火狐textarea輸入法的bug的觸發及解決_javascript技巧
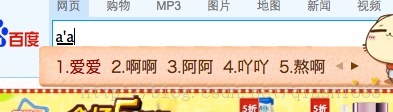
在firefox中,如果一個textarea取得焦點,在輸入法啟動的狀態,例如搜狗輸入法,敲入一個漢字的第一個拼音的時候,如果這個時候後台js將該textarea的value修改,那麼該textarea會直接被清空,如圖
在這種狀態,如果js修改textarea的值,就會觸發該bug,
如何解決這個問題?
經過多次嘗試,發現只有在js修改value的時候,將該textarea 失去焦點,修改之後,再獲取焦點即可,該bug同樣適用於,input
$("#test").blur();
$("#test"). val('test');
$("#test").focus();

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Windows 11系統中將輸入法固定到工作列
Apr 14, 2024 pm 06:31 PM
如何在Windows 11系統中將輸入法固定到工作列
Apr 14, 2024 pm 06:31 PM
最近,有小夥伴在使用Windows11作業系統時,遇到了輸入法圖示位置易變、希望將其固定在工作列以便快速切換的問題。為了解決這個困擾,本文將詳細介紹在Windows11系統中將輸入法圖示穩穩地放置於工作列的具體步驟,以幫助有此需求的小夥伴更便捷地操控輸入法。操作方法1、"win+i"快速鍵快速進入"設定"介面中,進入新介面後,點選左側欄中的"時間和語言"選項。 2、接著點擊右側中的"語言和區域"。 3、隨後點擊其中的"輸入"。 4.然後再點擊"進階鍵盤設定"選項。 5.最後找到"使用桌面語言欄",
 如何解決Windows 11系統中輸入法打字時不顯示候選字詞框的問題
Apr 11, 2024 pm 05:20 PM
如何解決Windows 11系統中輸入法打字時不顯示候選字詞框的問題
Apr 11, 2024 pm 05:20 PM
近期,部分使用者在使用Windows11作業系統的過程中遇到了微軟輸入法打字時無法正常顯示候選字詞框的情況,這讓使用者在輸入文字時無法便捷選取所需漢字,影響了工作效率與使用體驗。遇到這種情況該怎麼辦呢?以下為大家帶來詳細解決方案,一起來看看吧。解決方法1、右鍵右下角任務欄中的輸入法圖標,選擇選項框中的"更多鍵盤設定"。 2.接著點擊中文右側的三個點圖標,選擇選項清單中的"語言選項"。 3.接著再點擊輸入法右側的三個點圖標,選擇"鍵盤選項"開啟。 4、然後點選"常規"選項。 5.最後將"相容性"下方的開關按
 Win11輸入法懸浮窗隱藏設置
Dec 30, 2023 pm 11:24 PM
Win11輸入法懸浮窗隱藏設置
Dec 30, 2023 pm 11:24 PM
有些小夥伴對於win11的輸入法懸浮窗功能非常不習慣,使用起來總是怪怪的,因此想要關閉這個懸浮窗功能,現在就給大家介紹一下win11系統下關閉懸浮窗的正確操作方法,一起跟著操作吧。 win11隱藏輸入法懸浮窗1、打開電腦的設定鍵,然後選擇“時間和語言“,進入之後再點擊”輸入“2、在“高級鍵盤設定”裡找到“切換輸入法”,然後把“桌面語言欄」前的勾點上,再進入「語言欄選項」3、開啟後,我們點選這裡的「隱藏「就可以把語言懸浮窗關掉了。
 小米手機輸入法在哪換_小米手機輸入法設定步驟
Mar 25, 2024 pm 01:36 PM
小米手機輸入法在哪換_小米手機輸入法設定步驟
Mar 25, 2024 pm 01:36 PM
1.在手機設定選單中點選【更多設定】。 2、點選【語言與輸入法】。 3.點選【輸入法管理】。 4.點選【設定】即可對輸入法進行設定。
 如何解決Win10系統切換輸入法卡頓的問題
Dec 25, 2023 pm 05:10 PM
如何解決Win10系統切換輸入法卡頓的問題
Dec 25, 2023 pm 05:10 PM
win10系統是最新款,很多的功能都還沒有完善,容易出現一些小bug,給小伙伴們帶來了許多的小煩惱,下面就帶大家一起來學習一下如何解決切換輸入法時很卡的問題。 win10系統如何解決無法切換輸入法很卡1、點選「開始」按鍵,開啟「設定」2、點選右側「時間與語言」3、點選左側視窗「語言」4、點選右側視窗輸入法中的「選項」5、找到「微軟拼音」點選「選項」6、點選左側視窗「詞庫與自學習」7、將「雲端候選擇」中的開關關閉即可
 win10輸入法圖示不見了怎麼辦 Win10輸入法圖示遺失後找回的方法
Feb 29, 2024 am 11:52 AM
win10輸入法圖示不見了怎麼辦 Win10輸入法圖示遺失後找回的方法
Feb 29, 2024 am 11:52 AM
Win10輸入法圖示遺失後,許多使用者不知道該如何找回。本文將介紹簡單的方法,幫助使用者找回Win10輸入法圖標,讓您可以輕鬆切換輸入法,提高工作效率。一、輸入法不見的原因1、鍵盤佈局問題:如果意外切換了鍵盤佈局,例如從中文切換到英文或其他語言,輸入法可能會暫時消失。 2.輸入法設定問題:在系統設定中,我們可以自訂輸入法的顯示方式。如果設定不當,可能導致輸入法無法顯示或隱藏。 3.輸入法錯誤或崩潰:輸入法軟體本身可能有錯誤或崩潰,導致輸入法無法正常顯示。二、調出輸入法的方法方法一:1、按【Win+
 如何解決win11輸入法無法顯示選字框的問題?
Jan 30, 2024 pm 05:42 PM
如何解決win11輸入法無法顯示選字框的問題?
Jan 30, 2024 pm 05:42 PM
win11輸入法打字不顯示選字框怎麼解決?詳情近期有很多用戶在打字的時候出現了這個問題,輸入的內容就會出現比較多的錯字,那麼要怎麼做才能夠顯示選字框,我們可以對鍵盤進行設定來開啟顯示,針對這個問題,本期win11教學小編就來和廣大用戶們分享解決方法,一起來看看完整的操作步驟吧。 win11輸入法打字不顯示選字框怎麼解決:1.如果是微軟輸入法,可以點擊右下角輸入法圖標,打開更多鍵盤設定。 3.接著點選微軟輸入法右邊三個點開啟鍵盤選項。 5.最後打開最下面的相容性選項即可。
 蘋果手機輸入法手寫怎麼設定
Mar 08, 2024 pm 02:40 PM
蘋果手機輸入法手寫怎麼設定
Mar 08, 2024 pm 02:40 PM
在蘋果手機中可以透過鍵盤頁來設置手寫,有很多用戶不知道要如何設置,用戶可以在設定通用的鍵盤中找到添加新鍵盤,選擇手寫後即可完成設定。蘋果手機輸入法手寫怎麼設定在手機設定通用的鍵盤找到【新增新鍵盤】。進入頁面選擇【簡體中文】。選擇手寫後點選【完成】。設定後點選【切換圖示】。在頁面中找到【手寫圖示】。設定成功進入【手寫】。






