jQuery 裡和捲軸有關的概念很多,但有三個屬性和捲軸的拖曳有關,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 屬性,網路上幾乎搜素不到關於它的應用技巧,而我剛好需要用到它。
我們現在只探討和垂直滾動有關的 scrollTop、scrollHeight 屬性。
一、滾動條有關屬性的正確理解:
假設有以下Html代碼:
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;"> <div style="height:750px;"> </div> </div>
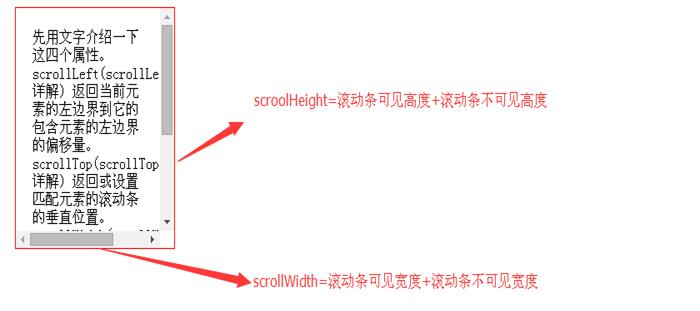
由於內部的p標籤高度比外部的長,並且外部的p允許自動出現垂直滾動條,所以用瀏覽器打開後,可以看到垂直滾動條。滾動條向下拖曳一段距離,看到的頁面效果如下(右部的a、b是我抓圖後,用PS標出來的):

那麼,這裡的外部p 的scrollTop、scrollHeight 屬性到底是什麼呢?
有人說,scrollTop等於圖中標示的a。 scrollHeight 等於外部p的高度500px。其實,都不對。
其實,圖中標示的a、b,對我們程式寫js程式碼沒有任何具體意義,它只是具有像徵意義。
實際上,在js程式碼裡,滾動條是被抽象化為一個「點」來對待的。 scrollHeight其實不是「捲軸的高度」(b),而是表示捲軸需要滾動的高度,即內部p的高度750px。而scrollTop表示捲軸(一點)目前的位置在750px裡佔了多少,不是圖中標示的a。
這時,我們很嘆服Windows的設計者,滾動條設計的如此形像美妙,欺騙了多少頭腦簡單的滑鼠操作員。 a和b的距離分別標識滾動條滾動了和需要滾動的距離,它們之間分別有一個對應的關係,但這些不是我們這些開發應用程式的程式設計師考慮的,是設計作業系統GUI圖形介面的程式員考慮的。
2判斷垂直捲軸是否到達底部
輪廓了以上的概念,編碼其實就比較簡單了, 以下是範例程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title>下拉滚动条滚到底部了吗?</title>
<script language="JavaScript" src="jQuery-1.4.2.min.js" mce_src="jquery-1.4.2.min.js"></script>
<script language="javascript">
$(document).ready(function (){
var nScrollHight = 0; //滚动距离总长(注意不是滚动条的长度)
var nScrollTop = 0; //滚动到的当前位置
var nDivHight = $("#div1").height();
$("#div1").scroll(function(){
nScrollHight = $(this)[0].scrollHeight;
nScrollTop = $(this)[0].scrollTop;
if(nScrollTop + nDivHight >= nScrollHight)
alert("滚动条到底部了");
});
});
</script>
<body>
<div id="div1" style="overflow-y:auto; overflow-x:hidden; height:500px;">
<div style="background-color:#ccc; height:750px;">IE 和 FF 下测试通过</div>
</div>
</body>
</html>程式碼解說:
內部div高度為750,外部div高度為500,所以垂直捲軸需要捲動750-500=250的距離,就會到達底部,請參考語句nScrollTop + nDivHight >= nScrollHight。
程式中,在外部div的scroll(滾動)事件中偵測和執行if判斷語句,是非常消耗CPU資源的。用滑鼠拖曳捲軸,只要有一個像素的變動就會觸發該事件。但點擊滾動條兩頭的箭頭,事件觸發的頻率會低很多。所以滾動條的scroll事件要謹慎使用。
本範例判斷的是沒有水平捲軸的情況,在有水平捲軸時,情況會有細小的變化,所以nScrollTop + nDivHight >= nScrollHight語句中,需要用「>=」比較運算符,而沒有水平捲軸的時候,等號“=”就足夠了。大家可以實際測試一下。還可以判斷水平捲軸是否滾動到頭了。
以上就是一個用jquery寫的判斷div滾動條到底部的方法【推薦】_jquery的內容,更多相關內容請關注PHP中文網(www.php.cn)!




