var obj = external.menuArguments.event.srcElement;
var str = obj.tagName
;
var str = obj.tagName
;
. 'A' || str.toUpperCase() == 'IMG ') {
if (str.toUpperCase() == 'A') {
if (external.menuArguments.event.shift) { str = obj.firstChild.nodeValue;
}
}
}
else {
字符串列= external.menuArguments.event.srcElement.href;
}
}
else {
if (str ;
if (trim(str) == '') {
str = external.menuArguments.location.href; //var width = 600;
//var height = 600;
// 無廣告
var url = 'http://0rz.tw/createget? redirect =0&url='encodeURIComponent(str);
var width = 160;
var height = 90;
var left = (screen.width - 寬度)
var left = (screen.width - 寬度)
var left = (screen.width - 寬度) / = (screen.height - 高度) / 2;
var cmd = 'width='寬度', height='高度', top='頂部', left='左;
cmd = ',directories= no , location=no, menubar=no, ressized=no, 捲軸=否,狀態=否,工具列=否';
newwin = window.open(url, 'windowname5', cmd);
if (window.focus) {
newwin.focus( )
}
function trim(strValue) {
🎜 > var regR = /[?@s] $/;
strValue = strValue.replace(regL, "");
strValue = strValue.replace(regR, "");
}
腳本>
由於,在Contexts 的value 設定為0x23,所以表示【預設載入】、【在連結上】、【在圖片上】按下右鍵,就會出現【Make 0rz】的功能。
【預設載入】:在頁面空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。
【在連結上】:在文字連結上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示該文字連結進行縮短網址。
【預設載入】:在圖片連結或圖片上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示圖片位置進行縮短網址。
在javascript 當中,利用external.menuArguments.event,來判斷使用者在何種時機按下右鍵並取得該元素
利用external.menuArguments.event.srcElement.href 取得該元素的連結
利用external.menuArguments.location.href 取得目前頁面的連結
然後利用window.open 來開啟0rz.tw 目標頁面,來顯是縮短網址後的結果。
如果是執行程式碼的 30 – 33 的話,表示有預覽畫面 (Preview);執行 35-38 則無預覽畫面。 (可依需求自由調整)
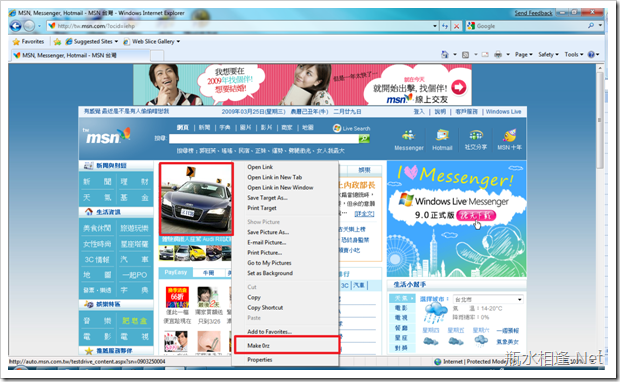
8. 實際成果貼圖:
(1) 在空白處,按下右鍵執行 ContextMenu 的【Make 0rz】,表示目前頁面連結進行縮短網址。 (以 No Preview 功能呈現)

http://tw.msn.com/?ocid=iehp => http://0rz.tw/KR9Hf

(2) 在文字連結(新 聞)上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示該文字連結進行縮短網址。 (以 Preview 功能呈現)

http://news.msn.com.tw/ => http://0rz.tw/7d2H6

(3) 在圖片連結或是圖片上,按下右鍵執行 ContextMenu 的【Make 0rz】,表示圖片位置進行縮短網址。

http://sin.stb01.s-msn.com/i/53/79D3A7E9A23E21C6A510F09720CD2.jpg => http://0rz.tw/JlTDN
http://0rz.tw/JlTDN
點此下載,壓縮檔案包含:RegMake0rz.reg 註冊機碼安裝檔、Make0rz.js 功能執行檔、DelMake0rz.reg 註冊機碼反安裝檔
安裝:執行RegMake0rz .reg,自行將Make0rz.js 放置於C:Program Files 目錄下
反安裝:執行DelMake0rz.reg,自行將C:Program FilesMake0rz.js 檔案刪除