JS CSS實作一個氣泡提示框_javascript技巧
分享一個氣泡提示框,練習的技術有:(1)JS響應滑鼠的事件;(2)純CSS製作三角形。
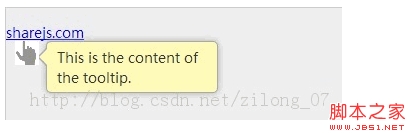
效果這樣: 
這是html:
複製代碼 代碼如下:
.triRight{
z-index: 2; border: 10px solid #AAAAAA; border-color: transparent #AAAAAA transparent transparent; border-color: transparent #AAAAAA transparent transparent; width: 0; height: 0; position: absolute;
left:-20px; top: 5px;
}
複製程式碼
程式碼如下:
幅: 0; 高さ: 0; 位置: 左:-16px;}
}
複製程式碼
程式碼如下:
/*先端が内側の左を向いた三角形*/.triRightInner{ z-index: 3 border: 8px;ソリッド #FEFAB8; border-color: 透明 #FEFAB8 透明 透明;/*色はプロンプト ボックスの背景色と一致している必要があります*/
幅: 0; 高さ: 0; 位置: 左:-16px;}


