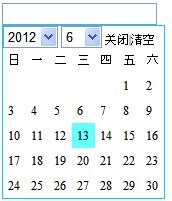
運行結果如下:

函數choose_date_czw(date_id,objtd){
if(date_id ==“choose_date_czw_close”){
文檔。 getElementByIdx_x_x("choose_date_czw_id").style.display="none";
return;
}
if(objtd!=undefined){ > document.getElementByidx_x_x(date_id).value =“”;
} else {
varyear1 = document.getElementByidx_x_x_x(" select_date_czw_year") czByidx_x_x_x(" select_date_czw_year") czByidx_x_x_x(" ).value) x_x_x(date_id). value=year1 "-" Month1 "-" objtd.innerHTML;
}
document.getElementByIdx_x_x("choose_date_czw_id").style. disturn> var nstr=new Date(); //目前
if(document.getElementByIdx_x_x("choose_date_czw_year")!=null){
Varear = document.getElementByIdx_x_x("choose_date_czh_ document.getElementByIdx_x_x("choose_date_cz_wue); document.getElementByIdx_x_x("choose_date_czw_month ").value;
var str=年"/" 月"/1";
nstr=新日期(str); //目前
}
var ynow=nstr.getFullYear(); // 年份
var mnow=nstr.getMonth(); //月份
var dnow=nstr.getDate(); //今日日期
var n1str=new Date(ynow,mnow,1); //當月第一天
varfirstday=n1str.getDay(); //當月第一週幾
function is_leap(year) {
return (year0==0 ? res=(year@0==0 ? 1 : 0) : res=(year%4== 0 ?1: 0));
}
var dstr="";
for(var y =1901 ; y if(y==ynow){
dstr ="" y "選項>"
dstr ="" y ""
}
}
dstr =" ="choose_date_czw('" date_id "')">" ;
for(var m=1;m if(parseInt(mnow 1)==m){
dstrstr =" ;” m ""
}else{
dstr ="" m ""
“ 關閉|清空";
//一三五七八十臘(十二月),三十一日永不差;四六九冬(十月)三十日,只有二月二十八(閏年二十九).
var m_days = new Array(31,28 is_leap(ynow),31,30, 31,30 ,31,31,30,31,30,31);
var tr_str=Math.ceil((m_days[mnow]第一天)/7);
dstr ="
| 日 |
一 |
二 |
三 |
四 |
五 |
六 |
";
var dqdate =新日期(); //當前
for(i=0;i dstr ="";
for(k=0;k idx=i*7 k; // 表格單元的自然序號
date_str=idx-firstday 1; // 計算日期 (ynow==dqdate.getFullYear()dateFullYear()d ) && dqdate.getDate()==date_str){
dstr ="" date_str " | ";
}else{
dstr ="" date_str " | ";
}
}
}
}
} >dstr ="" ;
if(document.getElementByIdx_x_x("choose_date_czw_id")==null){
var obj = document.getElementByIdx_x_x(date_id);odiv. id="choose_date_czw_id";
odiv.innerHTML=dstr;
odiv.style.position="absolute";
odiv.style.border="1px #0CF Solid";
odiv.style .fontSize="12px";
odiv.style.zIndex=99999;
odiv.style.top=obj.offsetTop obj.offsetHeight "px";
odiv.style.left=obj.offsetHeight "px";
odiv.style.left=obj.offsetLeft "。 px";
document.body.a(odiv);
}else{
document.getElementByIdx_x_x("choose_date_czw_id")。 " " ").innerHTML=dstr;
}
}