js實作滑鼠拖曳圖片並相容於IE/FF火狐/Google等主流瀏覽器_javascript技巧
注意使用preventDefault防止瀏覽器的預設事件操作發生
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
程式碼如下:
var isDrag = false;
function isIE(){
if(navigator.userAgent.indexOf("MSIE")>0){return true;}
else{return false;}
}
function addListener(element,e,fn){
if(isIE()){element.attachEvent("on" e,fn) ;}
else{element.addEventListener(e,fn,false);}
}
function drag(e){
var e = e || window.event;
var element = e.srcElement || e.target;
if(e.preventDefault)e.preventDefault();
else e.returnvalue=false;
isDrag = true;
var relLeft = e. clientX - parseInt(element.style.left);
var relTop = e.clientY - parseInt(element.style.top);
element.onmouseup = function(){ isDrag = false; }
document .onmousemove = function(e_move){
var e_move = e_move || window.event;
if(isDrag){


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
Win11怎麼停用工作列縮圖預覽? 關閉滑鼠移動工作列圖示顯示縮圖技巧
Feb 29, 2024 pm 03:20 PM
本文將介紹如何在Win11系統中關閉滑鼠移動工作列圖示時顯示的縮圖功能。這項功能在預設情況下是開啟的,當使用者將滑鼠指標懸停在工作列上的應用程式圖示上時,會顯示該應用程式的目前視窗縮圖。然而,有些用戶可能覺得這個功能不太實用或會幹擾到他們的使用體驗,因此想要關閉它。工作列縮圖可能很有趣,但它們也可能分散注意力或煩人。考慮到您將滑鼠懸停在該區域的頻率,您可能無意中關閉了重要視窗幾次。另一個缺點是它使用更多的系統資源,因此,如果您一直在尋找一種提高資源效率的方法,我們將向您展示如何停用它。不過
 雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
雷蛇 | 寶可夢耿鬼款無線滑鼠、滑鼠墊上架,套裝價 1549 元
Jul 19, 2024 am 04:17 AM
本站7月12日消息,雷蛇今日宣布推出雷蛇|寶可夢耿鬼款無線滑鼠、滑鼠墊。其單品定價分別為1,299元及299元,包含兩款產品的套裝價則為1,549元。這並非雷蛇首次推出耿鬼聯名的周邊產品,2023年雷蛇就推出過耿鬼款的八岐大蛇V2遊戲滑鼠。這次推出兩款新品整體均採用與鬼斯、鬼斯通、耿鬼家族外觀類似的深紫色底色,印有這三隻寶可夢和精靈球的線條輪廓,中間則為耿鬼這一經典幽靈屬性寶可夢的彩色大圖。本站發現,雷蛇|寶可夢耿鬼款無線滑鼠是基於先前發表的毒蝰V3專業版打造。其整體重量為55g,搭載雷蛇第二代FOC
 開啟或關閉 Easy T遊標在 Windows 11 上的顯示器之間移動
Sep 30, 2023 pm 02:49 PM
開啟或關閉 Easy T遊標在 Windows 11 上的顯示器之間移動
Sep 30, 2023 pm 02:49 PM
通常,當使用雙顯示器設定時,會出現如何無縫地讓遊標從一個顯示器移動到另一個顯示器的問題。當您的滑鼠遊標在沒有您控制的情況下從一個顯示器移動到另一個顯示器時,這可能會令人沮喪。如果Windows預設允許您輕鬆地從一個顯示器切換到另一個顯示器,那不是很好嗎?幸運的是,Windows11具有一個功能可以做到這一點,並且不需要很多技術知識來執行它。緩和遊標在顯示器之間的移動有什麼作用?此功能有助於防止將滑鼠從一台顯示器移動到另一台顯示器時間標漂移。預設情況下,該選項處於停用狀態。如果將其打開,滑鼠
 Microsoft Word無法使用滑鼠選擇或突出顯示文本
Feb 20, 2024 am 09:54 AM
Microsoft Word無法使用滑鼠選擇或突出顯示文本
Feb 20, 2024 am 09:54 AM
這篇文章探討了MicrosoftWord中滑鼠無法選擇或突出顯示文字時可能出現的問題,以及如何解決這些問題。為什麼我無法在MicrosoftWord中選擇文字?在MSWord中無法選擇文字可能受多種原因影響,例如權限限制、文件受保護、滑鼠驅動問題或文件損壞。以下將提供解決這些問題的方法。修復MicrosoftWord無法使用滑鼠選擇或突出顯示文本如果MicrosoftWord無法使用滑鼠選擇或突出顯示文本,請遵循下面提到的解決方案:確保您的滑鼠左鍵正在工作檢查您是否有資格更改該文件更新滑鼠的驅動
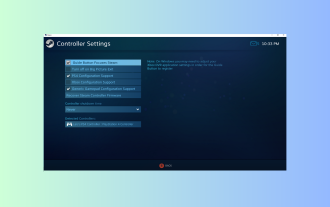
 Windows 11 控制器像滑鼠一樣運作?如何阻止它
Sep 26, 2023 pm 04:53 PM
Windows 11 控制器像滑鼠一樣運作?如何阻止它
Sep 26, 2023 pm 04:53 PM
如果您的控制器在載入遊戲時就像Windows11上的滑鼠一樣,擾亂了您的遊戲體驗,本指南可以提供幫助!在解釋其可能的原因後,我們將立即討論一些經過專家測試的解決方案,並附上逐步說明。為什麼我的控制器像滑鼠一樣運作? Steam上的控制器設定配置錯誤。在控制面板設定中作為滑鼠啟用。軟體衝突。過時的驅動程式。如何阻止我的控制器在Windows11上像滑鼠一樣運作?在移動詳細的故障排除步驟之前,請嘗試以下修復程式以消除問題:重新啟動電腦並檢查掛起的Windows更新。先讓遊戲加載,然後插入或連接控制器
 惠普推出 Professor 1 三模輕音滑鼠:4000DPI、藍影 RAW3220,首發價 99 元
Apr 01, 2024 am 09:11 AM
惠普推出 Professor 1 三模輕音滑鼠:4000DPI、藍影 RAW3220,首發價 99 元
Apr 01, 2024 am 09:11 AM
本站3月31日消息,惠普近日在京東上架了一款Professor1三模藍牙滑鼠,可選用黑白奶茶色,首發價99元,需支付10元訂金。據介紹,這款滑鼠重量為106克,採用人體工學設計,尺寸為127.02x79.59x51.15mm,可選七檔4000DPI,搭載藍影RAW3220傳感器,使用650毫安時電池,號稱一次充電續航可以使用2個月。本站附滑鼠參數資訊如下:
 VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
VGN 聯名《艾爾登法環》鍵鼠系列產品上架:菈妮 / 褪色者定制主題,首發 99 元起
Aug 12, 2024 pm 10:45 PM
本站8月12日消息,VGN於8月6日推出了聯名《艾爾登法環》鍵鼠系列產品,包含鍵盤、滑鼠和滑鼠墊,採用菈妮/褪色者客製化主題設計,目前系列產品已上架京東,售價99元起。本站附聯名新品資訊如下:VGN丨艾爾登法環S99PRO鍵盤此鍵盤採用純鋁合金外殼,輔以五層消音結構,使用GASKET板簧結構,擁有單鍵開槽PCB、原廠高度PBT材質鍵帽、鋁合金個人化背板;支援三模連接和SMARTSPEEDX低延遲技術;接入VHUB,可一站式管理多款設備,首發549元。 VGN丨艾爾登法環F1PROMAX無線滑鼠該滑鼠
 雷蛇滑鼠驅動在哪個資料夾
Mar 02, 2024 pm 01:28 PM
雷蛇滑鼠驅動在哪個資料夾
Mar 02, 2024 pm 01:28 PM
很多使用者不知道自己雷蛇驅動安裝的檔案去了哪裡,這些驅動檔案一般都是安裝在了系統盤,也就是電腦的C盤,具體位置在programfiles下的RAZE資料夾。雷蛇滑鼠驅動在哪個資料夾答:在系統C碟的programfiles下的RAZE資料夾。一般驅動都會安裝在C盤,按照位置去找就可以了。雷蛇滑鼠驅動安裝方法介紹1.下載好官網的檔案以後雙擊運行自己下載的EXE檔。 2、等待軟體載入。 3.在這裡可以選擇你要安裝的哪個驅動程式。 4.選擇好以後點選右下角的「安裝」就可以了。






