自從接觸了jquery就喜歡上了前端開發,而且深深感受到了前端開發的強大與重要性。同時也想為asp.net鳴不平,事實上asp.net並沒有臃腫,說它臃腫的人無非是那些不了解它的人,可能他們看過一些asp.net低階程式設計師在不斷往頁面裡拖控件,然後發現生成的頁面中含有大量的垃圾代碼,而且幾乎把所有的邏輯處理都寫在了伺服器端,覺得伺服器壓力太大了。事實上,剛入門asp.net的人會有拖曳控制的習慣,但是當你再深入你會發現,最終asp.net的開發模式還是跟PHP、jsp等其它web開發模式是一樣的,PHP是html css js PHP語言,asp.net是html css js C#語言,唯一不同的只是伺服器端語言而已(面向開發人員來說),如果看到這裡還說asp.net很臃腫,因為需要.net框架的支持,那為什麼不說jsp很臃腫呢? jsp也需要java虛擬機器的支援啊!所有的web開發都是基於客戶端發請求-伺服器端返回資料-客戶端再處理資料這個模式,而且asp.net開發模式的好處在於很好地分離了伺服器端與客戶端的程式碼,不用在html裡嵌套伺服器端的程式碼-當然這種模式現在已經幾乎被各種web開發採用了。
扯遠了。我們今天要掌握的很少,我比較喜歡用很少的程式碼來寫demo,這樣大家比較容易掌握(內容有點低級,大神請繞道)。
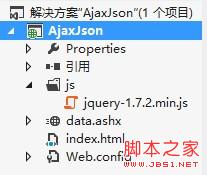
我們建一個這樣的web專案:

先寫客戶端的html程式碼
js程式碼
js程式碼
程式碼如下:
$(function () {
.click(function () {
$.ajax({
type: "post",
url: "data.ashx",
success: function (msg) {
str = "
| " msg[i].id " |
" msg[i].name " |
" msg[i].cla " |
" msg[i].sex " |
" msg[i] .tel " |
";
}
}
});
});
});
為了使表格好看一些,我們定義一下它的樣式
複製代碼
程式碼如下:
複製程式碼
程式碼如下:
string data = "[{"id" 2010324268","name":"林宇","cla":"10軟體","sex":"男","tel":"13800138000"},{"id":"2010324256","name" :"李四","cla":"10網路","sex":"女","tel":"10010"},{"id":"2010324264","name":"張三", "cla":"10軟體","sex":"男","tel":"10086"}]";context.Response.Write(data);這裡我直接把json資料寫好格式了。一般來說是需要從資料庫把資料讀取出來然後拼湊成json格式,或者可以使用別人寫好的一些序列化成json資料的類,當然,我更建議你自己寫一個,生成一個類庫方便以後使用。
如果需要解釋json是什麼,它是和xml等等一些資料並列的一種資料格式,形如:[{"id":"1","name":"張三","age ":"20"},{"id":"2","name":"李四","age":"18"}]這樣的格式。
這應該是每個web開發的人員都應該掌握的基礎技術吧。