JS和jquery獲取各種螢幕的寬度和高度的程式碼_基礎知識
Javascript:
網頁可見區域寬: document.body.clientWidth
網頁可見區域高: document.body.clientHeight
網頁可見區域可見區域: document.body.body.網頁可見區域高: document.body.offsetHeight (包括邊線的高)
網頁正文全文寬: document.body.scrollWidth
網頁正文全文高: document.body.scrollHeight
網頁正文全文高: document.body.scrollHeight
被捲去的高: document.body.scrollTop
網頁被捲去的左: document.body.scrollLeft
網頁正文部分上: window.screenTop
網頁正文部分上: window.screenTop
網頁正文部分。的高: window.screen.height
螢幕解析度的寬: window.screen.width
螢幕可用工作區高度: window.screen.availHeight
JQuery:
程式碼如下: alert($(window).height()); //瀏覽器目前視窗視覺區域高度
alert($(document).height()); //瀏覽器目前視窗文件的高度
alert($(document.body).height());//瀏覽器目前視窗文件body的高度
alert($(document.body).outerHeight(true));//瀏覽器目前視窗文件body的總高度包括border padding margin
alert($(window).width()); //瀏覽器目前視窗可視區域寬度
alert($(document).width( ));//瀏覽器目前視窗文件物件寬度
alert($(document.body).width());//瀏覽器目前視窗文件body的寬度
alert($(document.body) .outerWidth(true));//瀏覽器目前視窗文件body的總寬度包括border padding margin
})

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
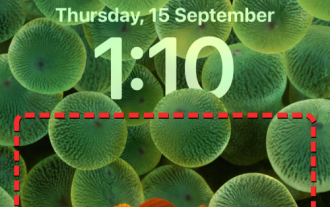
 如何在iPhone上將時間顯示在鎖定畫面壁紙之下
Dec 18, 2023 am 11:27 AM
如何在iPhone上將時間顯示在鎖定畫面壁紙之下
Dec 18, 2023 am 11:27 AM
深度效果是iOS上一個很酷的鎖定螢幕功能,其中部分壁紙覆蓋了數位時鐘。這基本上提供了一種海市蜃樓般的效果,牆紙看起來就像在與鎖定螢幕元素互動一樣。在這篇文章中,我們將解釋深度效果的全部內容,以及如何在iPhone上的桌布後面取得鎖定畫面時間/時鐘。什麼是iPhone鎖定螢幕上的深度效果?深度效果為您的牆紙添加多層深度。當您套用鎖定螢幕桌布時,iOS會使用iPhone的神經網路引擎來偵測您套用的影像中的深度資訊。如果成功,您的iPhone將能夠將您想要聚焦的主題與壁紙的其他元素分開。一旦偵測到被攝體,景深效果會將
 教你如何在win10中關閉螢幕自動鎖定螢幕功能
Jan 08, 2024 am 11:49 AM
教你如何在win10中關閉螢幕自動鎖定螢幕功能
Jan 08, 2024 am 11:49 AM
很多朋友都需要在離開電腦時關閉螢幕以保護螢幕,但是又不想因為關閉螢幕而鎖屏,回來的時候還有輸入密碼才能進入系統,其實我們可以透過設定完成這個步驟,下面就一起來看一下吧。 win10關閉螢幕不鎖定螢幕教學1、先進入設置,選擇「個人化」2、在左邊點選「鎖定畫面介面」3、選擇下方的「螢幕保護程式設定」4、取消勾選「在恢復時顯示登入畫面」5、然後點選「更改電源設定」6、選擇左邊的圖示設定。 7.設定一個關閉顯示器的時間,然後將睡眠狀態改為「從不」8、然後回到剛才的電源設置,選擇下面的睡眠時間。 9.和上方使用相同的
 iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
iPhone螢幕截圖不起作用:如何修復
May 03, 2024 pm 09:16 PM
螢幕截圖功能在您的iPhone上不起作用嗎?截圖非常簡單,因為您只需同時按住「提高音量」按鈕和「電源」按鈕即可抓取手機螢幕。但是,還有其他方法可以在設備上捕獲幀。修復1–使用輔助觸控使用輔助觸控功能截取螢幕截圖。步驟1–轉到您的手機設定。步驟2–接下來,點選以開啟「輔助功能」設定。步驟3–開啟「觸摸」設定。步驟4–接下來,開啟「輔助觸控」設定。步驟5–打開手機上的「輔助觸控」。步驟6–打開“自訂頂級選單”以存取它。步驟7–現在,您只需將這些功能中的任何一個連結到螢幕擷取即可。因此,點擊那裡的首
 miniled螢幕傷眼嗎
Feb 07, 2024 pm 03:48 PM
miniled螢幕傷眼嗎
Feb 07, 2024 pm 03:48 PM
許多用戶最關心的就是miniled螢幕傷不傷眼的問題,其實這個螢幕雖然亮度可以達到超高,但是不會傷眼的,使用還是可以正常用的。 miniled螢幕傷眼嗎答:不傷眼。 miniled的螢幕亮度雖然會更高,但是在日常使用的時候不會一直持續這個亮度的,只有在需要提高亮度的時候才會顯示,因此不會一直保持高亮度傷眼,這個峰值亮度也是為了更好的呈現和表達。 miniled螢幕介紹1、MiniLED背光顯示技術都是採用的背光源,因此和lcd最大不同就是在背光層2、和lcd的螢幕對比,miniled的表現會更高對比
 如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
如何在iPhone中撤銷從主畫面中刪除
Apr 17, 2024 pm 07:37 PM
從主畫面中刪除了重要內容並試圖將其取回?您可以透過多種方式將應用程式圖示放回螢幕。我們已經討論了您可以遵循的所有方法,並將應用程式圖示放回主畫面如何在iPhone中撤消從主畫面中刪除正如我們之前提到的,有幾種方法可以在iPhone上恢復此變更。方法1–替換應用程式庫中的應用程式圖示您可以直接從應用程式庫將應用程式圖示放置在主畫面上。步驟1–橫向滑動以尋找應用程式庫中的所有應用程式。步驟2–找到您先前刪除的應用程式圖示。步驟3–只需將應用程式圖示從主庫拖曳到主畫面上的正確位置即可。這是將應用程式圖
 6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
6000 毫安矽負極電池!小米 15Pro 升級再曝料
Jul 24, 2024 pm 12:45 PM
7月23日消息,部落客數位閒聊站爆料稱,小米15Pro電池容量增大至6000mAh,支援90W有線閃充,這將是小米數位系列電池最大的Pro機型。先前數位閒聊站透露,小米15Pro的電池擁有超高能量密度,矽含量遠高於競品。矽基電池在2023年大規模試水後,第二代矽負極電池被認定為產業未來發展方向,今年將迎來直接競爭的高峰。 1.矽的理論克容量可達4200mAh/g,是石墨克容量的10倍以上(石墨的理論克容量372mAh/g)。對於負極而言,當鋰離子嵌入量達到最大時的容量為理論克容量,這意味著在相同重量下
 螢幕變成黑白色怎麼調彩色 詳細介紹:手機退出黑白模式的方法
Mar 21, 2024 pm 01:12 PM
螢幕變成黑白色怎麼調彩色 詳細介紹:手機退出黑白模式的方法
Mar 21, 2024 pm 01:12 PM
很多朋友在使用手機時,突然發現手機的操作介面變成了「黑白」的顏色,不知道是什麼原因導致的,也不知道該如何解決,本期文章以安卓手機為例,教大家如何讓手機的操作介面顏色恢復正常。一、設定打開手機的介面,在操作介面找到「齒輪狀」圖示。如下圖:點選該圖標,即可進入手機的設定介面。二、選項手機的操作介面變成了黑白顏色,這與手機的“顯示”設定有關,進入手機的設定介面以後,下拉選單找到“顯示和主題”選項,如下圖:然後點擊“顯示和主題”選項,進入詳情頁。三、改變螢幕顏色進入“顯示和主題”選項之後,下拉式選單找到“
 請勿遮擋螢幕頂端怎麼關閉 詳細解說:手機頻繁出現請勿遮擋螢幕頂端關閉方法
Mar 03, 2024 pm 01:31 PM
請勿遮擋螢幕頂端怎麼關閉 詳細解說:手機頻繁出現請勿遮擋螢幕頂端關閉方法
Mar 03, 2024 pm 01:31 PM
相信很多小夥伴都遇過手機突然提示:請勿遮擋螢幕頂端的問題,那麼手機為什麼會突然出現這樣的現象呢?下面我們就一起來看一下吧。其實出現這種情況的時候,就是有東西遮擋了手機的距離感應器,所以手機螢幕上才收到這個提示。那麼好好的為什麼會突然收到這樣的提示呢?其實可能就是因為你無意間開啟了手機中的【防誤觸模式】,所以才會出現這樣的問題。那我們該如何關閉呢?其實方法很簡單下面我們就一起來看看吧。方法1:直接依照螢幕提示的透過快捷鍵組合進行關閉。方法2:如果上面的方法沒有用的話,還可以透過打開手機【設






