js實作右下角可關閉最小化div(可用於展示推薦內容)_javascript技巧
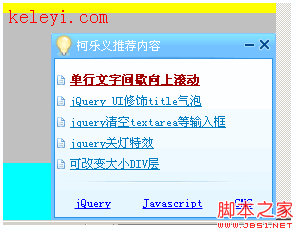
本實例使用Javascript實現右下角可關閉最小化div,可用於展示推薦內容,效果預覽網址:http://keleyi.com/keleyi/phtml/xuanfudiv/3.htm
效果圖:

完整原始碼:
程式碼如下

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11 24H2右下角的評估副本水印怎麼去掉? 去除win11右下角評估副本技巧
Jun 01, 2024 pm 09:52 PM
win11 24H2右下角的評估副本水印怎麼去掉? 去除win11右下角評估副本技巧
Jun 01, 2024 pm 09:52 PM
win1124H2如何消除右下角的評估副本文字?我們在使用系統的時候有時候桌面會在右下角的螢幕顯示一個透明的浮水印,那麼這個透明的水印要怎麼去掉?使用者可以直接的利用第三方軟體來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下消除win1124H2評估副本浮水印的方法吧。消除win1124H2評估副本浮水印的方法下載UniversalWatermarkDisabler工具,運行後會顯示出目前系統的版本以及水印狀態,「Status」中顯示「Readyforinstallation」即已可以移除
 win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦
Jun 29, 2023 pm 01:54 PM
win11右下角圖示點了沒反應怎麼辦?電腦右下角可以顯示目前正在運行任務的快捷圖標,只要點擊該圖標,就可以繼續運行任務,非常方便。但有不少用戶發現win11系統右下角的任務圖示快速鍵點擊以後沒反應,這是怎麼一回事呢?今天小編就來跟大家說明一下win11右下角快捷方式點擊沒用解決教程,有需要的用戶們趕緊來看一下吧。 win11右下角圖示點了沒反應怎麼辦1、首先我們按下鍵盤的「win」按鈕,然後點選其中的「設定」。 2、然後點選系統設定下方的「關於」。 3.然後在設備規格下方找到藍色字體的“高級系統設置
 如何顯示win11右下角的所有圖標
Jan 12, 2024 pm 06:33 PM
如何顯示win11右下角的所有圖標
Jan 12, 2024 pm 06:33 PM
更新了新的系統之後總是會出現一些大大小小的問題,很多用戶都在反映稱右下角的圖標沒有了,所以我們給大家帶來了win11右下角的圖標全部都顯示出來教程,如果你也有相似問題就來看看怎麼解決吧。 win11右下角的圖示怎麼全部都顯示出來1、先右鍵點選工作列然後點選下面的「屬性」。 2.進入屬性之後可以進入工作列選項,然後就可以看到「通知區域」點選後面的「自訂」。 3、隨後可以進入通知區域選擇「通知和操作」。 4、此時你就能夠在通知操作中找到“選擇在任務欄上顯示哪些圖標”,將後面的開關全部打開之後就可以全部顯示出
 WIN10右下角天氣怎麼關
Feb 18, 2024 pm 01:38 PM
WIN10右下角天氣怎麼關
Feb 18, 2024 pm 01:38 PM
WIN10作業系統在右下角顯示天氣的功能是由系統自帶的天氣應用程式實現的,如果你不希望在工作列的右下角顯示天氣,可以透過以下幾種方法進行關閉。方法一:透過設定選單關閉點擊開始選單,選擇「設定」圖示(齒輪狀圖示)。在設定視窗中,選擇“個人化”選項。在個人化視窗左側選單中,選擇「工作列」。在工作列設定視窗右側,找到「系統圖示」區域,點擊「在工作列上顯示或隱藏系統圖示
 win10右下角天氣怎麼永久關閉
Feb 21, 2024 pm 11:57 PM
win10右下角天氣怎麼永久關閉
Feb 21, 2024 pm 11:57 PM
Win10是微軟公司發布的作業系統,其桌面右下角的天氣小工具可讓使用者隨時了解目前的天氣狀況。然而,有些用戶可能對這個小工具不感興趣,或者覺得它佔用了太多的桌面空間,希望能夠永久關閉它。本文將介紹如何實作關閉Win10右下角天氣小工具的方法。第一種方法是透過設定應用程式通知來關閉右下角的天氣小工具。首先,我們點擊任務欄右下角的通知圖標,然後選擇「所有設定」選
 關閉Win10右下角天氣的步驟
Jan 05, 2024 pm 01:21 PM
關閉Win10右下角天氣的步驟
Jan 05, 2024 pm 01:21 PM
win10系統在最新的更新中為用戶增加了一個右下角的資訊和興趣選項,用戶可以在其中看到天氣、新聞、故事等等。但是有些用戶表示不習慣這個新的介面,那我們可以直接將它關閉,下面就一起來看一下吧。 win10右下角天氣怎麼關1、先點選下方工作列的空白處。 2、將滑鼠上移到“資訊和興趣”,就可以看到右側的“關閉”,點擊它即可。
 將以下內容翻譯為中文:最小化刪除0子字串以從循環二進位字串中刪除所有0的出現
Aug 25, 2023 pm 03:41 PM
將以下內容翻譯為中文:最小化刪除0子字串以從循環二進位字串中刪除所有0的出現
Aug 25, 2023 pm 03:41 PM
在這個問題中,我們需要從給定的二進位字串中移除所有的零。同時,我們需要一次移除連續的一對零,並計算移除的零對的總數。 Wecansolvetheproblembycountingthenumberofpairsofconsecutivezerosinthegivenstring.Inthistutorial,wewilllearntwodifferentsolutionstosolvetheproblem.問題陳述−我們給了一個長度為N的循環二進位字串。我們需要找到從字串中移除所有
 無法上網問題:win7右下角顯示紅色x
Dec 25, 2023 pm 05:25 PM
無法上網問題:win7右下角顯示紅色x
Dec 25, 2023 pm 05:25 PM
最近很多的朋友都遇到了win7右下角紅x不能上網的問題!今天小編就為大家帶來了win7電腦網路紅叉不能上網解決辦法一起來看看吧。 win7右下角紅x無法上網解決方法:方法一:1、先查看網路連線中哪個部分出現了問題,點選桌面右下角的網路圖示-選擇網路與共用中心;2、進入後檢視基本網路連接中哪個部分出現了嘆號或者是紅色的叉號,如果有的話將滑鼠放到上面後單擊即可;等待電腦自動的診斷完成後嘗試重新連接網絡試試,不要管診斷以後的提示,直接關閉即可。方法二:1、如果還是不行,就檢查你的IP是否更改了設






