而JavaScript的核心是ECMAScript 。與其他語言類似,ECMAScript 的字串是不可變的,即它們的值不能改變。
請考慮下面的程式碼:
程式碼
var str = "hello ";
str = "world";實際上,這段程式碼在幕後執行的步驟如下:
1.建立儲存"hello " 的字符串。
2.建立儲存 "world" 的字串。
3.建立儲存連接結果的字串。
4.把 str 的當前內容複製到結果中。 5.把 "world" 複製到結果。
6.更新 str,使它指向結果。
每次完成字串連線都會執行步驟 2 到 6,使得這種操作非常消耗資源。如果重複這個過程幾百次,甚至幾千次,就會造成效能問題。解決方法是用 Array 物件儲存字串,然後用 join() 方法(參數是空字串)建立最後的字串。想像用下面的程式碼取代前面的程式碼:
複製程式碼
程式碼如下:
程式碼如下:
var arr = new Array();arr[0] = "hello ";
arr[1] = "world";
var str = arr.join("");
複製代碼
代碼如下:
function StringBuffer () {
this._strings_ = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings_.push(str);
};
StringBuffer.prototype.toString = function() {
這段程式碼首先要注意的是strings
這段程式碼首先要注意的是strings
這段程式碼首先要注意的是strings
這段程式碼首先要注意的是strings屬性,本意是私有屬性。它只有兩個方法,即 append() 和 toString() 方法。 append() 方法有一個參數,它把該參數附加到字串陣列中,toString() 方法呼叫陣列的 join 方法,傳回真正連接成的字串。要用StringBuffer 物件連接一組字串,可以用下面的程式碼:
程式碼如下:
程式碼如下:
程式碼如下:
var buffer = new StringBuffer ();
buffer.append("hello ");
buffer.append("world");
var result = buffer.toString();
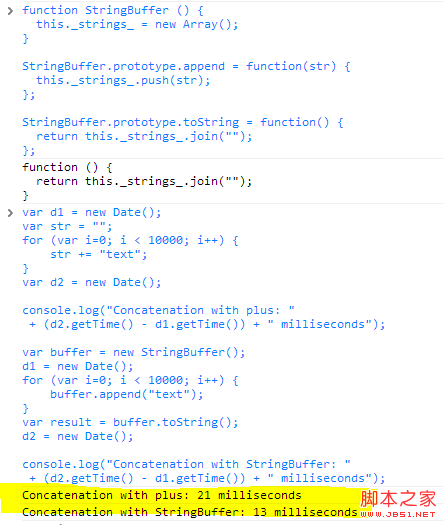
基於上面的實作我們來進行一下運行時間對比,即以「 」逐一進行字串連接和我們封裝的工具。可用下面的程式碼測試StringBuffer 物件和傳統的字串連接方法的效能,在chrome控制台輸入程式碼並執行:
複製程式碼
程式碼如下:var d1 = new Date();var str = "";for (var i=0; i str = "text";}var d2 = new Date();
console.log("Concatenation with plus: " (d2.getTime() - d1.getTime()) " milliseconds");
var buffer = new StringBuffer();d1 = new Date();for (var i=0; i buffer.append("text"); }var result = buffer.toString();d2 = new Date();
console.log("Concatenation with StringBuffer: " (d2.getTime() - d1.getTime()) " milliseconds");
このコードは、文字列連結の 2 つのテストを実行します。1 つ目はプラス記号を使用し、2 つ目は StringBuffer クラスを使用します。各操作では 10,000 個の文字列が連結されます。日付値 d1 と d2 は、操作が完了するまでにかかる時間を決定するために使用されます。パラメーターを指定せずに Date オブジェクトを作成する場合、現在の日付と時刻がオブジェクトに割り当てられることに注意してください。結合操作にかかった時間を計算するには、(getTime() メソッドの戻り値を使用して) 日付のミリ秒表現を減算します。これは、JavaScript のパフォーマンスを測定する一般的な方法です。このテストの結果は、StringBuffer クラスを使用した場合とプラス記号を使用した場合の効率を比較するのに役立ちます。
上記の例の結果は次のとおりです:

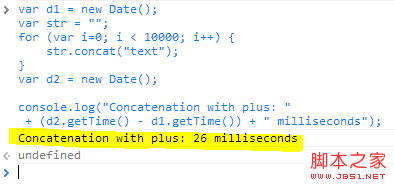
JavaScript の String オブジェクトも concat() メソッドをカプセル化していると言う人もいるかもしれません。同じことを行うために以下の concat() メソッドも使用します。
var d1 = new Date();
var str = "";
for (var i=0; i str.concat("text");
}
var d2 = new Date();
console.log("プラスとの連結: "
(d2.getTime() - d1.getTime()) " ミリ秒");
完了したことがわかります10000 回 文字を連結するのにかかる時間は次のとおりです:

一定数の文字列接続に関しては、JavaScript で Java に似た StringBuffer オブジェクト (関数) をカプセル化して操作を実行することでパフォーマンスを向上できると結論付けることができます。