jquery實現隱藏與顯示動畫效果/輸入框字元動態遞減/導航按鈕切換_jquery
已經有兩年多沒登陸csdn帳號了,中間做了些旁的事,可是現在卻還是回歸程序,但改做前端了,雖然很多東西都已忘得差不多了,但還是應該擺正心態,慢慢來,在前端漫遊,做一隻快樂雙魚。
路是一步一步走出來的,知識是一點一滴累積的,記錄是筆財富,來吧,一起學著總結做筆記。
這幾天在寫後台文章的一些頁面,為了能得到更好的互動性,需要做一些效果,js無疑使不二之選,但由於瀏覽器的兼容性一直差強人意,所以選用jquery框架,透過css樣式、dom節點以及自身所帶函數就可以實現比較好的使用者體驗,此案例有三個功能點。分別為:
1.利用jquery自身的toggle()函數實現層的隱藏與顯示動畫;
2.仿新浪、騰訊微博輸入框字符動態遞減效果(可作為單獨的js ,引入即可通用);
3.實作幾個導航按鈕切換不同的內容,類似tab;
以下為所有程式碼:
<script> <br>/*控制文章字数输入函数*/ <br>$(function(){ <br>$("td span").addClass('textCount');//页面加载时为所有span标签添加新浪字体样式 <br>}) <br>/* <br>words_deal函数是一个可以通用的关于仿新浪字符输入的函数,用在网站的文章编辑上可以提高用户的交互性 <br>dom:当前要操作的对象 <br>num:限制字符数量 <br>id:通过传入id值动态添加需要操作的span <br>*/ <br>function words_deal(dom,num,id) <br>{ <br>var curLength=$(dom).val().length; //获取文本框中输入的文字总数量 <br>if(curLength>num)//判断是否大于限制字符数量 <br>{ //如果大于限制级字符数量,获得从0到该限制数量的所有字符串 <br>var totalNum=$(dom).val().substr(0,num); <br>$(dom).val(totalNum); //将这些字符重新载入文本框,并弹框提示 <br>alert("超过字数限制,多出的字将被截断!" ); <br>} <br>else <br>{ <br>if(curLength>num-10) <br>{//如果输入字符为倒数10个字符时改变样式将字体变红 <br>$('.textCount_'+id).addClass("textAfter"); <br>} <br>else <br>{//否则移除样式 <br>$('.textCount_'+id).removeClass("textAfter"); <br>} <br>$(".textCount_"+id).text(num-$(dom).val().length); //如小于限制级字符数量,进行累加计数显示 <br>} <br>} <br>//文章列表菜单栏效果控制函数 <br>function fun_search(dom,id){ <br>//控制搜索层显示或隐藏 <br>if(id!=1){ <br>$(".article_search").toggle("fast",function(){ <br>}); <br>} <br>//控制切换样式 <br>var className = $(dom).attr("class"); <br>if(className != 'on'){ <br>$('.search_table a').removeClass('on'); <br>$(dom).addClass('on'); <br>} <br>} <br></script>
| * 欄位 | | ||
|---|---|---|---|
| * 标题 | 剩余40个字 | ||
| 缩略图: |
| ||
| 自定义属性 | 首页头条推荐 首页焦点图推荐 视频首页每日热点 视频首页头条推荐 视频首页焦点图 首页图片推荐 栏目首页推荐 视频栏目精彩推荐 网站顶部推荐 | ||
| TAG标签 | (','号分开,单个标签小于12字节) |
<script> <br>//切换界面 <br>function toOpen(dom,id){ <br>var className = $(dom).attr("class"); <br>if(className != 'on'){ <br>$('table[id^=table_]').hide(); <br>$('.mainnav_title ul a').removeClass('on'); <br>$('#table_' id).show(); <br>$(dom).addClass('on'); <br>} <br>} <br>//文章列表菜单栏效果控制函数 <br>function fun_search(dom,id){ <br>//控制搜索层显示或隐藏 <br>if(id!=1){ <br>$(".article_search").toggle("fast",function(){ <br>}); <br>} <br>//控制切换样式 <br>var className = $(dom).attr("class"); <br>if(className != 'on'){ <br>$('.search_table a').removeClass('on'); <br>$(dom).addClass('on'); <br>} <br>} <br></script>
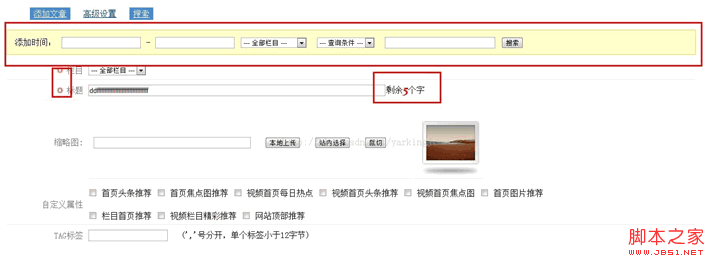
以下是运行的效果图:

ps:代码规范很重要,养成加注释的好习惯。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







