jQuery之尺寸調整組件的深入解析_jquery
$(".selector").resizeable(options);
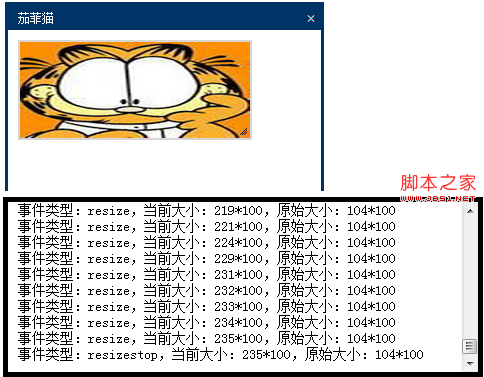
簡單實例:
複製代碼
代碼如下:


效果圖:
其實,在呼叫resizable()方法之後,將會在目標物件的右邊框、下邊框和右下角分別加入div元素,並對div元素依序加入ui-resizable-e, ui-resizable-s, ui-resizable-se類,從而形成拖曳手柄
body {
字體大小:14px;
}
#wrap {
邊距:10px 20px 10px auto;
內邊距:10px;
寬度:350px;
# 高度:1🎜> 寬度:350px;
# 高度:150ppo; 🎜> 邊框:5px 實心#000;
浮動:右;
溢位:自動;
}
.message_box {
寬度:220px;
filter:dropshadow(color=#666666, offx=3, offy=3, Positive=2);
浮動:左;
右邊距:10px;
}
#mask {
位置:絕對;
頂部:0;
左:0;
寬度:表達式(body .clientWidth);
高度:表達式(body.clientHeight);
背景:# 666;
過濾器:ALPHA(opacity=60);
z-index:1;
可見性:隱藏
}
.message {
邊框:
}
.message {
邊框: 邊框寬度:1 1 3 1;
寬度:95%;
高度:95%;
顏色:#036;
字體大小:12px;
行:1🎜> 字體大小:12px;
}
.header {
背景:#036;
高度:22px;
字體系列:Verdana、Arial、Helvetica、sans-serif;
字體大小:12pp; 🎜> 內邊距:3px 5px 0px 10px;
顏色:#fff;
遊標:移動;
}
ul {
margin-right:25px; >.header div {
display:inline;
寬度:150px;
}
.header span {
float:right; 顯示:inline;
float:right; 顯示:inline;
float:right;}
字段集{
margin-bottom:5px;
}
.area {
寬度:120px;
邊框:2pxx 實體#D6D6D6;邊距:10px;
背景:#FFF;
高度:80px;
內邊距:5px;
}
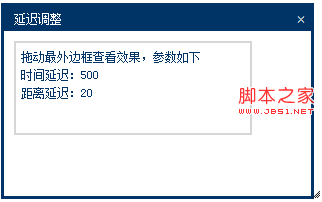
 需要藉助調整組件的一下屬性來實現:
需要藉助調整組件的一下屬性來實現:*為helper屬性設定一個CSS樣式類,此樣式類別會在調整過程中顯示元素大小的大小,操作結束後才會調整原始元素的大小
*設定ghost屬性為true,在調整過程中顯示一個半透明的輔助元素 *將animate屬性設為true,為元素的調整過程加入動畫效果
*為animateDuration屬性指定一個值,設定動畫過程持續的時間
複製程式碼
@charset "utf-8";
/* CSS 文件*/
body {
margin:0;
padding:0;
字體大小:14px
}
.content {
margin-left:10px;
margin-left:10px;
行高:24px;
}
#wrap {
邊距: 20px自動10 像素自動;
寬度:390 像素;
.ff距:10 像素;
邊框:5 像素實線#000;
文字對齊:左;
}
h1 {
顏色:#006;
>h1 {
顏色:#006;
字體大小大小:24px;
字體粗細:粗體;
文字對齊:中心;
邊距底部:0px;
}
h2 {
字體大小:12px;
文字對齊:居中;
字體粗細:正常;
邊框頂部:#ccc 1px 虛線;
顏色:#666;
高度:24px;
邊距:3px 5px
p {
文字縮排: 20px;
}
.ui-ressized-helper {
邊框:2px 虛線>.ui-ressized-helper {
邊框:2px 虛線#600;#600; 🎜>
4:調整組件的方法
尺寸調整組件有4個方法,尺寸調整組件有4個方法,它們都是拖曳組件和投放組件所共有的,即disable方法、enable方法、destroy方法和option方法

複製程式碼
程式碼如下:
$('.selector').ressized('option', 'maxHeight', 480);
//初始化後取得maxHeight 屬性的值
$(' .selector').ressized('option', "maxHeight");
5:調整事件回呼函數
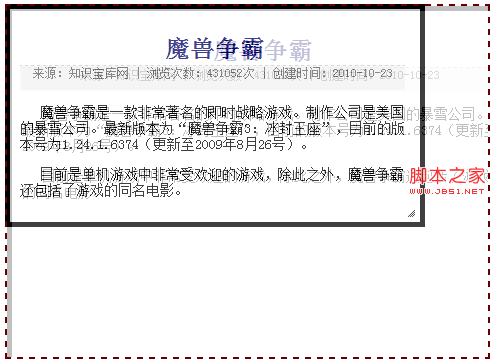
start:事件類型resizestart,開始拖曳拖曳大小時觸發
stop:事件類型resizestop,停止拖曳時觸發
複製程式碼
程式碼如下:
helper: 一個jQuery對象,表示可拖曳助手元素
originalPosition: 一個包含top屬性和left屬性的對象,表示開始調整前元素相對於原始對象的位置
originalSize: 一個包含width和height屬性的對象,表示開始調整前元素的尺寸大小
position : 一個包含top屬性和left屬性的對象,表示當前元素相對於原始對象的位置
size: 一個包含width屬性和height屬性的對象,表示當前元素的尺寸大小
簡單示例:
//W3C/1. Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫: