js工具方法彈出蒙版_javascript技巧
//工具方法彈出蒙版 add by dning 2012-11-4
var maskShow = (function () {
> var free = false;
var func = {
onresize: null,
fre, Type) {
if (! mask) {
initMask();
}
🎜> show(curr, false);
顯示(遮罩碼, false);
showSelects(true); //for ie6
curr = null;
s] = func[s ];
func[s] = null;
}
} else {
show(curr, false);
curr = $(el)[0 ];
> rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
// for IE6
if(!free)for(func中的var s){
> }
if (類型 == 0) {
mask. mask.style.height = document.body .clientHeight 'px';
if (el) el.style.position = "固定";
;
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
}; IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? '可見' : '隱藏';
for (var i = 0; i i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=” */
mask = document.createElement('div');
mask.style.cssText = '背景顏色:{$c};邊框:無;位置:絕對;可見性:隱藏;不透明度:{$a};過濾過濾器: alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000', A: maskShow. bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
10000px';
sty. top = '-10000px';
sty.visibility = '可見';
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
enterPos(ps, curr.offsetWidth, curr. offsetHeight) ;
if (rc.left setRect (curr, rc);
}
function centerPos(ps, cw, ch) {
return {
scrollLeft (maskShow .adjustX || 0),
上: ((ps.winHeight - ch) >> 1) ps.scrollTop (maskShow.adjustY || 0)
el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) 'px';
px';
if (長方形中的「寬度」)
sty.width = rect. idth 'px'o }
function show(el, b) {
if (!b ) {
el.style.left = -el.offsetWidth - 100 'px';
}
}
})();

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Vue中如何實現圖片的模板和蒙版處理?
Aug 17, 2023 am 08:49 AM
Vue中如何實現圖片的模板和蒙版處理?
Aug 17, 2023 am 08:49 AM
Vue中如何實現圖片的模板和蒙版處理?在Vue中,我們經常需要對圖片進行一些特殊的處理,例如添加模板效果或加上蒙版。本文將介紹如何使用Vue實現這兩種圖片處理效果。一、圖片模板處理在使用Vue處理圖片時,我們可以利用CSS的filter屬性來實現模板效果。 filter屬性為元素添加圖形效果,其中的brightness濾鏡可以改變圖片的亮度。我們可以透過改變
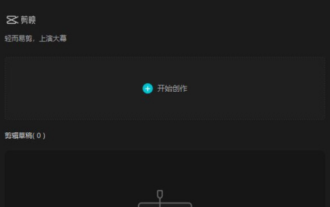
 剪映電腦版蒙版在什麼地方-剪映電腦版找到蒙版的具體操作
Mar 05, 2024 am 08:34 AM
剪映電腦版蒙版在什麼地方-剪映電腦版找到蒙版的具體操作
Mar 05, 2024 am 08:34 AM
最近很多用戶在使用剪映電腦版的時候,不是很熟悉剪映電腦版蒙版在什麼地方?接下來,小編就為各位帶來了剪映電腦版找到蒙版的具體操作,感興趣的用戶快來下文看看吧。首先開啟電腦版剪映軟體,點選開始創作按鈕。點選匯入素材按鈕,選擇需要剪輯的素材文件,並點選新增。將影片素材加入編輯軌,這是蒙版就會出現在右上角。
 win10搜尋框自動彈出關閉方法
Jan 03, 2024 pm 12:45 PM
win10搜尋框自動彈出關閉方法
Jan 03, 2024 pm 12:45 PM
有些小夥伴在使用系統的時候總是被彈出來的搜尋框所影響,也不知道win10搜尋框自動彈出怎麼關閉,為此帶來了詳細的關閉方法,詳細可以幫助大家不在被騷擾。 win10搜尋框自動彈出怎麼關閉:1、先右鍵彈出來的搜尋框,進入選單。 2、然後點選「搜尋」。 3、隨後在彈出的選單中,點選「隱藏」。 4.如果你想用但是不想被打擾,就可以點選「顯示搜尋圖示」。
 如何解決win7玩遊戲時總彈出realtek音訊管理器
Jul 18, 2023 pm 08:45 PM
如何解決win7玩遊戲時總彈出realtek音訊管理器
Jul 18, 2023 pm 08:45 PM
最近,當許多win7系統使用者在電腦上玩遊戲時,他們報告說他們總是自動彈出realtek音訊管理器,這使得遊戲自動返回桌面中斷非常煩人。如何處理這樣的問題?針對這個問題,小編將向您介紹win7系統realtek音訊管理器在玩遊戲時總是彈出的詳細解決方案。如何解決win7玩遊戲時總彈出realtek音訊管理器? 1.我們可以點選桌面上的按鈕,也就是電腦的左下角。 2.我們在那裡找到一個操作選項,我們可以點擊它。它將進入操作介面。 3.在操作介面中,我們需要輸入msconfig。輸入後,點選操作或直接鍵。 4.在
 利用CSS實現滑鼠懸停時的彈出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS實現滑鼠懸停時的彈出特效的技巧和方法
Oct 26, 2023 am 08:42 AM
利用CSS實現滑鼠懸停時的彈出特效的技巧和方法在網頁的設計中,常常會遇到滑鼠懸停時需要彈出特效的需求,這一特效能夠提升用戶體驗和頁面互動性。本文將介紹利用CSS實現滑鼠懸停時的彈出特效的技巧和方法,並提供具體的程式碼範例。一、使用CSS3的transition屬性實現漸變動畫CSS3的transition屬性可以實現元素的漸變動畫,透過設定適當的過渡時間和過渡
 PHP函數介紹—array_shift(): 彈出數組開頭的元素
Jul 27, 2023 pm 10:57 PM
PHP函數介紹—array_shift(): 彈出數組開頭的元素
Jul 27, 2023 pm 10:57 PM
PHP函數介紹—array_shift():彈出陣列開頭的元素PHP是廣泛使用的腳本語言,特別適合用於Web開發。在PHP中,提供了許多強大的陣列函數,其中之一就是array_shift()函數。這個函數可以從陣列的開頭移除並傳回第一個元素,同時更新原數組的鍵值。 array_shift()函數的語法如下:mixedarray_shift(arra
 ps蒙版工具怎麼用-ps蒙版工具的使用方法
Mar 05, 2024 am 08:52 AM
ps蒙版工具怎麼用-ps蒙版工具的使用方法
Mar 05, 2024 am 08:52 AM
很多小夥伴不知道ps蒙版工具怎麼用,所以下面小編就分享了ps蒙版工具怎麼用的操作教程,一起去看看吧,相信對大家會有幫助。在Photoshop軟體介面中,匯入您的圖片後,點擊右側圖層區域中的背景圖層,然後將滑鼠移至下方的複製按鈕上,複製一個相同的背景圖層。在進入需要設定蒙版的圖片介面後,使用左側的快速選取工具,然後選擇要用作遮罩的圖片(如圖所示)。 3.選取後點選左側的移動工具,點選被選取的圖片,將這個圖片移動到蒙版背景圖片上面(如圖所示)。 4.新建一個蒙版,在左側工具列內點選畫筆工具,在上方選擇
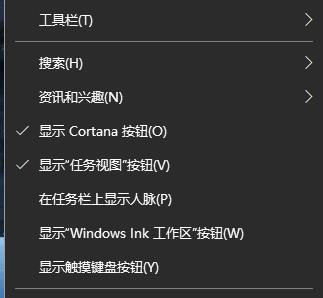
 怎麼處理Win10按鍵盤彈出的各種問題?
Jan 03, 2024 am 08:17 AM
怎麼處理Win10按鍵盤彈出的各種問題?
Jan 03, 2024 am 08:17 AM
最近很多朋友遇見使用鍵盤的時候,不管按什麼鍵,都會彈出各種內容,玩遊戲都不可以了,這個是什麼狀況呢?下面一起來看看具體的解決方法吧。 win10按鍵盤各種彈出解決方法1、首先,排除硬體問題,也就是你的視窗鍵或其他彈出鍵是否被莫名其妙的碰到,或者壓到,或者是按鍵失靈,自動按鍵的情況,這些都沒有的話再進行下面的軟體操作。 2.接著我們使用window+r鍵開啟命令列,然後輸入services.msc3、之後,點選右邊的方塊,在裡面找到ProgramCompatibilityAssistantSer






