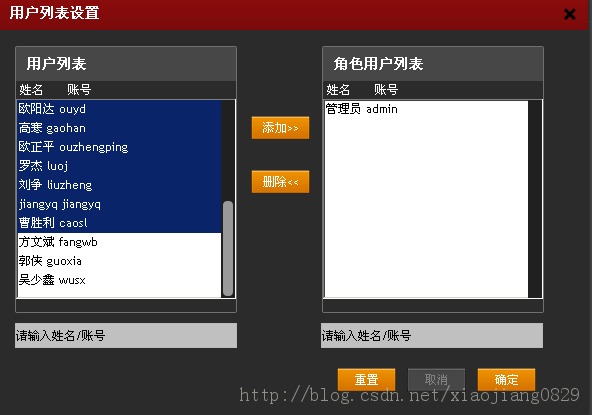
我記得之前發表過一篇《Jquery簡單應用總結》,最後有一個自己做的列表雙向選擇器,感覺有點挫,昨天閒著沒事改進了一下,把元素改成了select option這樣就支持shift多選,程式碼量也精簡了些。


我的雙向選擇器支援批次修改角色,支援關鍵字查詢角色資訊。下面奉上源碼:
html頁面:
下面是JS代碼:
//載入使用者列表,角色使用者列表
function changeroleDialog(url, parameters, renderContainer) {
//載入資料之前 顯示loading。 。 。
$.qicLoading({
target:'body',
text:"努力載入中...",
modal:true,
width:180,
top: '290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:url,
data:parameters,
type:"GET",
dataType:"html",
success:function (html) {
$(renderContainer).html(html);
$(renderContainer).dialog({
autoOpen:true,
width:590,
modal:true,
resizable:false,
draggable:true
}); >}
});
$.qicLoading({remove:true});//移除loading。 。 。
}
$(function () {
var leftSel = $("#selectL");
var rightSel = $("#selectR");
//點擊載入使用者清單,角色使用者清單
$(".add_remove_user").live('click', function () {
var rid = $(".current").attr("id").substring("ut_ ".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
//######點選"新增/刪除"左右切換列表begin########//
$("#addThisRole").live("click", function () {
$("#selectL option:selected"). each(function () {
$(this).remove().prependTo("#selectR");
});
});
$("#deleteThisRole").live ("click", function () {
$("#selectR option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//#########點選"新增/刪除"切換清單end########//
//# #######雙擊option切換清單begin########//
leftSel.live('dblclick', function () {
$(this).find("option: selected").each(function () {
$(this).remove().prependTo("#selectR");
});
});
rightSel.live(' dblclick', function () {
$(this).find("option:selected").each(function () {
$(this).remove().prependTo("#selectL");
});
});
//#########雙擊option切換清單end#######//
//##### ###滑鼠按下取消文字方塊提示訊息並聚焦begin########//
$(function () {
$(".set_user_i").live('mousedown', function () {
if ($(".set_user_i").val() == '請輸入姓名/帳號') {
$(".set_user_i").val("");
$(".set_user_i").focus;
}
});
$(".set_user_i_2").live('mousedown', function () {
if ($(" .set_user_i_2").val() == '請輸入姓名/帳號') {
$(".set_user_i_2").val("");
$(".set_user_i_2").focus;
}
})
})
//####### 滑鼠按下取消文字方塊提示訊息並聚焦end #######
//--在使用者清單輸入內容按enter 顯示查詢結果begin----//
$(".set_user_i").live('keypress', function (event) {
var keycode = event.which;
var condition = $(".set_user_i").val();
if (keycode == 13) {
//載入資料之前顯示loading。 。 。
$.qicLoading({
target:'body',
text:"努力載入中...",
modal:true,
width:180,
top: '290px',
left:'450px',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:getgetRount.url:get (),
data:{condition:condition},
type:"GET",
dataType:"json",
success:function (data) {
var select = $( "#selectL");
if (data.length == 0) {
$("#selectL option").remove();
var option = $("")
.append('沒有符合的查詢結果')
select.append(option);
$.qicLoading({remove :true});//移除loading。 data.length; i ) {
var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("")
.append(name ) .append(" " account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。 。 。
}
});
$(".set_user_i_2").live('keypress', function (event) {
var keycode = event.which;
// 文字方塊內容
var condition = $(".set_user_i_2").val();
//目前選取的角色ID
var rid = $(".current").attr("id").substring ("ut_".length);
if (keycode == 13) {
//載入資料之前顯示loading。 🎜>text:"努力加載中...",
modal:true,
width:180,
top:'300px',
left:'770px',
postion: "absolute",
zIndex:2000
});
$.ajax({
url:getRoleUserRount.url(),
data:{condition:condition, roleId:rid},
type:"GET",
dataType:"json",
success:function (data) {
var select = $("#selectR");
if (data.length == 0) {
$("#selectR option").remove();
var option = $("")
.append('沒有符合的查詢結果')
select.append(option);
$.qicLoading({remove:true});//移除loading。。。
return;
}
/* $(".tr_checked").each(function(){
$(this).remove();
});*/
$("#selectR option").remove();
for (var i = 0; i var id = data[i]._1;
var name = data[i]._2;
var account = data[i]._3;
var option = $("")
.append(name).append(" " account);
select.append(option);
}
}
});
$.qicLoading({remove:true});//移除loading。 。 。
}
});
$(function () {
$("#submit_change").live('click', function () {
var form = $("#changeRoleForm");
var urid = [];//角色使用者清單中使用者ID數組
var uid = [];//使用者清單中使用者ID數組
//目前選取的角色ID
var rid = $( ".current").attr("id").substring("ut_".length);
$("#selectL option").each(function () {
if ($(this). attr("param_id") != undefined) {
uid.push($(this).attr("param_id"));
}
console.log(uid);
}) ;
$("#selectR option").each(function () {
if ($(this).attr("param_id") != undefined) {
urid.push($(this ).attr("param_id"));
}
console.log(urid);
});
//載入資料之前顯示loading。 {
target:'body',
text:"努力加載中...",
modal:true,
width:180,
top:'50%',
left:'50%',
postion:"absolute",
zIndex:2000
});
$.ajax({
url:changeUserRoleRount.url(),
data:form.serialize() "&urid=" urid "&uids=" uid "&rid=" rid,
type:"post",
dataType:"json",
success:function (data ) {
if (data.flag) {
$.qicTips({message:data.msg, level:1, target:'#submit_change', mleft:0, mtop:-60});
} else {
$.qicTips({message:data.msg, level:2, target:'#submit_change', mleft:0, mtop:-60});
}
}
});
$.qicLoading({remove:true});//移除loading。 。 。
});
});
//點選」取消「按鈕關閉對話方塊
$(function () {
$("#cancel_change").live('click', function () {
$(".set_user_list").dialog("close");
} );
});
//點擊「重設」 還原
$("#reset_change").live('click', function () {
var rid = $(". current").attr("id").substring("ut_".length);
changeroleDialog(changeroleRoute.url(), {id:rid}, ".set_user_list");
});
});
做的不好的地方請大家多多指教!