從資料結構的角度分析 for each in 比 for in 快的多_javascript技巧
之前聽說火狐的JS引擎支援for each in的語法,例如下述的代碼:
var arr = [10,20,30,40,30 50];
for each(var k in arr)
console.log(k);
即可直接歷出arr數組的內容。
由於只有FireFox才支持,所以幾乎所有的JS程式碼都不用這個特徵。
不過在ActionScript裡天生就支援for each的語法,不論Array還是Vector,還是Dictionary,只要是可枚舉的物件都可以for in和for each in。
之前並沒有感覺有太大的差異,為了懶得敲一個each單詞,一直用熟悉的for in來遍歷。
不過今天仔細琢磨了會,從資料結構的角度分析了下,覺得for in和for each in效率上有著本質的區別,無論是JS還是AS。
原因很簡單:Array不是真正意義上的陣列!
何為真正意義的數組?當然就是傳統語言裡type[]定義的資料類型,所有元素都是連續保存的。
「Array」雖然也是數組的意思,但熟悉JS的都知道,它其實是個非線性的偽數組,下標可以是任意數字。寫入arr[1000000]並非真正申請容納一百萬個元素的空間,而是把1000000轉換成相應的哈希值,對應到很小一塊儲存空間裡,從而節省了大量內存。
例如有以下數組:
var arr = [];
var arr = [];
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[40] = 8000;
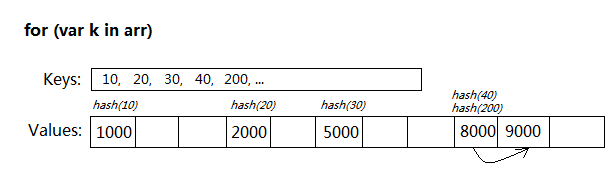
 用for...in遍歷Array,是個很累贅的過程:
用for...in遍歷Array,是個很累贅的過程:
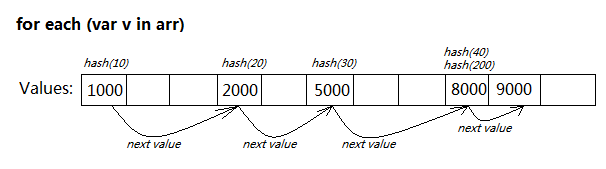
 如果支援for each...in的語法,其內部的資料結構就決定了會快很多:
如果支援for each...in的語法,其內部的資料結構就決定了會快很多:
Array裡直接把每個values當作節點,透過鍊錶關聯起來維護。每當有值新增或刪除,就更新其連結關係。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 解決kernel_security_check_failure藍色畫面的17種方法
Feb 12, 2024 pm 08:51 PM
解決kernel_security_check_failure藍色畫面的17種方法
Feb 12, 2024 pm 08:51 PM
Kernelsecuritycheckfailure(內核檢查失敗)就是一個比較常見的停止代碼類型,可藍屏錯誤出現不管是什麼原因都讓很多的有用戶們十分的苦惱,下面就讓本站來為用戶們來仔細的介紹一下17種解決方法吧。 kernel_security_check_failure藍色畫面的17種解決方法方法1:移除全部外部裝置當您使用的任何外部裝置與您的Windows版本不相容時,則可能會發生Kernelsecuritycheckfailure藍色畫面錯誤。為此,您需要在嘗試重新啟動電腦之前拔下全部外部裝置。
 Win10如何解除安裝Skype for Business?電腦上的skype怎麼徹底卸載方法
Feb 13, 2024 pm 12:30 PM
Win10如何解除安裝Skype for Business?電腦上的skype怎麼徹底卸載方法
Feb 13, 2024 pm 12:30 PM
Win10skype可以卸載嗎是許多用戶都想知道的問題,因為很多的用戶發現自己電腦上的預設程式上有這個應用,擔心刪除後會影響到系統的運行,下面就讓本站來為用戶們來仔細的介紹一下Win10如何卸載SkypeforBusiness吧。 Win10如何解除安裝SkypeforBusiness1、在電腦桌面點選Windows圖標,再點選設定圖示進入。 2、點選“應用”。 3、在搜尋框中輸入“Skype”,點選選取找到的結果。 4、點選「卸載」。 5
 JavaScript怎麼用for求n的階乘
Dec 08, 2021 pm 06:04 PM
JavaScript怎麼用for求n的階乘
Dec 08, 2021 pm 06:04 PM
用for求n階乘的方法:1.使用「for (var i=1;i<=n;i++){}」語句控制迴圈遍歷範圍為「1~n」;2、迴圈體中,使用「cj *=i」將1到n的數相乘,乘積賦值給變數cj;3、循環結束後,變數cj的值就n的階乘,輸出即可。
 foreach和for迴圈的差別是什麼
Jan 05, 2023 pm 04:26 PM
foreach和for迴圈的差別是什麼
Jan 05, 2023 pm 04:26 PM
區別:1、for透過索引來循環遍歷每一個資料元素,而forEach透過JS底層程式來循環遍歷數組的資料元素;2、for可以透過break關鍵字來終止迴圈的執行,而forEach不可以;3、 for可以透過控制迴圈變數的數值來控制迴圈的執行,而forEach不行;4、for在迴圈外可以呼叫迴圈變量,而forEach在迴圈外不能呼叫迴圈變數;5、for的執行效率要高於forEach。
 如何避免JAVA中簡單的for迴圈出現異常?
Apr 26, 2023 pm 12:58 PM
如何避免JAVA中簡單的for迴圈出現異常?
Apr 26, 2023 pm 12:58 PM
引言實際的業務項目開發中,大家應該對從給定的list中剔除不符合條件的元素這個操作不陌生吧?很多同學可以立刻想出很多種實現的方式,但你想到的這些實現方式都是人畜無害的嗎?很多看似正常的操作其實背後是個陷阱,很多新手可能稍不留神就會掉進去。倘若不幸踩中:程式碼運行時直接拋異常報錯,這個算是不幸中的萬幸,至少可以及時發現並去解決程式碼運行不報錯,但是業務邏輯莫名其妙的出現各種奇怪問題,這種就比較悲劇了,因為這個問題稍不留神的話,可能就會讓後續業務埋下隱憂。那麼,到底有哪些實現方式呢?哪些實現方式可能會
 Python中的常見流程控制結構有哪些?
Jan 20, 2024 am 08:17 AM
Python中的常見流程控制結構有哪些?
Jan 20, 2024 am 08:17 AM
Python中常見的流程控制結構有哪幾種?在Python中,流程控制結構是用來決定程式的執行順序的重要工具。它們允許我們根據不同的條件執行不同的程式碼區塊,或重複執行一段程式碼。以下將介紹Python中常見的流程控制結構,並提供對應的程式碼範例。條件語句(if-else):條件語句允許我們根據不同的條件執行不同的程式碼區塊。它的基本語法是:if條件1:#當條件
 6個實例,8段程式碼,詳解 Python 中的 For 循環
Apr 11, 2023 pm 07:43 PM
6個實例,8段程式碼,詳解 Python 中的 For 循環
Apr 11, 2023 pm 07:43 PM
Python 支援for循環,它的語法與其他語言(如JavaScript 或Java)稍有不同。下面的程式碼區塊示範如何在Python中使用for迴圈來遍歷清單中的元素:上述的程式碼片段是將三個字母分行列印的。你可以透過在print語句的後面加上逗號「,」將輸出限制在同一行顯示(如果指定列印的字元很多,則會「換行」),程式碼如下所示:當你希望透過一行而不是多行顯示文本中的內容時,可以使用上述形式的代碼。 Python還提供了內建
 利用Go語言for迴圈快速實現翻轉功能
Mar 25, 2024 am 10:45 AM
利用Go語言for迴圈快速實現翻轉功能
Mar 25, 2024 am 10:45 AM
使用Go語言實現翻轉功能可以透過for迴圈非常快速地實現。翻轉功能是將字串或陣列中的元素順序顛倒,可以應用在許多場景中,例如字串翻轉、陣列元素翻轉等。下面我們來看看如何利用Go語言的for迴圈來實作字串和陣列的翻轉功能,並附上具體的程式碼範例。字串翻轉:packagemainimport("fmt")fun






