Jquery CSS3實現一款簡潔大氣帶滑動效果的彈出層_jquery
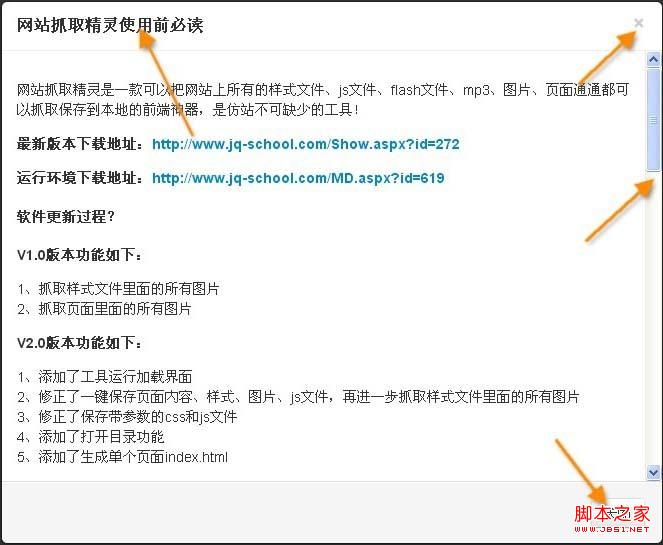
此Jquery特效是一款Jquery CSS3實現簡潔大氣帶滑動效果的彈出層,應用範圍很廣泛,例如用在訊息提示、彈出層顯示內容、彈出層登入等,帶有遮罩效果,雖然沒有封裝成插件,但使用起來也非常簡單,寬度和高度直接調樣式。
包含了以下功能:
1、彈出層
2、帶關閉按鈕
3、遮罩層效果
4、從上向下滑動顯示
5、點擊層外面任何地方關閉
6、綁定控制按鈕
7、內容過多自動顯示滾動條
如果不滿足大家的要求,自己可以二次開發哦
效果如下: 
線上示範

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 手機螢幕不好滑動乾澀怎麼辦
Dec 04, 2023 pm 03:51 PM
手機螢幕不好滑動乾澀怎麼辦
Dec 04, 2023 pm 03:51 PM
手機螢幕不好滑乾澀的解決方法:1、在螢幕上加濕;2、定期清潔螢幕;3、增加手指的滑動力度;4、使用手機膜;5、更換保護套;6、保持手部濕潤;7 、貼膜時處理乾淨;8、使用潤滑劑;9、使用手套;10、調整螢幕亮度;11、更換手機。詳細介紹:1、給螢幕加濕,在螢幕旁邊放置一個加濕器或噴一些水,讓空氣中的濕度增加,從而減少螢幕的乾燥感;2、定期清潔螢幕,使用專業的螢幕清潔劑等等。
 JavaScript 如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?
Oct 20, 2023 am 11:19 AM
JavaScript 如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?
Oct 20, 2023 am 11:19 AM
JavaScript如何實現圖片的上下滑動切換效果並加入淡入淡出動畫?在網頁開發中,經常需要實現圖片的切換效果,可以透過JavaScript來實現上下滑動切換,並且加入淡入淡出的動畫效果,下面我們來具體了解一下。首先,我們需要一個包含多張圖片的容器,可以使用HTML中的div標籤來承載圖片。例如,我們建立一個id為"image-container"的div來
 HTML、CSS和jQuery:實現滑動面板效果的技術指南
Oct 27, 2023 pm 04:39 PM
HTML、CSS和jQuery:實現滑動面板效果的技術指南
Oct 27, 2023 pm 04:39 PM
HTML、CSS和jQuery:實現滑動面板效果的技術指南隨著行動裝置的普及和Web應用的發展,滑動面板作為一種流行的互動方式,在網頁設計中越來越常見。透過實現滑動面板效果,我們可以在有限的空間內展示更多的內容,提升使用者體驗。本文將詳細介紹如何使用HTML、CSS和jQuery來實現滑動面板效果,並提供具體的程式碼範例。 HTML結構首先,我們需要建立一個基本的
 Vue 中如何實作彈出層及模態框?
Jun 25, 2023 am 09:25 AM
Vue 中如何實作彈出層及模態框?
Jun 25, 2023 am 09:25 AM
Vue是一種基於JavaScript的前端框架,提供了許多方便的工具與元件,用於建立單頁應用(SPA)的介面和使用者互動。其中,彈出層(modal)和模態框(popover)是常見的UI元件,在Vue中也可以很方便地實現。本文將介紹Vue中如何實作彈出層及模態框。一、彈出層彈出層一般用於提示訊息、展示選單或操作面板,並且通常需要覆蓋整個頁面或部分區域。 Vue中
 react怎麼實現滑動
Dec 30, 2022 am 11:09 AM
react怎麼實現滑動
Dec 30, 2022 am 11:09 AM
react實現滑動的方法:1、在onTouchStart事件找到touches,根據identifier中記錄新的touch出現;2、在onTouchMove事件中根據identifier來記錄每個touch經過的點的坐標;3、在onTouchEnd事件中,找到結束的touch事件,然後透過結束的touch事件劃過的點來計算要執行的手勢即可。
 如何使用Vue實現滑動輪播圖
Nov 07, 2023 pm 12:59 PM
如何使用Vue實現滑動輪播圖
Nov 07, 2023 pm 12:59 PM
Vue是一個流行的JavaScript框架,它可以幫助我們更容易建立互動式的網路應用程式。今天,我們將介紹如何使用Vue來建立滑動輪播圖。我們將使用VueCLI來創建一個新的Vue項目,並使用Vue官方的輪播組件來實現滑動輪播圖。以下是具體步驟:步驟1:安裝VueCLI要安裝VueCLI,您需要先安裝Node.js。一旦您安裝好了Node.js
 jQuery滑動事件解讀:實作原理及注意事項
Feb 27, 2024 am 10:57 AM
jQuery滑動事件解讀:實作原理及注意事項
Feb 27, 2024 am 10:57 AM
jQuery滑動事件解讀:實作原理及注意事項在前端開發中,滑動事件是常見且常用的交互操作之一,透過滑動事件,我們可以實現諸如輪播圖的切換、頁面的滾動加載等功能。而jQuery作為一款受歡迎的JavaScript庫,提供了豐富的滑動事件處理方法,方便我們實現各種互動效果。本文將深入探討jQuery中的滑動事件實作原理及注意事項,並提供具體的程式碼範例。一、實現原理
 watchOS 10.2:如何透過輕掃更改錶盤
Dec 15, 2023 pm 11:15 PM
watchOS 10.2:如何透過輕掃更改錶盤
Dec 15, 2023 pm 11:15 PM
在watchOS10.2中,您可以啟用輕掃手勢以更輕鬆地在AppleWatch錶盤之間切換,就像您以前在watchOS9中所做的那樣。繼續閱讀以了解它是如何完成的。如果您是AppleWatch的長期用戶,您可能還記得曾經有一段時間可以透過簡單的滑動手勢在顯示器上切換錶盤。這是watchOS9中的預設交互,但隨後Apple在升級到watchOS10時刪除了該手勢。蘋果之所以改變互動方式,是因為用戶抱怨不小心更換錶盤太容易了。但對於從未遇到過這個問題的人來說,蘋果只是讓事情變得更難——在滑動之前需要






