document.styleSheets裡保存了目前頁面上所有CSS規則的集合。透過它可以遍歷出頁面
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
.length - 1; j != -1; j--) {
var rule = rules[j];
text, count: document.querySelectorAll(text).length});
}
}
for(var i = usage.length - 1; i != -1; i--) {
console.log("選擇器:" usage[i].name "nt符合數:" usage [i].count);
}
呼出F12,把程式碼黏到console裡回車即可。
當然由於權限問題,外部導入的CSS無論如何都訪問不到,暫時先不考慮了。至於不支援styleSheets的破IE嘛,可以考慮用expression或是behaviour.htc,改天試試看。
純JS實作就到此。以後配合本地程式實現外部CSS的分析。
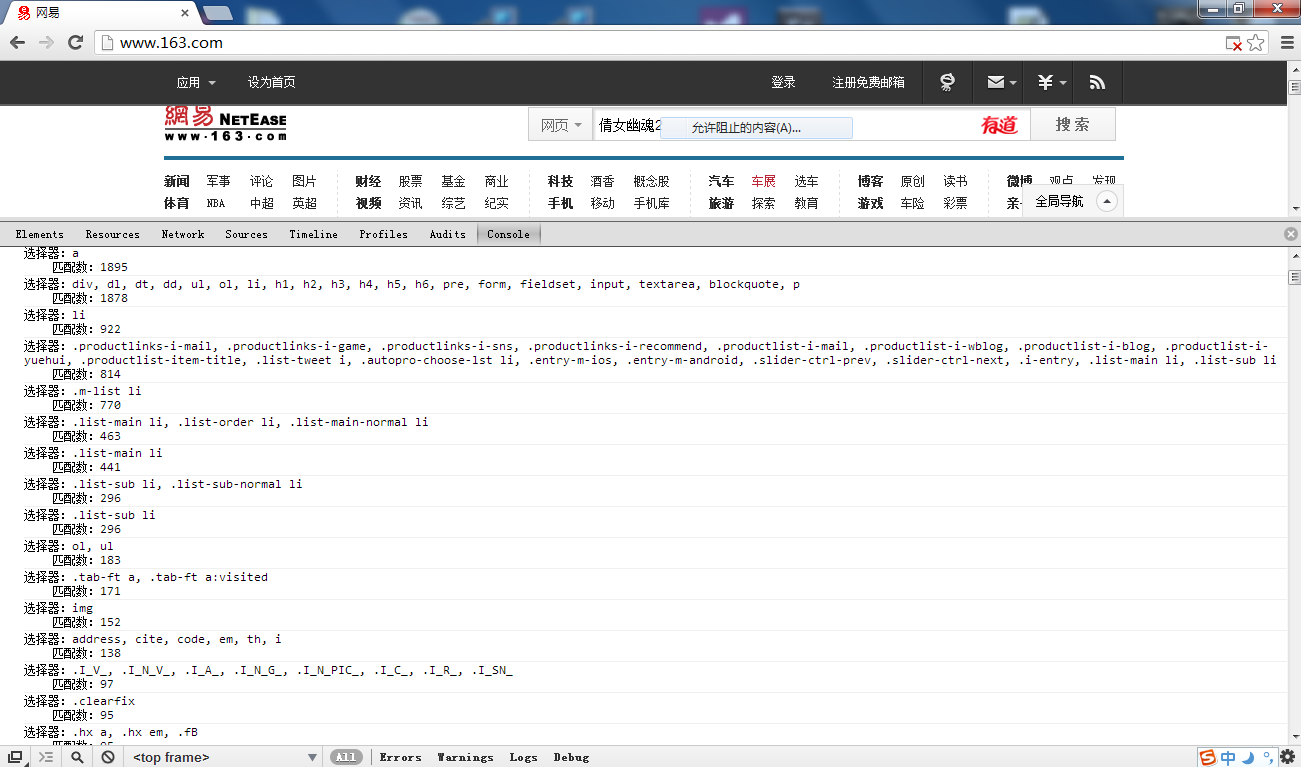
順便貼個測試結果:

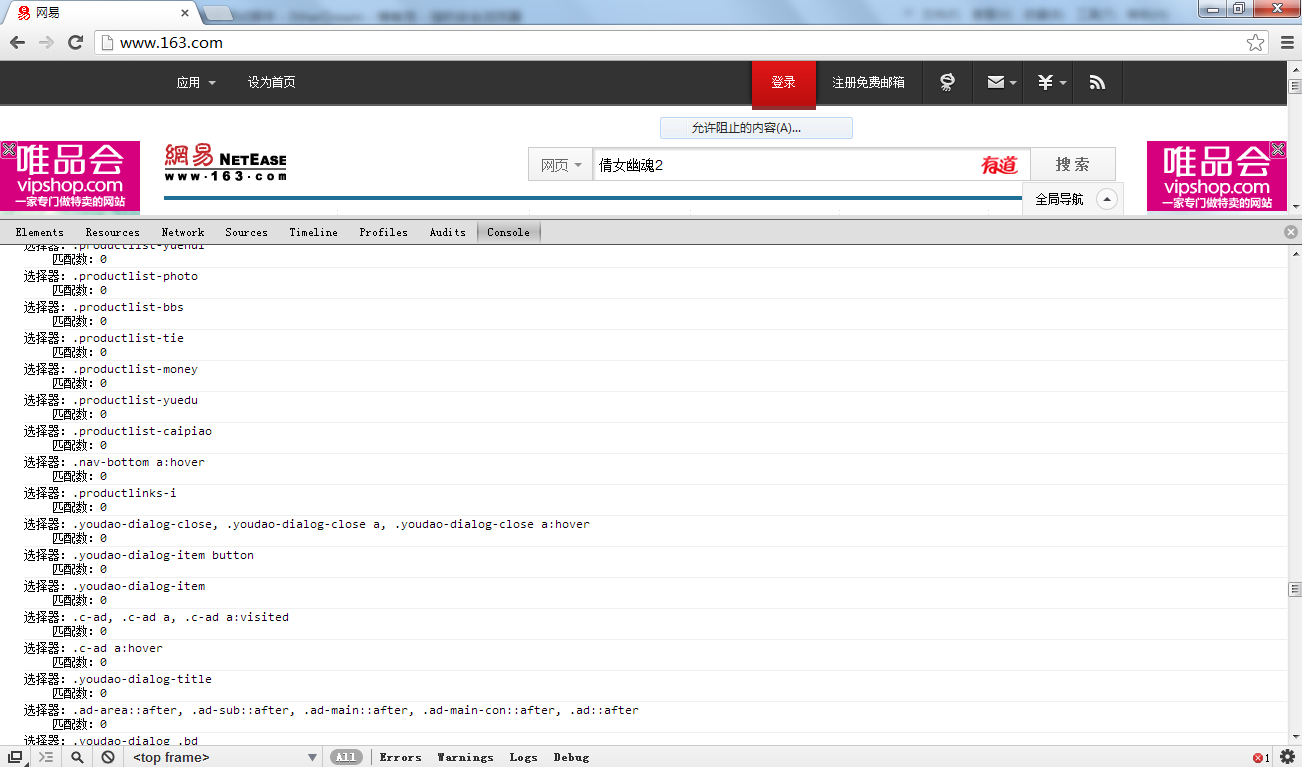
哪些CSS沒用到一目了然:

當然,0匹配不代表它就是沒用的。最典型的例子就是:hover,只有滑鼠移上去才會匹配。還有透過className控制,[attr=],#動態ID,動態元素。 。 。 。等等等等的樣式都不是輕易能搭配到。




