javascript 實現 秒殺,團購 倒數計時展示的記錄 分享_javascript技巧
最近做了一個房產的秒殺,團購的電子商務網站(房子也有秒殺,出手不小啊),其中裡面有一個秒殺的倒數計時展示,主要是判斷當前時間距離秒殺開始還有多少時間,還有秒殺開始和秒殺結束的各種展示。
其中最主要的一點就是所謂的當前時間不能使用瀏覽器透過new Date()取得的客戶端時間,這樣只要用戶修改了自己的機器時間那麼倒數計時就會亂透了,所以這個當前時間必須使用的是伺服器時間,所以採用的是靜態快取頁面所以這個當前時間使用ajax方式進行取得
.
距活動開始還有:
.
參加秒殺! ! !
.

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多買過的東西在哪裡查看記錄 查看買過的商品記錄的方法
Mar 12, 2024 pm 07:20 PM
拼多多軟體內提供的商品好物非常多,隨時隨地想買就買,而且每一件商品品質都是嚴格把關的,件件商品都是正品,不同還有非常多優惠的購物折扣,讓大家網購根本停不下來。輸入手機號碼在線登錄,在線添加多個收貨地址和聯繫方式,可以隨時查看最新的物流動態,不同品類的商品板塊都是開放的,搜索上下滑動選購下單,足不出戶輕鬆體驗便捷的網購服務,還能查看所有的購買記錄,包括自己買過的商品,數十個購物紅包、優惠券免費領取使用,現在小編在線詳細為拼多多用戶們帶來查看買過的商品記錄的方法。 1.打開手機,點選拼多多圖標,
 如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
如何透過C++編寫一個簡單的倒數計時程式?
Nov 03, 2023 pm 01:39 PM
C++是一種廣泛使用的程式語言,在編寫倒數計時器方面非常方便且實用。倒數計時程式是一種常見的應用,它能為我們提供非常精確的時間計算和倒數功能。本文將介紹如何使用C++來寫一個簡單的倒數計時程式。實現倒數程序的關鍵就是使用計時器來計算時間的流逝。在C++中,我們可以使用time.h頭檔中的函數來實作計時器的功能。下面是一個簡單的倒數計時程式的程式碼
 如何使用Vue實現按鈕倒數特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue實現按鈕倒數特效
Sep 21, 2023 pm 02:03 PM
如何使用Vue實作按鈕倒數特效隨著Web應用程式的日益普及,我們經常需要在使用者與頁面互動時使用一些動態效果來提升使用者體驗。其中,按鈕的倒數特效是非常常見且實用的效果。本文將介紹如何使用Vue框架來實現按鈕倒數特效,並給出具體的程式碼範例。首先,我們需要建立一個Vue元件,包含一個按鈕和倒數計時的功能。在Vue中,元件是一種可重複使用的Vue實例,視圖會
 如何查看和管理 Linux 命令歷史記錄
Aug 01, 2023 pm 09:17 PM
如何查看和管理 Linux 命令歷史記錄
Aug 01, 2023 pm 09:17 PM
如何在Linux中查看命令歷史記錄在Linux中,我們使用history命令來查看所有先前執行的命令的清單。它有一個非常簡單的語法:history與歷史記錄命令配對的一些選項包括:選項描述-c清除當前會話的命令歷史記錄-w將命令歷史記錄寫入檔案-r從歷史記錄檔案重新載入命令歷史記錄-n限制最近命令的輸出數量只需執行history命令即可在Linux終端機中查看所有先前執行的命令的清單:除了查看命令歷史記錄之外,您還可以管理命令歷史記錄並執行修改先前執行的命令、反向搜尋指令歷史記錄甚至完全刪除歷史記
 如何利用Vue實現圖片的縮圖生成與展示?
Aug 21, 2023 pm 09:58 PM
如何利用Vue實現圖片的縮圖生成與展示?
Aug 21, 2023 pm 09:58 PM
如何利用Vue實現圖片的縮圖生成與展示? Vue是一款流行的JavaScript框架,用於建立使用者介面。它提供了豐富的功能和靈活的設計,使得開發者能夠輕鬆地建立互動性強,並響應迅速的應用程式。本文將介紹如何利用Vue實現圖片的縮圖生成與展示。安裝和引入Vue.js首先,需要安裝Vue.js。可以透過CDN引入Vue.js,或使用npm進行安裝。透過CDN引
 如何在iPhone中檢查通話記錄並將其匯出?
Jul 05, 2023 pm 12:54 PM
如何在iPhone中檢查通話記錄並將其匯出?
Jul 05, 2023 pm 12:54 PM
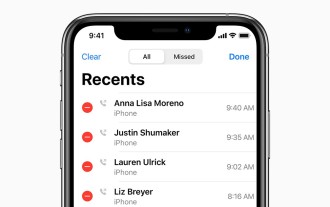
iPhone中的通話記錄經常被低估,並且是iPhone最關鍵的功能之一。憑藉其簡單性,此功能具有至關重要的意義,可提供有關在裝置上撥打或接聽的通話的重要見解。無論是出於工作目的還是法律訴訟,存取通話記錄的能力都被證明是無價的。簡單來說,通話記錄是指每當撥打或接聽電話時在iPhone上建立的條目。這些日誌包含關鍵訊息,包括聯絡人的姓名(如果未另存為聯絡人,則為號碼)、時間戳記、持續時間和呼叫狀態(已撥打、未接聽或未接聽)。它們是您的通訊歷史記錄的簡明記錄。通話記錄包括儲存在iPhone上的通話記錄條
 如何在iPhone上的健康應用程式中查看您的用藥日誌記錄
Nov 29, 2023 pm 08:46 PM
如何在iPhone上的健康應用程式中查看您的用藥日誌記錄
Nov 29, 2023 pm 08:46 PM
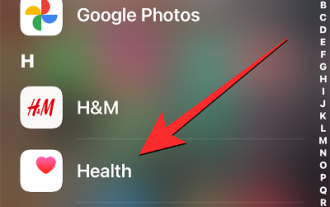
iPhone可讓您在「健康」App中添加藥物,以便追蹤和管理您每天服用的藥物、維生素和補充劑。然後,您可以在設備上收到通知時記錄已服用或跳過的藥物。記錄用藥後,您可以查看您服用或跳過用藥的頻率,以幫助您追蹤自己的健康狀況。在這篇文章中,我們將指導您在iPhone上的健康應用程式中查看所選藥物的日誌歷史記錄。如何在「健康」App中查看用藥日誌歷史記錄簡短指南:前往「健康」App>瀏覽「>用藥」>用藥「>選擇一種用藥>」選項「&a
 如何進行Java開發專案的日誌記錄與監控
Nov 03, 2023 am 10:09 AM
如何進行Java開發專案的日誌記錄與監控
Nov 03, 2023 am 10:09 AM
如何進行Java開發專案的日誌記錄與監控一、背景介紹隨著網路的快速發展,越來越多的企業開始進行Java開發,建構各種類型的應用程式。而在開發過程中,日誌記錄和監控是一個不可忽視的重要環節。透過日誌記錄與監控,開發人員可以及時發現和解決問題,確保應用程式的穩定性和安全性。二、日誌記錄的重要性1.問題追蹤:在應用程式發生錯誤時,日誌記錄可以幫助我們快速定位問題






