js獲得指定控制輸入遊標的座標相容IE,Chrome,火狐等多種主流瀏覽器_javascript技巧
var kingwolfofsky = {
/**
* 取得輸入遊標在頁面中的座標
* @param {HTMLElement} 輸入框元素
* @return {Object} 回傳left和top,bottom
*/
getInputPositon: function (elem) {
if (document.selection) { //IE 支援
elem.重點();
var Sel = document.selection.createRange();
return {
左:Sel.boundingLeft,
上:Sel.boundingTop,
底部:Sel.boundingTop Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}',cloneLeft ='{$cloneLeft}',cloneFocus ='{$cloneFocus}',cloneRight ='{$cloneRight}';
var none = '; ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { left: 0, top: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = focus;
elem[cloneLeft] = 文字;
div.appendChild(text);
div.appendChild(焦點);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = '可見性:隱藏;隱藏:內聯區塊;位置:絕對;z-index:-100;自動換行:break-word;斷字:break-all;浪費:溢出; ';
};
div.style.left = this._offset(elem).left "px";
div.style.top = this._offset(elem).top "px";
var strTmp = elem.value.substring(0, index).replace(/, '/g, '>').replace(/n/ g, '').replace(/s/g, 無);
text.innerHTML = strTmp;
focus.style.display = '內聯塊';
嘗試{ focusOffset = this._offset(focus); } catch (e) { };
focus.style.display = '無';
return {
left: focusOffset.left,
top: focusOffset.top,
bottom: focusOffset.bottom
};
}
},
// 複製元素樣式並傳回類別
_cloneStyle: function (elem, cache) {
if (!cache && elem['${cloneName}'])返回elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(內容|大綱|大綱寬度)$/; // 歌劇:內容; IE8:outline && outlineWidth
var cssText = [], sStyle = elem.style;
for (name in sStyle) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase ();
cssText.push(名稱);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' (new Date).getTime();
this._addHeadStyle('.' className '{' cssText '}');
回傳類別名稱;
},
//向頁頭插入樣式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText = 內容) || style.appendChild(document.createTextNode(content));
},
_style: {},
//取得最終樣式
_getStyle: 'getCompulatedStyle' in window ? function (elem, name) {
return getCompulatedStyle(elem, null)[name];
} : function (elem, name) {
return elem.currentStyle[name];
},
// 在文字方塊的位置取得對話方塊
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE 支援
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var 索引 = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
索引;
};
}
else if (elem.nodeName === 'INPUT') {// 輸入
Sel.moveStart('character', -elem.value.長度);
index = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox 支援
index = elem.selectionStart;
}
回傳(索引);
},
//在頁面中位置取得元素
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top(self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left(self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
left: 左,
top: 上,
right: 左 box.width,
bottom: 上 box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left "px";
document .getElementById('show').style.top = p.bottom "px";
}
------------------ -------------------------------------------------- -------------------------------------------------- ------------------
呼叫程式碼:
var elem = document.getElementById(控制項ID);
var p = kingwolfofsky.getInputPositon(elem);
p.leftft; /取得指定位置座標
p.top;//同上
p.bottom;//同上

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 開啟或關閉 Easy T遊標在 Windows 11 上的顯示器之間移動
Sep 30, 2023 pm 02:49 PM
開啟或關閉 Easy T遊標在 Windows 11 上的顯示器之間移動
Sep 30, 2023 pm 02:49 PM
通常,當使用雙顯示器設定時,會出現如何無縫地讓遊標從一個顯示器移動到另一個顯示器的問題。當您的滑鼠遊標在沒有您控制的情況下從一個顯示器移動到另一個顯示器時,這可能會令人沮喪。如果Windows預設允許您輕鬆地從一個顯示器切換到另一個顯示器,那不是很好嗎?幸運的是,Windows11具有一個功能可以做到這一點,並且不需要很多技術知識來執行它。緩和遊標在顯示器之間的移動有什麼作用?此功能有助於防止將滑鼠從一台顯示器移動到另一台顯示器時間標漂移。預設情況下,該選項處於停用狀態。如果將其打開,滑鼠
 解決win7開機只出現黑畫面並有遊標問題的方法
Dec 30, 2023 pm 10:25 PM
解決win7開機只出現黑畫面並有遊標問題的方法
Dec 30, 2023 pm 10:25 PM
windows7系統目前已經停止了更新,因此如果出現問題只能自己解決了。像下圖這種開機之後一個遊標黑屏的問題,就有很多種情況,需要一個個進行排查,如果不想花時間排查也可以直接重裝系統。 win7開機只有一個遊標黑屏怎麼辦第一個解決方法:重新啟動電腦,重新啟動後立即長按鍵盤「F8」按鍵。然後在進階系統選單中選擇“最後一次正確的配置”。第二種解決方法:按下快速鍵“CTRL+SHIFT+ESC”,看是否能夠調出任務管理器,能的話右鍵結束進程中的Explorer.exe然後新建執行Explorer.exe嘗試是否
 如何設定Debian 11 Xfce終端的遊標顏色?
Jan 03, 2024 pm 02:36 PM
如何設定Debian 11 Xfce終端的遊標顏色?
Jan 03, 2024 pm 02:36 PM
Xfce是什麼? Xfce是一個自由軟體,運作在類別Unix作業系統(如Linux、FreeBSD和Solaris)上,提供輕量級桌面環境。 Debian11Xfce終端如何調遊標顏色?隨小編一起看一下具體操作吧。點選【編輯】-【首選項】。切換到【顏色】選項卡。勾選自訂【遊標顏色】,點選右側顏色選擇按鈕。打開調色板後,點擊選擇要設定的遊標顏色即可。
 點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標怎麼辦
Nov 24, 2023 am 09:44 AM
點選input框沒有遊標的解決方法:1、確認輸入框焦點;2、清除瀏覽器快取;3、更新瀏覽器;4、使用JavaScript;5、檢查硬體設備;6、檢查輸入框屬性;7、調試JavaScript程式碼;8、檢查頁面其他元素;9、考慮瀏覽器相容性。
 能使小鍵盤區在編輯功能和遊標控制之間轉換的按鍵是什麼
Jul 26, 2021 pm 02:44 PM
能使小鍵盤區在編輯功能和遊標控制之間轉換的按鍵是什麼
Jul 26, 2021 pm 02:44 PM
能讓小鍵盤區在編輯功能與遊標控制之間轉換的按鍵是NumLock;Numlock就是指鎖住數字,如果在鍵盤上取消Numlock鍵,那麼就無法使用小鍵盤上面的數字。
 linux vi 不顯示遊標怎麼辦
Mar 22, 2023 am 09:39 AM
linux vi 不顯示遊標怎麼辦
Mar 22, 2023 am 09:39 AM
linux vi不顯示遊標的解決方法:1、登入linux系統,進入終端機;2、執行「echo -e "\033[?25h"」方法顯示遊標即可。
 Win10紅警黑畫面只有看到電腦滑鼠怎麼解決Win10紅警開啟黑畫面只有遊標該怎麼辦
Jul 08, 2023 pm 06:49 PM
Win10紅警黑畫面只有看到電腦滑鼠怎麼解決Win10紅警開啟黑畫面只有遊標該怎麼辦
Jul 08, 2023 pm 06:49 PM
红警是一款传统的策略类游戏,近期有客户说他在玩红警是发生了黑屏的状况,但显示屏上只有见到电脑鼠标,仅有光标在的会也没法继续玩该软件了,那麼Win10红警打开黑屏仅有光标怎么办呢,下边小编给大伙儿共享Win10红警黑屏只有看到电脑鼠标的解决方案。Win10红警黑屏只有看到电脑鼠标怎么解决?1、在文件夹名称内寻找如下图所示的文档。2、打开快捷方式图标,再加上“-win”标识符。3、鼠标点击选定如下图所示文档,挑选“用文本文档打开”。4、依照下面的图所显示修改分辨率。
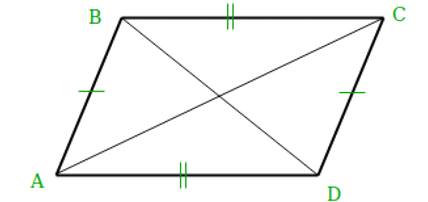
 在Java中找到平行四邊形的所有可能座標
Aug 26, 2023 pm 07:41 PM
在Java中找到平行四邊形的所有可能座標
Aug 26, 2023 pm 07:41 PM
平行四邊形是指具有兩對平行邊的四邊形,其中對邊長度相等,對角線度量相等。 InthisarticlewearegoingtofindallpossiblecoordinatesofaParallelogram.Basically,wewillfindallthepossiblecoordinatesfromthegiventhreecoordinatestomakeaparallelogramofanon-zeroarea.Herethethethreegivencoordinatesarenotfix






