js相容的placeholder屬性詳解_javascript技巧
作為一個.net後台開發的程式猿,部落格裡既然大多都是前端相關的部落格文章。是不是該考慮換方向了,轉前端開發得了 ...
小小吐槽一下,近期受該不該跳槽所困惑,我有選擇困難症!
繼續前端,這次說一下輸入框 placeholder 這個屬性。
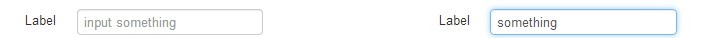
html5 的新屬性,就是在輸入框沒輸入值的時候,顯示的提示文字(自己的理解),例如:

看起來很好用,但也只能在支援html 的瀏覽器版本中顯示,而對於無法支援的瀏覽器版本,讓我這種極力追求完美的開發者來說是很不舒服的一件事。
上網找了很多資料,有很多大牛人都已經有了解決方案了,不過或多或少都有些缺陷,這裡我做一個整合和修改:
(忘了多少別人的程式碼了,也忘了地址是什麼,在此對其他原作者說聲抱歉,若有版權問題請聯絡我! -.-)
這種擴展,在我看來就像是對瀏覽器介面功能做一次美容,而我始終堅持,自然的才是最美的。所以在支援這種屬性的瀏覽器版本中,我就不多手再去做其他的修改了。
先判斷是否已支援該屬性:
if (!('placeholder' in document.create(document. 'input'))) { }
如果不支持,工作來了。
取出所有擁有placeholder 屬性的input:text / input:password / textarea,取出各自的placeholder 屬性值,然後模仿功能,在每個標籤後面加上一個label 標籤,用來顯示placeholder 的值,當輸入值時,清空顯示的字串,當刪除輸入值時,顯示字串。
var $element = $(this), placeholder = $(this), placeholder = $ element.attr('placeholder');
if (placeholder) {
// 文字方塊ID
var elementId = $element.attr('id');
) { elementId = 'lbl_placeholder' now.getSeconds() now.getMilliseconds();
// 新增label標籤,用於顯示placeholder的值
var $label = $('
css:
🎜> cursor: 'text',
fontSize: $ element.css('fontSize'),
fontFamily: $element.css('fontFamily)
// 綁定事件
var _setPosition = 綁定事件
var _setPosition = function () {
$label.css({ marginTop: GetStringNum ement. $label.css({ marginTop: GetStringNumValue($element)(Leopft)($el),7( ' (GetStringNumValue($element.css('width')) - 6) 'px' });
}
var _resetPlaceholder = function () { $label.html(null); }
else {
_setPosition();
}
_setPosition();
$element.on('focus blur input keyup propertychange resetplaceholder', _resetPlaceholder);
程式碼很簡單,要注意的是:
1、label 的margin-top / margin-left,因為我們的專案用了bootstrap 框架,已設定了輸入框的內間距為"padding: 4px 6px;" 所以這裡需縮排對應的像素值。
2、GetStringNumValue() 是我們自己定義的方法,使用正規表示式,用於將字串中的數字提取,例如 "123px" 回傳 123。
3、對於 IE 中不支援的版本,propertychange 真是一個好方法,完美的結合了! ...
4、擴充方法 resetplaceholder,用於使用 js 改變輸入框值時(賦值、清空),對 placeholder 進行值的對應設定。
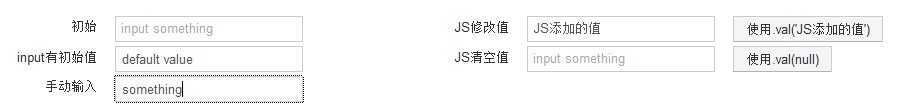
效果:
——IE8

——IE9


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






