周六干点儿啥,干点儿啥
周六干点儿啥,干点儿啥
hi
又到周六,结果这周没有电影去看,没有衣服去买,没有妹子...当我没说
1、正则表达式-完结篇
---工具类开发---
/*
* PHP 正则表达式工具类
* 描述:进行正则表达式匹配,有常用的正则表达式以及允许用户自定义正则表达式进行匹配
*/
class regexTool{
//定义常用正则表达式,并用数组对的方式存储
private $validate=array(
'require' => '/.+/',
'email' => '/^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/',
'url' => '/^http(s?):\/\/(?:[A-za-z0-9-]+\.)+[A-za-z]{2,4}(?:[\/\?#][\/=\?%\-&~`@[\]\':+!\.#\w]*)?$/',
'currency' => '/^\d+(\.\d+)?$/',
'number' => '/^\d+$/',
'zip' => '/^\d{6}$/',
'integer' => '/^[-\+]?\d+$/',
'double' => '/^[-\+]?\d+(\.\d+)?$/',
'english' => '/^[A-Za-z]+$/',
'qq' => '/^\d{5,11}$/',
'mobile' => '/^1(3|4|5|7|8)\d{9}$/',
);
//定义其他属性
private $returnMatchResult=false; //返回类型判断
private $fixMode=null; //修正模式
private $matches=array(); //存放匹配结果
private $isMatch=false;
//构造函数,实例化后传入默认的两个参数
public function __construct($returnMatchResult=false,$fixMode=null){
$this->returnMatchResult=$returnMatchResult;
$this->fixMode=$fixMode;
}
//判断返回结果类型,为匹配结果matches还是匹配成功与否isMatch,并调用返回方法
private function regex($pattern,$subject){
if(array_key_exists(strtolower($pattern), $this->validate))
$pattern=$this->validate[$pattern].$this->fixMode; //判断后再连接上修正模式作为匹配的正则表达式
$this->returnMatchResult ?
preg_match_all($pattern, $subject,$this->matches):
$this->isMatch=preg_match($pattern, $subject)===1;
return $this->getRegexResult();
}
//返回方法
private function getRegexResult(){
if($this->returnMatchResult){
return $this->matches;
}else{
return $this->isMatch;
}
}
//允许用户自定义切换返回类型
public function toggleReturnType($bool=null){
if(empty($bool)){
$this->returnMatchResult=!$this->returnMatchResult;
}else{
$this->returnMatchResult=is_bool($bool) ? $bool : (bool)$bool;
}
}
//下面则是数据验证方法
public function setFixMode($fixMode) {
$this->fixMode = $fixMode;
}
public function noEmpty($str) {
return $this->regex('require', $str);
}
public function isEmail($email) {
return $this->regex('email', $email);
}
public function isMobile($mobile) {
return $this->regex('mobile', $mobile);
}
public function check($pattern, $subject) {
return $this->regex($pattern, $subject);
}
}
实例化进行验证
/*
* PHP 正则表达式验证文件
*/
//包含类定义文件
require_once 'regexTool.class.php';
$regex=new regexTool();
$regex->setFixMode('U'); //设定修正模式为懒惰模式U
$r=$regex->isEmail('asdfads@qq.com');
show($r);
//使用之前学过的show函数来进行验证
/*
* Description:PHP 正则表达式函数
*
* @name:show
* @description:output debug
* @param $var:input data
* @return void
*
*/
function show($var=null){
if(empty($var)){
echo 'null';
}elseif(is_array($var)||is_object($var)){
//array,object
echo '
';<br> print_r($var);<br> echo '
}else{
//string,int,float...
echo $var;
}
}
---验证表单---
即使用方法之一
html写文件如下
相对应的在regCheck.php中改
if(!$regex->noEmpty($_POST['username'])) exit('用户名为空');
---仿(山寨版)smarty简易模板引擎---
--允许程序猿分前端后端分开开发
--模板引擎工作原理:获取模板源文件,编译模板,输出给用户(也就是联系起前后端,做“接口”一样)
--模式单元:总模式,即$pattern;子模式,即()中的东西,即一个自定义的原子,也成为模式单元
具体应用中,preg_match_all会匹配到两种模式
preg_match_all结果为二维数组,其中$matches[0][0]为总模式
其他为子模式
--
2、jQuery
---简介---
JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。 jQuery是一个兼容多浏览器的javascript库,核心理念是write less,do more(写得更少,做得更多)。jQuery在2006年1月由美国人John Resig在纽约的barcamp发布,吸引了来自世界各地的众多JavaScript高手加入,由Dave Methvin率领团队进行开发。如今,jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。 jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。 jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助JavaScript开发的库。(摘选自百度百科) --环境搭建 下载1.9.0稳定版本,保存在本地就好,然后再用javascript的时候包含进就行了 --初体验 jQuery就是js的函数封装,形成库(私以为其更利于对付对象) 相比于原JS,它一般来说更简便
这里$()表示匹配一定字符内的元素
---基础选择器---
--#id选择器
基本使用方法是$("#id")
--element选择器
根据元素的名称可以查找到该元素,并调用css()、attr()等方法设置对所取元素的操作。
--.class选择器
根据类的名称选择元素,其他操作类似
--*选择器
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。
--sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
--ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
--parent>child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
码农家族
--prev+next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
码农家族
注意,这里的next是要输入下一个要找的分类器标识,不是直接输入next
--prev~siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
码农家族
---过滤性选择器---
--:first/:last过滤选择器
本章我们介绍过滤选择器,该类型的选择器是根据某过滤规则进行元素的匹配,书写时以“:”号开头,通常用于查找集合元素中的某一位置的单个元素。
在jQuery中,如果想得到一组相同标签元素中的第1个元素该怎样做呢?
在下面的示例代码中你可能注意到我们会使用
$(“li:first”)
注意:书写时以“:”号开头。
- 葡萄
- 香蕉
- 橘子
- 西瓜
- 苹果
--:eq(index)过滤选择器
如果想从一组标签元素数组中,灵活选择任意的一个标签元素,我们可以使用
:eq(index)
其中参数index表示索引号(即:一个整数),它从0开始,如果index的值为3,表示选择的是第4个元素
- 橘子
- 香蕉
- 葡萄
- 苹果
- 西瓜
--:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
- 强大的"jQuery"
- "javascript"也很实用
- "jQuery"前端必学
- "java"是一种开发语言
- 前端利器——"jQuery"
--:has(selector)过滤选择器
除了在上一小节介绍的使用包含的字符串内容过滤元素之外,还可以使用包含的元素名称来过滤,:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。
我是P先生
我也是P先生
P先生就是我哦
--:hidden过滤选择器
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。
显示隐藏元素的内容
--:visible过滤选择器
与上一节的:hidden过滤选择器相反,:visible过滤选择器获取的是全部可见的元素,也就是说,只要不将元素的display属性值设置为“none”,那么,都可以通过该选择器获取。
修改可见“水果”的背景色
- 香蕉
- 葡萄
- 苹果
--

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 賽車電影《GT 賽車:極速狂飆》今日內地戲院上映,爛番茄新鮮度 63%
Sep 10, 2023 pm 08:33 PM
賽車電影《GT 賽車:極速狂飆》今日內地戲院上映,爛番茄新鮮度 63%
Sep 10, 2023 pm 08:33 PM
本站9月1日消息,熱血賽車動作電影《GT賽車:極速狂飆》今日正式上映,電影由PlayStation遊戲玩家成為職業賽車手的真實傳奇經歷改編,《第九區》導演尼爾・布洛姆坎普執導。本站注意到,《GT賽車:極速狂飆》爛番茄新鮮度63%,爆米花值98%;影視評分網站CinemaScore觀眾評分A,目前全球票房已突破5,600萬美元。影片講述平凡遊戲少年拼盡全力追逐遙不可及的賽車夢,在不被外界看好的情況下,憑藉天賦、努力與熱愛在生死一線的真實賽場上不斷挑戰極限,超越對手,最終成功從一個籍籍無名的遊戲玩家變
 《數碼寶貝大冒險 02 THE BEGINNING》先行圖公開,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
《數碼寶貝大冒險 02 THE BEGINNING》先行圖公開,10 月 27 日在日本上映
Sep 04, 2023 pm 03:57 PM
本站9月1日消息,劇場版《數碼寶貝大冒險02THEBEGINNING》全新先行圖公開,將於10月27日在日本上映。本站注意到,劇場版先前公佈了預告片,除了大輔、V仔獸等主角團外,本作的主角小和田瑠衣首次登場。預告片中投影了《數碼寶貝》系列開始的舞台“光丘”,從《數碼寶貝大冒險》的主角八神太一和妹妹光的出現開始,“不可替代的”羈絆“被展現出來”。同時,還有天使獸、甲龍獸、天鷹獸等懷舊數碼寶貝相繼登場,還有帝王龍獸(龍模式)、妖精獸、噬光獸等劇情簡介:這個世界充滿了可能性。眼前呈現的幾個世界時而給
 《熊出沒・逆轉時空》概念預告公佈,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
《熊出沒・逆轉時空》概念預告公佈,2024 大年初一上映
Oct 27, 2023 pm 09:13 PM
本站10月27日消息,熊出沒官方公佈了《熊出沒・逆轉時空》概念預告,將於2024大年初一(2月10日)上映。本站注意到,《熊出沒・逆轉時空》是《熊出沒》系列電影的第10部影片,由華強方特(深圳)動漫有限公司出品。從預告片可以看出,光頭強從伐木工人變成了在辦公室的“打工人”,隨著光頭強戴著“神秘儀器”坐在座椅上,《熊出沒之奪寶熊兵》、《熊出沒之雪嶺熊風》、《熊出沒・奇幻空間》、《熊出沒・原始時代》、《熊出沒・狂野大陸》、《熊出沒・重返地球》、《熊出沒・伴我“熊芯」》等電影片段一閃而過。劇情簡介:光頭
 電影《坂本龍一:傑作》定檔 5 月 31 日全國上映,記錄其生前最後一場鋼琴演奏音樂會
May 09, 2024 pm 03:55 PM
電影《坂本龍一:傑作》定檔 5 月 31 日全國上映,記錄其生前最後一場鋼琴演奏音樂會
May 09, 2024 pm 03:55 PM
本網站5月9日消息,電影《坂本龍一:傑作》發布定檔海報,確認將於5月31日全國上映,包含20首經典曲目,時長約103分鐘。這部電影在北影節展映時就曾收穫很高的熱度與口碑,音樂流淌,重現生命樂章,斯人已逝,樂音不絕。本站注意到,這部電影將提供2D、CINITY、CINITYLED版本及杜比全景聲版本供觀眾選擇。日本著名作曲家、音樂製作人、歌手、演員、鋼琴家坂本龍一先生於2023年3月28日在東京去世,享年71歲。為了深切緬懷和紀念這位世界級藝術家的傳奇音樂生涯,導演空音央(本人為坂本龍一的孩子)記
 手機電影《化境》即將上映:全片使用華為Pura70系列拍攝
Jul 16, 2024 pm 09:04 PM
手機電影《化境》即將上映:全片使用華為Pura70系列拍攝
Jul 16, 2024 pm 09:04 PM
7月15日消息,華為終端BG執行長何剛今日宣布,華為與趙小丁導演合作,共創的手機電影作品《化境》即將上映。他補充說:「自2019年我們攜手金雞電影節,啟動'華為影像·金雞手機電影計劃'以來,累計收到報名作品10000餘部,多彩紛呈的作品讓我看到了用手機拍攝電影所能達到的可能性與敘事深度。據了解,趙小丁是張藝謀的御用攝影師,曾在多部張藝謀執
 太空驚悚電影《異形:奪命艦》確認引進內地,檔期待定
Jul 18, 2024 am 07:26 AM
太空驚悚電影《異形:奪命艦》確認引進內地,檔期待定
Jul 18, 2024 am 07:26 AM
本站7月15日消息,20世紀影業今日發文官宣,科幻恐怖電影《異形:奪命艦》確認引進內地,檔期待定。 《異形:奪命艦》內地檔期暫未公佈,香港地區將於2024年8月15日上映,美國8月16日上映。本站查詢獲悉,該電影由費德・阿爾瓦雷茲執導,以下演員參與主演:卡莉・史派妮伊莎貝拉・莫塞德阿奇・雷諾戴維・榮松斯派克・費恩影片講述了:被異形和抱臉蟲支配的恐懼再度襲來!無人知曉的太空深處,異變悄悄發生,奪命厄運不期而遇……絕命逃亡進入倒數計時。
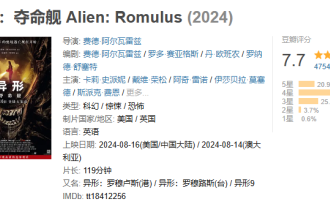
 太空驚悚電影《異形:奪命艦》豆瓣開分 7.7,上映隔天票房破億
Aug 17, 2024 pm 10:50 PM
太空驚悚電影《異形:奪命艦》豆瓣開分 7.7,上映隔天票房破億
Aug 17, 2024 pm 10:50 PM
本站8月17日消息,20世紀影業旗下太空驚悚電影《異形:奪命艦》於昨日(8月16日)在內地上映,豆瓣評分今日公佈為7.7。根據燈塔專業版即時數據,截至8月17日20時5分,該片票房已突破1億。本站附評分分佈如下:5星佔20.9%4星佔比49.5%3星佔25.4%2星佔3.7%1星佔比0.6%《異形:奪命艦》由20世紀影業出品,《銀翼殺手》《普羅米修斯》導演雷德利・斯科特擔任製片人,費德・阿爾瓦雷執導,費德・阿爾瓦雷、羅多・賽亞格斯編劇,卡莉・史派妮、伊莎貝拉・默塞德、愛玲・吳、史派克・費
 迪士尼新片《腦筋急轉彎 2》預告片24小時內破紀錄達1.57億次播放量,超越《冰雪奇緣 2》
Nov 11, 2023 pm 12:33 PM
迪士尼新片《腦筋急轉彎 2》預告片24小時內破紀錄達1.57億次播放量,超越《冰雪奇緣 2》
Nov 11, 2023 pm 12:33 PM
本站需要重寫的內容是:11需要重寫的內容是:月需要重寫的內容是:11需要重寫的內容是:日訊息,迪士尼官方宣布,《腦筋急轉彎需要重寫的內容是:2》的預告片在需要重寫的內容是:24需要重寫的內容是:小時內獲得了需要重寫的內容是:1.57需要重寫的內容是:億次觀看,超越了《冰雪奇緣需要重寫的內容是:2》在需要重寫的內容是:2019需要重寫的內容是:年創下的記錄(1.164需要重寫的內容是:億次)。皮克斯首席創意官皮特・道格特(Pete需要重寫的內容是:Docter)表示:「我們很高興有這麼多人收看《頭






