JS去除右邊逗號的簡單方法_javascript技巧
function rtrim(s) {
function rtrim(s) {
if (lastIndex > -1) {
s = s.substring(0, lastIndex);
}
return s;
function substring(start : Number, end : Number) ?從 0 開始的索引整數,指示子字串的起始位置。
end
必選。從 0 開始的索引整數,指示子字串的結束位置。
備註
substring 方法將傳回一個字串,該字串包含從 start 直到 end(不包含 end)的子字串。
lastIndexOf(參數),參數不存在則回傳-1

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何消除Windows 11上快捷方式的箭頭圖標
Dec 28, 2023 am 10:39 AM
如何消除Windows 11上快捷方式的箭頭圖標
Dec 28, 2023 am 10:39 AM
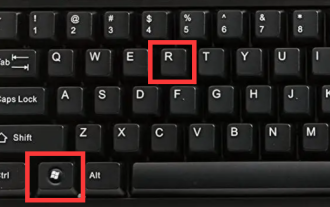
很多的用戶使用了最新的win11系統之後桌面的快捷圖標都出現了一個小箭頭很影響美觀,所以我們給大家帶來了win11快捷方式小箭頭去除教程,如果你也覺得不是很好看,就來看看怎麼操作吧。 win11怎麼去除快捷方式小箭頭:1、首先,同時按下鍵盤上面的“win+r”,快捷鍵。 2、然後開啟「執行」後,輸入「regedit」指令,點選「確定」按鈕。 3.接下來,就進入「登錄編輯器」頁面,點選開啟:HKEY_CLASSES_ROOT\lnkfile(可複製貼上)。 4.再進入之後,右鍵「lsShortcut」選
 掃描全能王去除水印怎麼去除
Mar 05, 2024 pm 05:34 PM
掃描全能王去除水印怎麼去除
Mar 05, 2024 pm 05:34 PM
去除浮水印是軟體掃描全能王中的一個好用的工具,有些用戶還不太清楚掃描全能王去除水印怎麼去除,可以在保存界面點擊編輯PDF中的去除水印即可閉,接下來就是小編為用戶帶來的去除浮水印方法的介紹,有興趣的用戶快來一起看看吧!掃描全能王使用教學掃描全能王去除浮水印怎麼去除答:可以在儲存介面點選編輯PDF中的移除浮水印詳情介紹:1、進入軟體,點選【相機】圖示。 2、拍攝掃描需要去浮水印的文件。 3.點選【→】進入下一步。 4.完成編輯後,點選【✓】。 5.點選其中的【編輯PDF】。 6.選擇下方的【去除浮水印】即可。
 電腦上逗號怎麼打用鍵盤 詳細解說:電腦輸入頓號的方法
Feb 28, 2024 am 08:34 AM
電腦上逗號怎麼打用鍵盤 詳細解說:電腦輸入頓號的方法
Feb 28, 2024 am 08:34 AM
嗨,親愛的小夥伴,你在使用「--」這種標點或特殊符號的時候,還在特別機智的使用複製貼上嗎?還是要打開word插入符號裡才能輸入?我幫你介紹幾種複製貼上不好使的時候,應急的辦法吧,希望你能喜歡:一、直接快捷鍵SHIFT+「-」同時使用shift+鍵盤的減號即可。可以參考上圖,在Mac和win系統下都是通用的。二、輸入法裡使用:1、微軟拼音輸入法(1)使用微軟拼音輸入法狀態,浮動條最右側,點擊笑臉符號:(2)左側先找到符號,再右側找到標點,如下圖所示即可看到引號或其他特殊符號:2、QQ拼音輸入
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
如何去除馬賽克 馬賽克怎樣消除
Feb 22, 2024 pm 03:22 PM
透過仿製圖章拾取圖片顏色後塗抹即可。教學適用型號:聯想AIO520C系統:Windows10專業版版本:Photoshop2020解析1先進入PhotoShop,開啟有馬賽克的圖片。 2在左側的工具列中,找到並點選仿製圖章。 3接著在鍵盤上長按Alt鍵。 4移動滑鼠,在圖片中拾取顏色。 5然後放開鍵盤中的Alt鍵。 6最後用滑鼠在有馬賽克的地方塗抹即可消除馬賽克。補充:去除馬賽克是什麼原理1想要去除圖片中的馬賽克,就相當於在一塊畫了輪廓的畫布上進行作畫。雖然色彩方面較好處理,但想要完成仍十分困難。因
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:






