任何地方都可以訪問,函數內部宣告並且以var修飾的變數就是局部變量,只能在函數體內使用,函數的參數雖然沒有使用var但仍是局部變數。
var a=3; //全域變數
var a=3; //全域變數
function fn(b){ //局部變數
c=2; //全域變數
function subFn(){
var e=d; / /父函數的局部變因對子函數可見
for(var i=0;i }
/3, 在for循環內聲明,循環外function內仍可見,沒有區塊作用域
}
//在function內宣告但不帶var修飾,仍是全域變數
只要是理解了JavaScript沒有塊作用域,簡單的JavaScript作用域很好理解,還有一點兒容易讓初學者迷惑的地方是JavaScript變量可函數的與解析或者聲明提前,好多種叫法但說的是一件事情,JavaScript雖然是解釋執行,但也不是按部就班逐句解釋執行的,在真正解釋執行之前,JavaScript解釋器會預解析程式碼,將變數、函數宣告部分提前解釋,這就意味著我們可以在function宣告語句之前呼叫function,這多數人習以為常,但是對於變數的與解析乍看之下會很奇怪
程式碼如下:
console.log(a); //undefined
var a;
console.log(a); //undefined
a); //3
如果只是這樣那麼JavaScript作用域問題就很簡單了,然而由於函數子函數導致的問題使作用域不止這樣簡單。大人物登場-執行環境或執行期間上下文(好土鱉):執行環境(execution context)定義了變數或函數有權存取的其它數據,決定了它們的各自行為。每個執行環境都有一個與之關聯的變數物件(variable object, VO),執行環境中定義的所有變數和函數都會保存在這個物件中,解析器在處理資料的時候就會存取這個內部物件。
作用域鏈
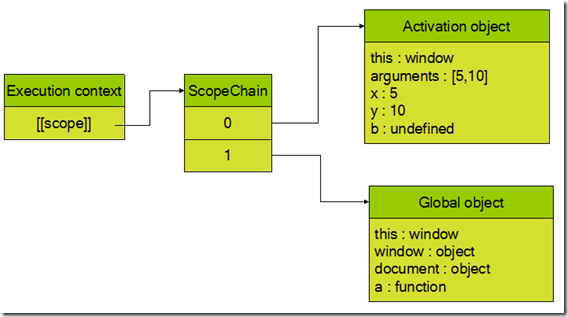
當程式碼在一個環境中執行時,會建立變數物件的一個作用域鏈(scope chain,不簡稱sc)來確保對執行環境有權存取的變數和函數的有序存取。作用域第一個物件總是目前執行程式碼所在環境的變數物件(VO)
function a(x,y){
}
在功能中所創造變數的所有功能上所有變數🎜>
代碼如下:
function a(x,y){
function a(x,y){ return b;
 } 10);語句的作用域鏈如下
} 10);語句的作用域鏈如下
在函數運行過程中標識符的解析是沿著作用域鏈一級一級搜尋的過程,從第一個物件開始,逐級向後回溯,直到找到同名標識符為止,找到後不再繼續遍歷,找不到就報錯。
再來看看閉包
程式碼如下:
for(var i=0i
這是上篇部落格提到的經典錯誤,每次element點擊alert都是length,這段程式碼中為element綁定的click事件處理程序的作用域鍊是這樣的

由於內部函數(click事件處理程序時刻有呼叫可能),所以其作用域鏈不能被銷毀(更別說本例中i在全域作用域中,只能頁面卸載是銷毀),i的值一直保持for迴圈執行完後的length值,所以每次觸發onclick的時候才會alert length。
for(var i=0i
elements[n].onclick=function(){
alert(n);
}
})(i);
}
為什麼這樣就行了呢,這時候onclick引用的變數變成了n,而由於立即執行函數的原因,每個onclick函數在作用域鏈中分別保持著對應的n(0~length-1) ,這時候就可以了。
最後
其實理解了執行環境和作用域鏈後,閉包翻了變成顯而易見的東西,但是也不能濫用閉包,從上面例子可以看出,閉包會使子函數保持其作用域鏈的所有變數及函數與記憶體中,記憶體消耗量很大,在使用的時候盡量銷毀父函數不再使用的變數。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







