javascript-簡單的日曆實作及Date物件語法介紹(附圖)_javascript技巧
主要是對Date物件的使用。 (以下的介紹內容來自網路)
建立Date 物件的語法:
var myDate=new Date()
Date 物件會自動將目前日期和時間儲存為其初始值。
參數形式有以下5種:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最後一種形式,參數表示的是需要創建的時間和GMT時間1970年1月1日之間相差的毫秒數。
參數的意義如下:
month:用英文表示月份名稱,從January到December
mth:用整數表示月份,從( 1月)到11(12月)
dd:表示一個月中的第幾天,從1到31
yyyy:四位數表示的年份
hh:小時數,從0(午夜)到23(晚11點)
mm:分鐘數,從0到59的整數
ss:秒數,從0到59的整數
ms:毫秒數,為大於等於0的整數
Date物件的方法:
getDate() 從Date 物件傳回一個月中的某一天(1 ~ 31)。
getDay() 從 Date 物件傳回一週中的某一天 (0 ~ 6)。
getMonth() 從 Date 物件傳回月份 (0 ~ 11)。
getFullYear() 從 Date 物件以四位數字傳回年份。
getYear() 請使用 getFullYear() 方法來取代。
getHours() 傳回 Date 物件的小時 (0 ~ 23)。
getMinutes() 傳回 Date 物件的分鐘 (0 ~ 59)。
getSeconds() 傳回 Date 物件的秒數 (0 ~ 59)。
getMilliseconds() 傳回 Date 物件的毫秒(0 ~ 999)。
getTime() 傳回 1970 年 1 月 1 日至今的毫秒數。
getTimezoneOffset() 傳回本地時間與格林威治標準時間 (GMT) 的分鐘差。
getUTCDate() 根據世界時從 Date 物件傳回月中的一天 (1 ~ 31)。
getUTCDay() 根據世界時從 Date 物件返回週中的一天 (0 ~ 6)。
getUTCMonth() 根據世界時從 Date 物件傳回月份 (0 ~ 11)。
getUTCFullYear() 根據世界時從 Date 物件傳回四位數的年份。
getUTCHours() 依照世界時傳回 Date 物件的小時 (0 ~ 23)。
getUTCMinutes() 根據世界時傳回 Date 物件的分鐘 (0 ~ 59)。
getUTCSeconds() 根據世界時傳回 Date 物件的秒鐘 (0 ~ 59)。
getUTCMilliseconds() 根據世界時傳回 Date 物件的毫秒(0 ~ 999)。
parse() 傳回1970年1月1日午夜到指定日期(字串)的毫秒數。
setDate() 設定 Date 物件中月的某一天 (1 ~ 31)。
setMonth() 設定 Date 物件中月份 (0 ~ 11)。
setFullYear() 設定 Date 物件中的年份(四位數字)。
setYear() 請使用 setFullYear() 方法代替。
setHours() 設定 Date 物件中的小時 (0 ~ 23)。
setMinutes() 設定 Date 物件中的分鐘 (0 ~ 59)。
setSeconds() 設定 Date 物件中的秒鐘 (0 ~ 59)。
setMilliseconds() 設定 Date 物件中的毫秒 (0 ~ 999)。
setTime() 以毫秒設定 Date 物件。
setUTCDate() 依照世界時設定 Date 物件中月份的一天 (1 ~ 31)。
setUTCMonth() 依照世界時設定 Date 物件中的月份 (0 ~ 11)。
setUTCFullYear() 根據世界時設定 Date 物件中的年份(四位數字)。
setUTCHours() 依照世界時設定 Date 物件中的小時 (0 ~ 23)。
setUTCMinutes() 根據世界時設定 Date 物件中的分鐘 (0 ~ 59)。
setUTCSeconds() 根據世界時設定 Date 物件中的秒鐘 (0 ~ 59)。
setUTCMilliseconds() 根據世界時設定 Date 物件中的毫秒 (0 ~ 999)。
toSource() 傳回該物件的原始碼。
toString() 把 Date 物件轉換為字串。
toTimeString() 把 Date 物件的時間部分轉換為字串。
toDateString() 把 Date 物件的日期部分轉換為字串。
toGMTString() 請使用 toUTCString() 方法取代。 1 3
toUTCString() 根據世界時,把 Date 物件轉換為字串。
toLocaleString() 依照本地時間格式,把 Date 物件轉換為字串。
toLocaleTimeString() 依照本地時間格式,把 Date 物件的時間部分轉換為字串。
toLocaleDateString() 依照本地時間格式,把 Date 物件的日期部分轉換為字串。
UTC() 根據世界時傳回 1997 年 1 月 1 日 到指定日期的毫秒數。
valueOf() 傳回 Date 物件的原始值。
var objDate=new Date([arguments list]);
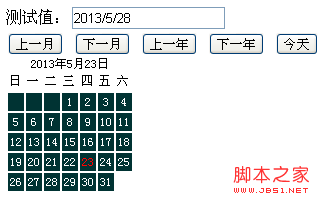
簡單日曆實作:
效果:

卷
#calendar{
字體大小:12px;
}
#calendar tbody td{
背景:#033;
顏色:#fff ;
文字對齊:居中;
內邊距:2px;
}
.detail{
text-align:center;
}
風格>
測試值:
gt;
下個月按鈕>
上年度
明年
今天按鈕>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=父級;
this.monthNum=monthNum-1;
function isLeapYear(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31 ,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["日", "一","二","三","四","五","六"];
this.nowDate=新日期;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){
setYearNum:function(year){
this.year=year;
},
getYearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
refresh:function(){
this.setup(this.parent) ;
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("table");
cal.appendChild(calDiv);
calDiv.innerHTML=this.appendChild(calDiv);
calDiv.innerHTML=this.append );
cal.appendChild(tab);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement(" tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td" );
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr) ;
for(var i=0;ivar td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML= day[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this .tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0 ;j
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;iif((j i)%7-1==0){
tr=that.tr.cloneNode(真的) ;
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that. nowDate.getDate()){
s=""我「」;
}
td.innerHTML=s;
td.style. cursor="指標";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this. innerHTML)
}
td.onmouseover=function(){
this.style.background="#fff";
this.style.color="#033"
}
}
td.onmouseout=function(){
this.style.background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getSummary:function(){
var date=this.nowDate;
return this.year "年" (this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"日曆");
cal.init();
document.getElementById(" cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()cal.setMonthNum(12);
cal.year- -;
}
cal.reflesh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal. getMonthNum()>12){
cal.setMonthNum( 1);
cal.year ;
}
cal.reflesh();
}
document.getElementById("cal_today ").onclick=function(){
cal.setYearNum((new Date).getFullYear());
cal.setMonthNum((new Date).getMonth() 1)
cal.reflesh( );
}
document.getElementById("cal_preyear").onclick=function(){
cal.setYearNum(cal.getYearNum()-1);
cal.reflesh(); 🎜>}
document.getElementById("cal_nextyear").onclick=function(){
cal.setYearNum(cal.getYearNum() 1);
cal.reflesh();
}
}
}
} 腳本>
總結: 以上程式碼未加註釋,寫得有點急。以後再整理一下,很多功能都未實現。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11雙螢幕行事曆在第二台顯示器上不存在怎麼辦?
Jun 12, 2024 pm 05:47 PM
win11雙螢幕行事曆在第二台顯示器上不存在怎麼辦?
Jun 12, 2024 pm 05:47 PM
在Windows11中組織日常工作和例行公事的重要工具是在工作列中顯示時間和日期。此功能通常位於螢幕的右下角,可讓您即時存取時間和日期。透過點擊此區域,您可以調出日曆,從而更輕鬆地檢查即將到來的約會和日期,而無需打開單獨的應用程式。但是,如果您使用多個顯示器,則此功能可能會遇到問題。具體來說,雖然時鐘和日期顯示在所有連接的顯示器上的任務欄上,但點擊第二個顯示器上的日期和時間來顯示日曆的功能不可用。截至目前,此功能僅在主顯示幕上起作用-它與Windows10不同,在Windows10中,按一下任
 win10日曆顯示週數
Jan 04, 2024 am 08:41 AM
win10日曆顯示週數
Jan 04, 2024 am 08:41 AM
很多用戶想要透過win10日曆這個工具來查看當前天數,但是日曆不會自動顯示這一功能,其實我們只需要通過簡單的設置,就能夠看到今年的累計週數了哦~win10日曆顯示週數設定教學:1、在桌面左下角的搜尋中輸入日曆並且開啟應用程式。 2.在開啟的日曆應用程式中,點擊左下角的「齒輪」圖示後,會在右側彈出設置,我們點擊「日曆設定」3、繼續在開啟的日曆設定中,找到「週數」然後將週數選項調整到“一年中的第一天”即可。 4.在完成以上設定後,點擊「週」即可看到今年的周數統計了。
 Outlook行事曆不同步;
Mar 26, 2024 am 09:36 AM
Outlook行事曆不同步;
Mar 26, 2024 am 09:36 AM
如果您的Outlook行事曆無法與Google行事曆、Teams、iPhone、Android、Zoom、Office帳號等同步,請執行下列步驟來解決問題。日曆應用程式可以連接到其他日曆服務,例如Google日曆、iPhone、安卓、微軟Office365等,這是非常有用的,因為它可以自動同步。但如果OutlookCalendar無法與第三方日曆同步怎麼辦?可能的原因可能是選擇錯誤的日曆進行同步,日曆不可見,後台應用程序幹擾,過時的Outlook應用程序或日曆應用程序,等等。修復Outlook日曆不同步的初步
 無法開啟win10右下角的行事曆
Dec 26, 2023 pm 05:07 PM
無法開啟win10右下角的行事曆
Dec 26, 2023 pm 05:07 PM
有使用win0系統的小夥伴有遇見win10日曆打不開的情況,這個是正常的電腦的小故障而已,在win10系統的隱私設定裡可以解決,今天小編帶來了詳細的解決方法,下面大家一起來看看吧。 win10右下角的行事曆打不開解決方法1、在win10系統中點選開始→點擊上方的程式清單按鈕→往下找到拼音(中文)R→行事曆2、初次使用,可能新事件會點不開(滑鼠靠上去,不會有選取的深藍色),可以在隱私中設定一下。點擊桌面左上方的三道槓圖示→底部就會有設定選單;3、在彈出的介面中點擊隱私;4、如果之前使用過設置,可以點擊左
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
win10日曆事件沒有彈跳窗提醒怎麼辦?win10日曆事件提醒沒了的恢復方法
Jun 09, 2024 pm 02:52 PM
行事曆可以幫助使用者記錄你的行程,甚至可以設定提醒,但是也有不少的使用者在詢問win10行事曆事件提醒不彈出怎麼辦?使用者可以先檢查windows更新狀況或是清除windows應用程式商店快取來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10日曆事件提醒不彈出問題解析吧。新增日曆事件在系統選單中點選「日曆」程式。滑鼠左鍵點擊日曆中的日期。在編輯視窗輸入事件名稱和提醒時間,點選「儲存」按鈕即可新增事件了。 win10日曆事件提醒不彈出問題解決
 無期迷途採購辦:日曆和生日系列週邊上新!
Feb 29, 2024 pm 12:00 PM
無期迷途採購辦:日曆和生日系列週邊上新!
Feb 29, 2024 pm 12:00 PM
無期迷途採購辦確定將於2月28日上午11點更新,玩家可以前往淘寶搜尋無期迷途採購辦選擇店鋪分類進行購買,本次為大家帶來的是MBCC生日會系列及2024台歷週邊,一起來看看本次的商品詳情。無期迷途採購辦:日曆和生日系列週邊上新!無期迷途採購辦上新! —預售時間:2024年2月28日11:00-2024年3月13日23:59採購地址:淘寶搜尋【無期迷途採購辦】選擇【店鋪】分類即可進店採購;週邊介紹:本次週邊上新為MBCC生日會系列及2024台歷週邊,請點選長圖查閱詳情。採購辦上新周邊介紹—MBCC生
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技






