js取得元素到文檔區域document的(橫向、縱向)座標的兩種方法_javascript技巧
取得頁面中元素到文件區域document的橫向、縱向座標的兩種方法及其比較
在js控制元素運動的過程中,對於頁面元素座標位置的取得是經常用到的,這裡主要總結下兩種方法:
一:透過疊加元素物件和它的offsetParent(如果存在)的offsetLeft/offsetTop屬性來實現
在閱讀javascript高級程式設計第三版DOM部分時,了解到要取得某個元素在頁面上的偏移量,需要將這個元素的offsetLeft和offsetTop與其offsetParent的相同屬性相加,一直循環直到根元素。所以,要得到元素到文檔區域的座標位置,只需透過while循環不斷取得offsetParent的offsetLeft/offsetTop直到offsetParent = null為止。
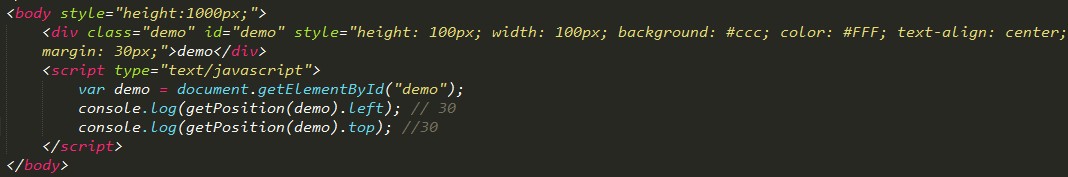
js程式碼:
程式碼如下:
// 取得元素到文檔區域的座標
function getPosition(element) {
var actualLeft = element.offsetLeft,
actualTop = element.offsetTop,
current = el.ementualTop = element.offsetTop,
current = el.ement.的offsetParent
// 一直循環直到根元素
while (current !== null) {
actualLeft = current.offsetLeft;
actualTop = current.offsetTop;
current = current. ;
}
// 返回包含left、top坐標的對象
return {
left: actualLeft,
top: actualTop
}
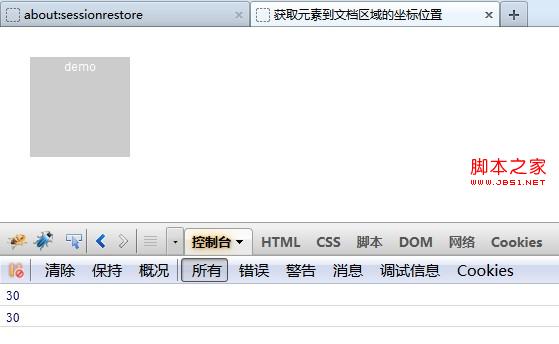
範例截圖 :
:
firebug下測試結果截圖:(註:其他瀏覽器已通過測試!) 
二:透過 getBoundingClientRect() 方法實作 getBoundingClientRect方法用於取得頁面中某個元素的左,上,右和下分別相對瀏覽器視窗window的位置。返回的是一個對象,該物件有四個屬性:top,left,right,bottom;該方法原本是IE Only的,但是FF3.0 和Opera9.5 已經支援了該方法,可以說在獲得頁面元素位置上效率有很大的提升。 另外,該方法避免使用while循環,而是直接獲取數值來實現,比第一種方法性能要好,特別是在複雜的頁面上更為明顯。
程式碼如下:
程式碼如下:
// 取得元素到文件區域的座標
function getPosition(element){
var dc = document,
rec = element.getBoundingClientRect(),
_x = rec.left, // 取得元素相對瀏覽器視窗window的左、上座標
_y = rec.top;
// 與html或body元素的滾動距離相加就是元素相對於文檔區域document的座標位置
_x = dc .documentElement.scrollLeft || dc.body.scrollLeft;
_y = dc.documentElement.scrollTop || dc.body.scrollTop;
return {
top: _ >};
}
經過測試,此方法與第一種方法取得元素相對於document的座標大小相同,對於IE低版本瀏覽器,存在一些差異。 注意:記得要累積html(IE除外)或body(針對IE)元素的水平或垂直滾動距離! 結語:上文已對如何獲取元素相對於文檔區域document的坐標位置做出了闡述,如遇到相關問題,可聯繫本人或直接發表評論,另外,對於右坐標right以及下坐標bottom的取得只要把left、top座標的大小和元素本身的寬度(elem.offsetWidth)以及高度(elem.offsetHeight)相加即可,當然offsetWidth、offsetHeight屬性會計算元素的內邊距、邊框,所以最好的辦法還是透過getBoundingClientRect方法來取得。 ps:補充一點,利用此方法傳回物件的right-left = 元素寬度;bottom-top = 元素高度。可以取得不帶邊框的元素本身的寬度和高度。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:22 AM
本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。






