Jquery事件的連線使用範例_jquery
渡//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
.divFrame{ 寬度:260px;邊框:1px實心# 666;字體大小:10px }
.divTitle{ 背景顏色:#eee;填充:5px}
.divContent{ 填充:5px;顯示:無}
.divCurrColor{ 背景顏色:紅色}
;
$(function(){
$('.divTitle').click(function () {
$('.divTitle').addClass('divCurrColor')
.next(' .divContent' ).css('顯示','塊')
})
})
;
頭>
身體>
實現以下效果

點擊它,會顯示如下效果


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11遊戲手把連線完整指南
Jan 02, 2024 pm 05:26 PM
Win11遊戲手把連線完整指南
Jan 02, 2024 pm 05:26 PM
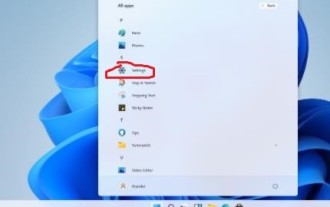
更新了最新的win11系統之後有不少的用戶不清楚該怎麼連接手柄進行遊戲,為此我們今天專給你們帶來了win11連接手柄詳細教程,如果你還沒有完成連接就來看看怎麼操作吧。 win11怎麼連接手把:1、點選下方的開始然後進入windows設定開啟「控制台」。 2.進入之後就可以找到「檢視裝置和印表機」進行進入。 3.此時你能夠看到手把設備的訊息,進行連接就行了。 4.連接成功之後出現一個√,就可以完成連接了。
 keep體脂秤怎麼連接
Mar 07, 2024 pm 04:50 PM
keep體脂秤怎麼連接
Mar 07, 2024 pm 04:50 PM
keep體脂秤怎麼連接?keep是有專門設計的體脂秤,但是多數的用戶不知道如何連接keep的體脂秤,接下來就是小編為用戶帶來的keep體脂秤連接方法圖文教程,有興趣的用戶快來一起看看吧! keep體脂秤怎麼連接1、先打開keep軟體,進入到主頁點選右下角【我的】選擇其中的【智慧硬體】;2、然後在我的智慧型裝置頁面,中間【新增裝置】按鈕;3 、之後在選擇你要加入的設備介面,選擇【智慧體脂/體重計】;4、接著在選擇設備型號頁面,點選【keep體脂秤】選項;5、最後在下圖所示的介面,最底部的【立即添加】
 修復Edge你的連線不是專用連線的三種方法
Mar 13, 2024 pm 01:30 PM
修復Edge你的連線不是專用連線的三種方法
Mar 13, 2024 pm 01:30 PM
大家在使用Edge瀏覽器訪問網頁的時候,有遇到提示你的連接不是專用連接,導致網頁瀏覽失敗的情況嗎?這是怎麼回事?很多朋友遇到這種問題都不知道該如何處理,可以看看下面三個解決方法。 方法一(簡單粗暴):在edge瀏覽器中,您可以透過進入設定並關閉安全性功能,然後在網站權限中阻止位置權限來嘗試解決原先報錯的網站無法存取的問題。需要注意的是,這種方法的有效性和持續時間可能會有所不同,無法確定特定的效果。重新啟動瀏覽器後,您可以嘗試造訪網站,看看是否有問題解決。 方法二: 調整鍵盤為英文輸
 解決Windows 10網路連線受限的方法
Feb 19, 2024 pm 09:20 PM
解決Windows 10網路連線受限的方法
Feb 19, 2024 pm 09:20 PM
Win10連接網路受限解決方案隨著科技的快速發展,網路成為了人們生活中不可或缺的一部分。然而,有時我們在使用Windows10作業系統的電腦連接網路時可能會遇到一些問題,其中之一就是連接受限制。在這種情況下,我們無法正常存取網頁、下載檔案或使用網路功能。那麼,有什麼辦法能夠解決這個問題呢?本文將為您介紹幾種常見的解決方案。一、檢查網路連線設定首先,我
 印表機錯誤代碼0x0000011b的含義
Feb 18, 2024 pm 10:02 PM
印表機錯誤代碼0x0000011b的含義
Feb 18, 2024 pm 10:02 PM
連接印表機0x0000011b是什麼意思在使用電腦、筆記型電腦或其他裝置時,使用者常常會遇到各種錯誤代碼。其中,0x0000011b是一種常見的印表機連線錯誤代碼。那麼,連接印表機0x0000011b到底是什麼意思呢?首先,我們需要了解一下印表機連接的基本原理。當我們需要從電腦列印文件時,通常需要將印表機連接到電腦上,以便二者之間進行資料傳輸。這種連接可以透過
 共用印表機無法連接到印表機
Feb 22, 2024 pm 01:09 PM
共用印表機無法連接到印表機
Feb 22, 2024 pm 01:09 PM
隨著數位時代的發展,共享印表機成為現代辦公環境中不可或缺的一部分。然而,有時我們可能會遇到共用印表機無法連接到印表機的問題,這不僅會影響工作效率,還會帶來一系列麻煩。本文旨在探討共用印表機無法連接到印表機的原因和解決方法。共用印表機無法連接到印表機的原因有很多,其中最常見的原因是網路問題。如果共用印表機與印表機之間的網路連線不穩定或中斷,那麼就無法進行正常
 一加手錶怎麼連接藍牙耳機_一加手錶連接藍牙耳機的方法
Mar 23, 2024 pm 01:16 PM
一加手錶怎麼連接藍牙耳機_一加手錶連接藍牙耳機的方法
Mar 23, 2024 pm 01:16 PM
1、將耳機放在耳機盒中並保持蓋子打開,長按盒子上的按鍵使耳機進入進入配對狀態。 2.開啟手錶音樂功能並選擇藍牙耳機,或在手錶設定功能選擇藍牙耳機。 3.在手錶選擇該耳機即可配對成功。
 悟飯遊戲廳連結遊戲手把方法步驟
Mar 19, 2024 pm 03:55 PM
悟飯遊戲廳連結遊戲手把方法步驟
Mar 19, 2024 pm 03:55 PM
悟飯遊戲廳如何連接藍牙手把?悟飯遊戲廳是許多手機遊戲玩家在使用的一款遊戲盒子,裡面有著海量熱門遊戲資源,以及豐富的遊戲相關功能,下面小編帶來遊戲手把連接方法介紹,各位玩家們來看看吧。 1.首先來到悟飯遊戲廳APP首頁,再點選首頁右下角「我的」選項;2、在我的頁面中找到【手把】功能,位置下圖所示,點選前往設定;3、選擇開啟手機藍牙功能,確認手把電源是開啟狀態;4、最後依照手把說明書進行配對連接,連接成功即可使用手遊體驗各種遊戲了。






