簡單實例
複製程式碼程式碼;!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
AutocompleteOption
樣式>
body{ padding:30px; }
< ;/html>
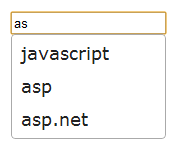
效果圖:
在上述程式碼中,在頁面初始化的時候將頁面上的輸入框包裝成jQuery對象,然後使用autocomplete()方法將其包裝成自動完成組件,同時初始化其最小響應長度選項和資料來源選項

2:自動完成組件的方法
有搜尋、開啟、聚焦、選取、關閉、變更事件
複製程式碼
程式碼如下: function(event, ui) { //event:觸發事件時的事件物件
//ui,是使用者介面物件,ui.item是一個包含label和value的物件
}
複製程式碼
 2:自動完成組件的方法
2:自動完成組件的方法



