Jquery多選下拉清單外掛程式jquery multiselect功能介紹及使用_jquery
有一個多選的需求,在網路上找到了這個外掛:multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
csdn部落格上有這個外掛的介紹,不少童鞋都問了這麼個問題,怎麼取得選取的值?真是個好問題,因為我在看demo的時候也發現了這個問題,呵呵!
先簡單說說這個外掛:
jquery-multiselect 基於Jquery-ui的元件系統。
所以使用它的時候,先得導入jquery-ui相關的js和css哦
特性•支持點擊label實現checkbox組選擇.
•頭部選項,如全選/ 取消全選/關閉功能.
•支援鍵盤選擇.
•支援5種不同的事件回呼函數.
•以列表方式顯示選取項目,並且可以設定最大顯示值.
•方便改變位置,漸變速度,捲動容器的高度,連結文字,文字方塊預設內容等.
效果如圖:

上圖效果的程式碼: html代碼:
調用multiselect插件的代碼: 程式碼如下:
$(function(){
$("select").multiselect({multiselect").multiselect({multiselect").multiselect").
noneSelectedText: "==請選擇==",
checkAllText: "全選",
uncheckAllText: '全不選',
selectedList:4
});
});
呼叫multiselect時有不少參數,我想官方文件寫的很詳啦,懂E文的同學都可以看看哦。
好,以下是我們最關心的問題,怎麼取得選取的值?
官方文件沒有找到哪個方法可以獲得select控制項中選取的項目的值。我讀了它的原始碼,是 1.14pre版本。真的沒找到。
不過我們可以自己DIY一下這個插件!很簡單地說!
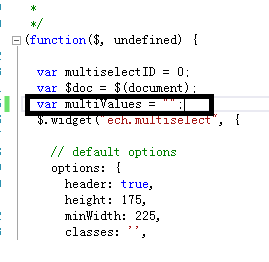
先宣告一個變數用來記錄選取的值列表,截圖:

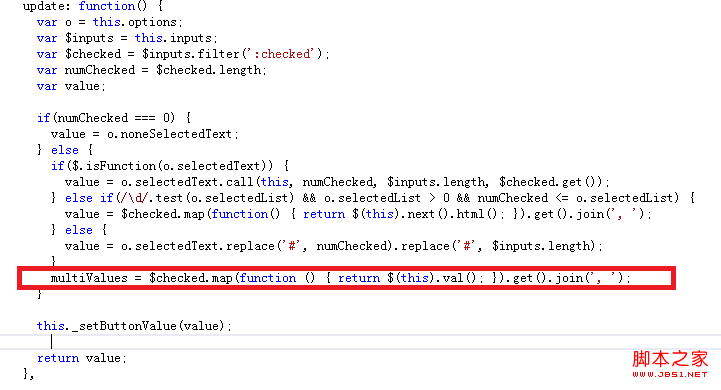
然後我們會發現原始碼裡有一個update方法,這個方法是用來取得使用者選取項目的文本,呵呵,於是乎我們想到了,簡單DIY一下:

然後在代碼中添加一個方法:
程式碼如下:
MyValues:function(){
return multiValues;
}
ok,對外掛程式的DId>} 複製程式碼
程式碼如下:
function showValues() {function {function {function show
alert(valuestr);
} Yeah,OK! Diy的程式碼和Demo見附件。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。






