jQuery 綁定事件到動態建立的元素上的方法實例_jquery
May 16, 2016 pm 05:25 PM在進入主題之前,我們先來看一個前台頁面常用到的功能:點擊頁面輸入框時自動選擇其中文字。
很容易想到利用輸入框的focus事件,當輸入框獲得焦點時,再呼叫jQuery的select()方法。
Okay,想法很簡單,邏輯似乎也無錯。具體我們來看一下現實到底能不能實現。
1.頁面建構個表單,放上幾個輸入框。程式碼看起來是這樣子的。
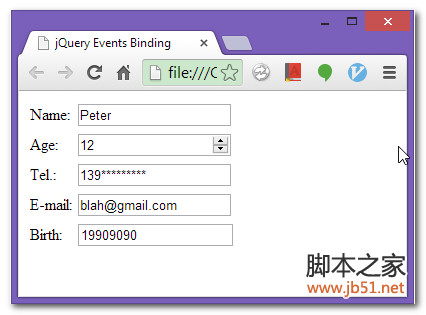
出來的介面在Chromium裡差不多是這樣的:

2.然後開始寫我們的JavaScript程式碼來實現點擊選取框內的文本,根據之前的想法,實現起來差不多應該是下面這個樣子:
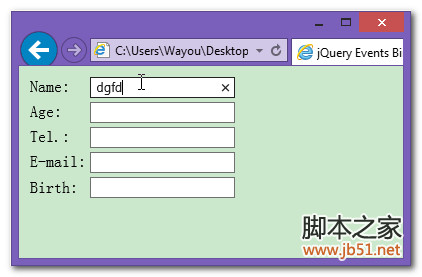
而且這只是僅僅在Chromium中的情況,在IE中更為奇葩,連一丁點選擇的效果都沒有綻放出來。直接把程式碼無視了。

對於火狐,水壺(如果你還不知道它的存在的話:火狐近親,Mozilla 官方承認的64位高效版本火狐變種版本)我已經無力去測了。
 下面直接給出經過Google之後找到的能在全瀏覽器中工作的程式碼:
下面直接給出經過Google之後找到的能在全瀏覽器中工作的程式碼:
複製程式碼
});
})
而關於上面這段能夠正常運作的程式碼,還有一點神奇之處。那就是我和大家可能都覺得
複製碼
複製碼
複製程式碼
這兩種寫法應該是完全一樣的程式碼吧,所以後者也應該能夠達到預期的效果才對。但事實上換成第二種後,效果不見了!根本無法讓文字自動選取! !
這是一般人所無法理解的高度。
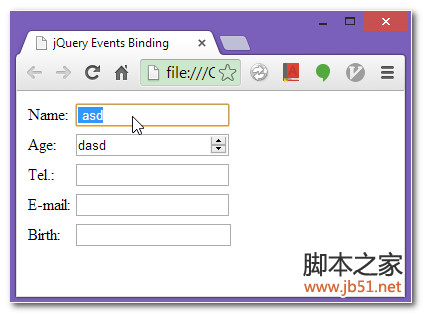
Okay,回歸繼續看我們的輸入框現在怎麼樣了。現在只要輸入框中有文本,隨便點一下就自動選中且鬆開滑鼠後不反彈。很好,要的就是這種效果。
下面,才是本文的真正主題,如何將特性,或者說事件處理器,綁定到動態建立的頁面元素上。
接著上面這個功能講。上面的程式碼也許解決了一個表單頁面的需求,在且僅僅是在這個頁面,輸入框具備這種獲得焦點後自動將文字選取的特性。或者說擁有我們程式碼中所綁定到輸入框focus事件上的處理器,當然,這個處理器就是選擇文字。
如果說上面的說法有點令人頭暈找不到北,下面我將用平生最為直白的語言再次闡述同一觀點:假如其他頁面也有輸入框,是不是每個頁面都去寫一段相同的程式碼來實現這樣的效果。
或者說同樣是在當前頁面,當用戶填完相應資料後,我們再動態生成一些輸入框,而這些後來生成的輸入框如何也擁有獲得焦點選中文本的功能。
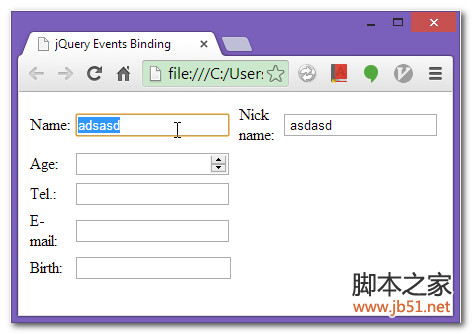
為了示範,我們偵測如果使用者輸入了Name,我們再在下面建立一個輸入框可以輸入暱稱。可以預見得到,這個後來透過JavaScript程式碼插入到DOM中的輸入框其中不會有其他輸入框一樣的效果的。因為我們讓文字自動被選中的程式碼是在頁面載入時執行的,而頁面載入時這個後來插入的輸入框還不存在呢。
下面是新加的對name輸入框監聽的代碼:
$("input[name='name']").change(function () {
'Nick name:'
''
🎜>
下面到頁面測試一下,在Name中隨便輸入點什麼吧。且測試產生的輸入框是不能將文字自動選取的。
下面給出讓動態建立的元素得到先前綁定的事件處理器的方法:

複製程式碼
この方法は少し難しいですが、これまで私が知っている中では最も優れた方法でもあります。 jQuery 1.9 より前には、同様の処理を実行するために特別に設計された live() 関数があったため、今後はまだ作成されていない要素にイベント ハンドラーをバインドできますが、jQuery バージョンのアップグレードでは推奨されません。この live() メソッドを使用します。提唱されているわけではないので当然の理由があり、以前 jQuery がブラウザの検出に関する機能を廃止した理由について詳しく説明したのと同様に、詳しくは説明しません。
上記のメソッドを Web サイトのマスター ページに記述した場合、これを実現するために入力ボックスを備えたすべてのページに同じコードを記述する必要はありません。また、後で動的に作成されるページにも適用されます。要素。
上記の入力ボックスの例は、単なるデモンストレーション用です。もちろん、要素を動的に作成する必要があることは、依然として非常に一般的です。さまざまな状況での私のプロジェクト。たとえば、権限が不十分なユーザーに表示されるページでは、一部のボタンを無効にする必要がありますが、ユーザーは「追加」をクリックして行を追加でき、各行には「削除」ボタンと「変更」ボタンが表示されます。この時点で無効化を適用できます。行に新しい行ボタンを追加します。
水の少ない場所まで歩き、座って雲が立ち上るのを眺めます

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















