jQuery之選擇組件的深入解析_基礎知識
按住Ctrl鍵來選擇不連續的元素
$('.selector').selectable(options);
但是在jQuery UI庫中的主題包中並未提供ui-selecting和ui-selected類別的樣式,因此在使用選擇元件時,也需要自己來建立這些樣式
新手上路

2:過濾選擇項目複製程式碼 程式碼如下:
script>
* {
}
body {
text-align:center;
邊距:0 auto;
填充:0;
}
#wrap {
邊距:10px 自動10px 自動內邊邊長距:5px;
寬度:520px;
高度:220px;
背景:#fff;
邊框: 5px 實心#000;
}
}
#006;
字體大小:24px;
字體粗細:粗體;
邊距底部:0px;
text-align:center;
}
feedeedback {#🎜 > 字體大小:1.4em;
}
#selectable .ui-selecting {
背景:#FECA40 ;
}
#selectable .ui-selected {
;
顏色:白色;
}
#selectable {
列表樣式類型:無;
邊距:0;
內邊距:0;
}
}
#可選li {
邊距:5px;
內邊距:2px;
字體大小:16px;
高度:20px;
遊標:指針;
1px 實心#aaaaaa;
背景:#ffffff;
顏色:#222222;
寬度:114px;
:left;
}
}
both;
}
;城市清單
- 重慶
- 北京
- 上海
- 廣州
- 深圳
- 成都
- 天津
- 南京
- 杭州 li>
- 西安
- 長沙
- 廈門 ;
- 太原
- 青島
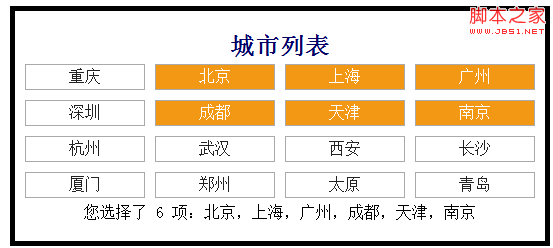
效果圖:

3:選擇事件回呼函數
選擇事件提供了6個事件
選擇事件提供了6個事件
selected, 事件類型為selectableseleted, 當把某個元素加入選項中並且結束選擇操作後觸發
selecting: 事件類型為selectableselecting, 在選擇過程中,當選定某個元素時觸發
start: 事件類型為selectablestart, 當開始選擇操作時觸發
stop: 事件類型為selectablestop,當結束選擇操作時觸發unselected: 事件類型為selectableunselected, 當從選定項目中移除每個元素,並且結束選擇操作後觸發 程式碼如下:
script>
* {
}
body {
text-align:center;
邊距:0 auto;
填充:0;
}
#wrap {
邊距:10px 自動10px 自動內邊邊長距:5px;
寬度:520px;
高度:220px;
背景:#fff;
邊框: 5px 實心#000;
}
}
#006;
字體大小:24px;
字體粗細:粗體;
邊距底部:0px;
text-align:center;
}
feedeedback {#🎜 > 字體大小:1.4em;
}
#selectable .ui-selecting {
背景:#FECA40 ;
}
#selectable .ui-selected {
;
顏色:白色;
}
#selectable {
列表樣式類型:無;
邊距:0;
內邊距:0;
}
}
#可選li {
邊距:5px;
內邊距:2px;
字體大小:16px;
高度:20px;
遊標:指針;
1px 實心#aaaaaa;
背景:#ffffff;
顏色:#222222;
寬度:114px;
:left;
}
}
both;
}
城市清單
-
- 北京
- 上海
- 廣州
- 深圳
- 成都
- 天津
- 南京
- 杭州
/li>
- 西安
- 長沙
- 太原
- 青島 li>
圳
li>
廈門
>
html>
效果和上例相同

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?
Feb 29, 2024 am 09:03 AM
如何判斷jQuery元素是否具有特定屬性?在使用jQuery操作DOM元素時,常會遇到需要判斷元素是否具有某個特定屬性的情況。在這種情況下,我們可以藉助jQuery提供的方法來輕鬆實現這項功能。以下將介紹兩種常用的方法來判斷一個jQuery元素是否具有特定屬性,並附上具體的程式碼範例。方法一:使用attr()方法和typeof運算子//判斷元素是否具有特定屬






