透過JavaScript使Div居中並隨網頁大小改變而改變_javascript技巧
在使用Java做後台的時候,都會做到登入的頁面,但是自己的頁面太難看了,要居中沒居中,要顏色沒顏色,但是無論是怎麼樣都得使登錄的框居中吧!先前的想法是透過CSS Div使div居中,但現在的想法改變了,透過JavaScript可以簡單的使Div在頁面上居中,隨著網頁大小的改變做出相應的改變。而且只要明白了居中的原理輕而易舉的就可以實現了。
先看一下居中的原理吧!
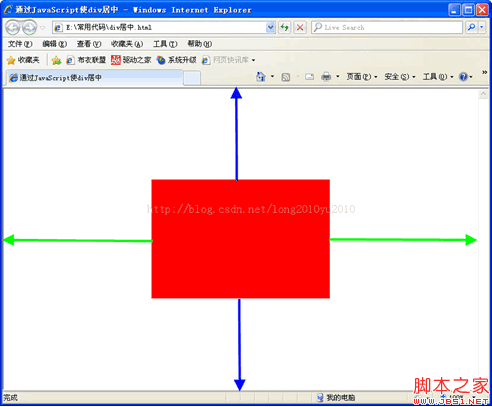
先看一張圖。 
從圖中看到了什麼?可以看到紅色的框框居中了,為什麼會居中呢?透過觀察可以發現紅框的上下的藍色的間距線是一樣長的,這樣可以確保了垂直居中,紅框的左右的綠色間距線也是一樣長的,這樣可以確保了水平居中。
但是怎麼使上下的間距相等呢?左右的間距相等呢?
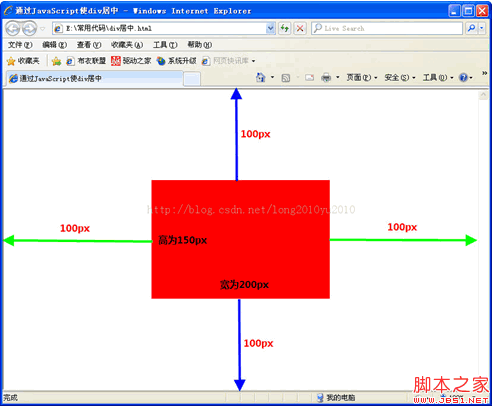
在看一張圖: 
假設目前網頁的高為350px,寬為400px,而紅框的高為150px,寬為200px,我們可以發現網頁的高減去紅框元素的高得到200px像素,而這200px像素正是上下邊距的總和,上下邊距各得到了100px,同理,左右也是一樣的。
有沒有感覺到什麼?
如果我們知道了網頁元素的高或寬,減去元素的高或寬,然後在除以2,就得到了上下左右邊距的距離。我們通常給元素的定位是怎麼訂的呢?不都是透過top和left的座標定的嗎?那麼現在紅框的座標是什麼呢?
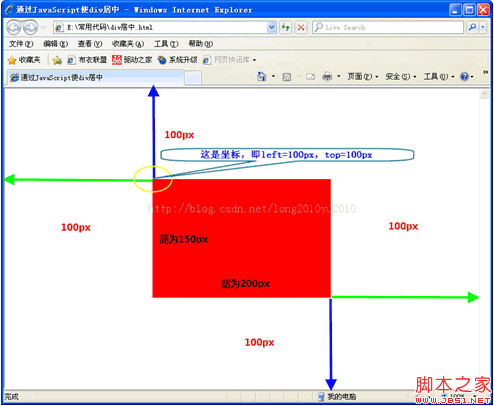
再看一張圖: 
紅色框的座標是藍色的上線100px,和綠色的左線100px,即left和top的值,這兩個值不是算出來的嗎?
可以總結一個公式:
居中的元素的top =(網頁高–元素的高)/ 2;
居中的元素的left= (網頁寬–元素的寬) /2;
轉換為JavaScript的語法為:
top = (document.body.clientHeight - element.offsetHeight)/2;
left = (document.body.clientWidth - element.offsetWidth)/2
取得到top和left的座標不就居中了。
以下是居中的完整程式碼:
這裡要注意幾個問題,要設定元素的position的屬性為absolute,也就是絕對定位,然後加入兩個事件onload和onresize,要加上px的字串,offsetHeight是取得元素本身的高,offsetWidth是取得元素本身的寬,這就是當網頁載入時和改變大小時div都會居中。不過這種做法是居中的元素和網頁的居中,如果想要一個元素在另一個元素的內部居中的話,原理是一樣的。我們只需要將網頁的寬和高的程式碼改為另一個元素的寬和高的程式碼就行了。另一個元素的寬和高可以透過取得到目前元素的parent元素的高和寬。這樣也是可以居中的。如果用jquery這個框架,那麼程式碼就更簡單了。
轉載請指明出處。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。






